Tech4goodPGH – Rapid Prototyping Workshop
- 2. About me Prototyping 101 Tools Hands-on exercise : Prototyping the ‘My Digital Persona’ mobile app Overview
- 3. Jamaal Davis Skills Hobbies Socializing Prototyping Data Visualization Assisting Communities Savouring hot tea (Green Tea)! About me Prototyping 101 Tools Hands-on Human Centered Design
- 4. About me Prototyping 101 Tools Hands-on What is a Prototype? Sketch Wireframe Mockup Which of these is a Prototype?
- 5. About me Prototyping 101 Tools Hands-on What is a Prototype? Paper prototype Source : http://projekt.kke.tu-berlin.de/methode-prototyping/
- 6. About me Prototyping 101 Tools Hands-on What is a Prototype? Click-through Prototype Source: https://dribbble.com/shots/3296396-Double-Menu
- 7. About me Prototyping 101 Tools Hands-on What is a Prototype? Coded Prototype Source: https://blackrockdigital.github.io/startbootstrap-sb-admin-2/pages/index.htm
- 8. About me Prototyping 101 Tools Hands-on So, what is a Prototype? A Prototype is an early working model of the final product primarily used to collect feedback and iteratively test out ideas. It’s a simulation of the final product, and not the final product itself. Source: https://uxmag.com/articles/what-a-prototype-is-and-is-not
- 9. About me Prototyping 101 Tools Hands-on Why Prototype? ● Fail fast: Rapidly experiment with new ideas to learn what works well and what doesn’t ● To reduce the later stage costs: The cost of