Styling with CSS
- 2. overview purpose of css syntax of css benefits of css APPLYING CSS USING CSS WITH HTML CSS Selectors Pseudo Selectors CSS Values and Units
- 4. HTML IS USED TO SPECIFY CONTENT AND STRUCTURE • CONTENT: TEXT IN PARAGRAPHS, DATA IN TABLES, IMAGES AND OTHER MEDIA • STRUCTURE: LOGICAL FLOW OF PAGE COMPONENTS CONTAINING CONTENT (E.G. DIVS, SECTIONS HEADERS ETC.) overview CASCADING STYLE SHEETS (CSS) ARE USED TO SPECIFY THE PRESENTATION STYLE AND LAYOUT OF ELEMENTS WITHIN AN HTML PAGE • DISTINCT WEB TECHNOLOGY • NOT PROGRAMMING OR MARK-UP LANGUAGE • SIMPLE A SEQUENCE OF RULES TO APPLY
- 5. CSS DECLARES RULES THAT: • SELECT WHICH HTML ELEMENTS SHOULD BE STYLED • SPECIFY THE PROPERTIES TO MANIPULATE • GIVE VALUES TO THESE PROPERTIES OPERATION WEB BROWSERS COMBINE HTML AND CSS TO RENDER A COMPLETE WEB PAGE • BOTH MUST BE LINKED TOGETHER
- 6. • SORT BY SPECIFICITY ALL DECLARATIONS APPLYING TO A GIVEN ELEMENT. • THOSE ELEMENTS WITH A HIGHER SPECIFICITY HAVE MORE WEIGHT THAN THOSE WITH LOWER SPECIFICITY • SORT BY ORDER ALL DECLARATIONS APPLYING TO A GIVEN ELEMENT. • THE LATER A DECLARATION APPEARS IN THE STYLE SHEET OR DOCUMENT, THE MORE WEIGHT IT IS GIVEN • DECLARATIONS THAT APPEAR IN AN IMPORTED STYLE SHEET ARE CONSIDERED TO COME BEFORE ALL DECLARATIONS WITHIN THE STYLE SHEET THAT IMPORTS THEM. cascading rules
- 7. cascading rules default browser styles user style styles author style sheet Author embedded styles Author inline styles
- 9. FIND EVERY <H2> ELEMENT ON A PAGE (SELECT) SPECIFY THAT ITS COLOUR (PROPERTY) SHOULD BE BLUE (VALUE) EXAMPLE H2 { COLOR: “BLUE”; }
- 10. CSS SYNTAX PATTERN SELECTOR1 { PROPERTY: “VALUE”; } SELECTOR2 { PROPERTY1: “VALUE”; PROPERTY2: “VALUE”; PROPERTY: “VALUE”; }
- 11. SYNTAX RULES TO REMEMBER SELECTOR1 { PROPERTY: “VALUE”; }
- 12. SYNTAX RULES TO REMEMBER SELECTOR1 { PROPERTY: “VALUE”; } 1. SELECTOR IDENTIFIES THE HTML ELEMENTS THAT THE RULE(S) WILL BE APPLIED TO
- 13. SYNTAX RULES TO REMEMBER SELECTOR1 { PROPERTY: “VALUE”; } 1. SELECTOR IDENTIFIES THE HTML ELEMENTS THAT THE RULE(S) WILL BE APPLIED TO 2. CURLY BRACKETS CONTAIN ALL OF THE RULES FOR THIS SELECTOR
- 14. SYNTAX RULES TO REMEMBER SELECTOR1 { PROPERTY: “VALUE”; } 1. SELECTOR IDENTIFIES THE HTML ELEMENTS THAT THE RULE(S) WILL BE APPLIED TO 2. CURLY BRACKETS CONTAIN ALL OF THE RULES FOR THIS SELECTOR 3. RULES ARE SEPARATED BY A SEMICOLON
- 15. SYNTAX RULES TO REMEMBER SELECTOR1 { PROPERTY: “VALUE”; } 1. SELECTOR IDENTIFIES THE HTML ELEMENTS THAT THE RULE(S) WILL BE APPLIED TO 2. CURLY BRACKETS CONTAIN ALL OF THE RULES FOR THIS SELECTOR 3. RULES ARE SEPARATED BY A SEMICOLON 4. THE PROPERTY OF A RULE DEFINES WHAT ASPECT OF THE ELEMENT WILL BE AFFECTED 1. COLOUR, FONT, POSITION, BORDERS ETC.)
- 16. SYNTAX RULES TO REMEMBER SELECTOR1 { PROPERTY: “VALUE”; } 1. SELECTOR IDENTIFIES THE HTML ELEMENTS THAT THE RULE(S) WILL BE APPLIED TO 2. CURLY BRACKETS CONTAIN ALL OF THE RULES FOR THIS SELECTOR 3. RULES ARE SEPARATED BY A SEMICOLON 4. THE PROPERTY OF A RULE DEFINES WHAT ASPECT OF THE ELEMENT WILL BE AFFECTED 1. COLOUR, FONT, POSITION, BORDERS ETC.) 5. THE VALUE OF A RULE SPECIFIES HOW THE PROPERTY WILL BE AFFECTED
- 17. SYNTAX RULES TO REMEMBER SELECTOR1 { PROPERTY: “VALUE”; } 1. SELECTOR IDENTIFIES THE HTML ELEMENTS THAT THE RULE(S) WILL BE APPLIED TO 2. CURLY BRACKETS CONTAIN ALL OF THE RULES FOR THIS SELECTOR 3. RULES ARE SEPARATED BY A SEMICOLON 4. THE PROPERTY OF A RULE DEFINES WHAT ASPECT OF THE ELEMENT WILL BE AFFECTED 1. COLOUR, FONT, POSITION, BORDERS ETC.) 5. THE VALUE OF A RULE SPECIFIES HOW THE PROPERTY WILL BE AFFECTED 6. PROPERTIES AND THEIR VALUES ARE SEPARATED BY A COLON
- 18. TABLE { WIDTH: 80%; MARGIN: 0; BACKGROUND: #FFFFFF; BORDER: 1PX SOLID #333333; } STYLE.CSS <TABLE> <CAPTION>THIS IS MY TABLE CAPTION</CAPTION> </TABLE> INDEX.HTML
- 19. BENEFITS OF CSS
- 20. OVERCOMES THE LIMITATIONS OF ADDING STYLE USING HTML ALONE • BASIC TABLES AND FORMS VERY SIMPLE WEB TECHNOLOGY (IN TERMS OF SYNTAX) YET VERY POWERFUL • ENDLESS COMBINATIONS OF RULES FOR ELEMENTS BENEFITS OF CSS
- 21. INDEX.HTML ABOUT.HTML PHOTOS.HTML MIKEISAWESOME .HTML STYLE.CSS EDIT A SINGLE FILE PROPAGATES CHANGES TO ALL FILES
- 22. INDEX.HTML ABOUT.HTML PHOTOS.HTML MIKEISAWESOME .HTML STYLE.CSS MORESTYLE .CSS CAN LINK TO MULTIPLE STYLE SHEETS
- 24. • CASCADING STYLE SHEETS (CSS) IS A METHOD OF SEPARATING A PAGE’S STRUCTURE AND CONTENT FROM ITS PRESENTATION • CSS ALLOWS FOR A MUCH RICHER PAGE APPEARANCE THAN WITH HTML ALONE (NO MORE TABLES) • CSS CAN SAVE TIME AS THE APPEARANCE OF THE ENTIRE PAGE APP CAN BE CREATED AND CHANGED IN JUST ONE PLACE • CSS CAN IMPROVE LOAD TIMES AS IT COMPACTLY STORES THE PRESENTATION CONCERNS OF A PAGE IN ONE PLACE INSTEAD OF BEING REPEATED THROUGHOUT THE PAGE benefits of css
- 25. • THERE ARE DIFFERENT SELECTOR RULES BEYOND SIMPLE ELEMENTS • THERE ARE LOTS OF PROPERTIES AND THEY VARY ACROSS DIFFERENT HTML ELEMENTS • THERE ARE MANY PROPERTY/VALUE COMBINATIONS; NOT ALL OF WHICH WORK AS EXPECTED CHALLENGES OF CSS
- 26. APPLYING CSS
- 27. • STYLESHEETS DESCRIBE THE RENDERING OF HTML ELEMENTS • THEY SPECIFY STYLISTIC ASPECTS OF INDIVIDUAL ELEMENTS OR ALL ELEMENTS OF A PARTICULAR KIND • A CSS CONSISTS OF A SET OF FORMATTING RULES, WHICH ARE SPECIFIED IN THE FOLLOWING WAY: APPLYING CSS SELECTOR2 { PROPERTY1: “VALUE”; PROPERTY2: “VALUE”; PROPERTY: “VALUE”; }
- 28. APPLYING STYLESSELECTOR2 { PROPERTY1: “VALUE”; PROPERTY2: “VALUE”; PROPERTY: “VALUE”; } P { FONT-SIZE: 12PT; FONT-FAMILY: “VERDANA”; } APPLIES TO ALL <P> ELEMENTS H1, H2, H3 { COLOR: RED; FONT-SIZE: 18PX; } APPLIES TO ALL <H1>,<H2>, AND <H3> ELEMENTS
- 29. APPLYING STYLESSELECTOR2 { PROPERTY1: “VALUE”; PROPERTY2: “VALUE”; PROPERTY: “VALUE”; } * { TEXT-ALIGN: LEFT; } APPLIES TO ALL ELEMENTS #MENU A { PADDING: 45PX 25PX 0PX 0PX; B0RDER: NONE; } APPLIES TO ALL <A> ELEMENTS WITH ID=“MENU
- 30. APPLYING STYLESSELECTOR2 { PROPERTY1: “VALUE”; PROPERTY2: “VALUE”; PROPERTY: “VALUE”; } .menu { PADDING: 100PX; } APPLIES TO ALL ELEMENTS WITH CLASS=MENU LOTS MORE EXIST…HERES A GOOD REFERENCE http://www.w3schools.com/cssref/css_selectors.asp
- 31. USING CSS WITH HTML APPLYING CSS
- 32. • INLINE: STYLE INFORMATION IS ADDED DIRECTLY TO ONE PARTICULAR ELEMENT USING ITS STYLE ATTRIBUTE • CSS SYNTAX IS USED AFTER THE STYLE ATTRIBUTE IN AN HTML TAG • THIS ONLY EFFECTS THIS ELEMENT, OTHERS OF THE SAME TYPE ARE NOT EFFECTED. • USEFUL TO OVERRIDE EXISTING STYLE, BUT BREAKS THE SEPARATION OF CONTENT AND PRESENTATION INLINE CSS SPECIFICATION <H3 STYLE=“COLOUR: GREEN; FONT-SIZE: 18PT”>
- 33. • EMBEDDED: STYLE RULES CAN BE SPECIFIED IN THE <HEAD> SECTION OF THE PAGE • THESE RULES WILL BE APPLIED TO THE ENTIRE PAGE EMBEDDED CSS SPECIFICATION <html> <head> <style> h3 { color: yellow; font-size: 18pt; } </style> </head> <body> <h3> This will be yellow font size 18 </h3> … </body> </html>
- 34. • EXTERNAL: IN A SEPARATE FILE WHICH CAN BE SHARED BY SEVERAL PAGES. THE FILE EXTENSION IS “.CSS” • THIS IS PERHAPS THE BEST METHOD IN TERMS OF: • SEPARATION OF CONCERNS • MAINTENANCE • PERFORMANCE EXTERNAL CSS SPECIFICATION <head> <link rel="stylesheet" href="master.css" type="text/ css"> </head>
- 36. • CLASS AND ID SELECTORS CAN BE USED FOR FINER CONTROL • THIS INVOLVES MORE PLANNING/EFFORT WITH PAGE MARKUP • BUT CAN RESULT IN A BETTER USER EXPERIENCE • IT IS ALSO VERY IMPORTANT FOR MANIPULATING ELEMENTS IN JAVASCRIPT • THE EFFORT ALSO PAYS OFF IF YOU USE LIBRARIES LIKE JQUERY SPECIALISATION OF PRESENTATION
- 37. • USED TO DEFINE A SPECIAL CASE FOR AN ELEMENT • IDS ARE MEANT TO UNIQUE AND ONLY USED ONCE • HOWEVER, SOME BROWSERS ARE NOT PARTICULARLY FUSSY ID SELECTORS #first-para { font-weight: bold; } <p id=“first-para”>This paragraph will be bold- faced</p> <p>This will not be bold</p>
- 38. class SELECTORS .warning { font-weight: bold; } <p class="warning">This text will be displayed in bold.</p> <p>This text will NOT be displayed in bold.</p> • CLASS SELECTOR ALLOW YOU TO STYLE ITEMS WITH THE SAME HTML ELEMENT DIFFERENTLY • THEY WORK WHEN THE CLASS ATTRIBUTE OF AN HTML TAG IS GIVEN A NAME • USED TO STYLE MANY HTML ELEMENTS
- 39. TAG SELECTORS h1 { color: green; } p { color: red; } <h1>This will be green</h1> <p>This will be red</p> • USED TO STYLE SPECIFIC TAGS
- 40. grouping h1, h2, h3 { color: green; } p { color: red; } <h1>This will be green</h1> <h2>So will this</h2> <h3>and so will this</h3> <p>This will be red</p> • MULTIPLE SELECTORS CAN BE GROUPED TOGETHER
- 41. descendant selectors section.news h1 { color: green; } <section class=news> <div> <h1>This will be green</ h1> </div> </section> • USED TO SELECT ELEMENTS THAT ARE DECEDENTS OF THE ELEMENT IN THE DOCUMENT TREE • NOT NECESSARILY DIRECT CHILDREN
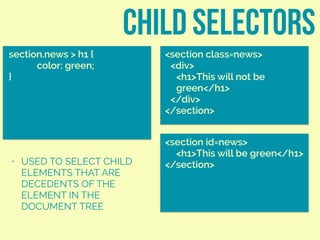
- 42. child selectors section.news > h1 { color: green; } <section class=news> <div> <h1>This will not be green</h1> </div> </section> • USED TO SELECT CHILD ELEMENTS THAT ARE DECEDENTS OF THE ELEMENT IN THE DOCUMENT TREE <section id=news> <h1>This will be green</h1> </section>
- 43. adjacent sibling selectors h1 + h2 { color: green; } <h1>Green</h1> <h2>Green</h2> <p>Not Green</p> • SELECT THE SIBLING ELEMENT DIRECTLY FOLLOWING ANOTHER ELEMENT <h1>Not Green</h1> <p>Not Green</p> <h2>Not Green</h2>
- 44. universal selectors * { color: blue; } <h1>This is blue</h1> <p>This is blue</p> <ul> <li>All the things are blue</li> </ul> • USED TO SELECT ELEMENTS THAT ARE DECEDENTS OF THE ELEMENT IN THE DOCUMENT TREE • NOT NECESSARILY DIRECT CHILDREN
- 46. • WE CAN APPLY EVEN MORE DETAILED CSS TO ELEMENTS THROUGH THE USE OF PSEUDO CLASSES • CAN BE USED TO: • STYLE AN ELEMENT WHEN A MOUSE IS OVER IT • STYLE VISITED AND UNVISITED LINKS • STYLE A FOCUSED ELEMENT pseudo elements
- 47. colouring links /* MOUSE OVER LINK */ A:HOVER { COLOR: #FF00FF; } /* SELECTED LINK */ A:ACTIVE { COLOR: #0000FF; } /* UNVISITED LINK */ A:LINK { COLOR: #FF0000; } /* VISITED LINK */ A:VISITED { COLOR: #00FF00; }
- 48. other pseudo elements :AFTER :BEFORE :FIRST-CHILD :FOCUS :FIRST-LETTER :FIRST-LINE :LANG • MORE EXISTS BUT FOR THE MOST PART YOU’LL WANT TO USE THE ONES THAT CAN COLOUR LINKS.
- 49. CSS Values and Units APPLYING CSS
- 50. • WORDS • AFFECT THE COLOURS, DISTANCES, AND SIZES OF A WHOLE HOST OF PROPERTIES OF AN ELEMENTS STYLE • TEXT-ALIGN: CENTRE; VALUES AND UNITS
- 51. • NUMERICAL VALUES • NORMALLY FOLLOWED BY A UNIT TYPE • LENGTH UNITS • INCHES (IN) • CENTIMETERS (CM) • MILLIMETERS (MM) • POINTS (PT) • PICAS (PI) • RELATIVE UNITS • EM IS RELATIVE TO THE GIVEN FONT-SIZE VALUE • E.G. FONT SIZE IS 14PX, 1EM=14PX • PX IS (SHOULD) BE THE SIZE OF A PIXEL ON THE MONITOR • GENERALLY THE RECOMMENDED UNIT TO USE VALUES AND UNITS
- 52. • COLOUR • NAMED COLOURS (RED) • FUNCTIONAL RGB (255,0,0) • HEXADECIMAL RGU CODES (#FF0000) VALUES AND UNITS
- 53. recap purpose of css syntax of css benefits of css APPLYING CSS USING CSS WITH HTML CSS Selectors Pseudo Selectors CSS Values and Units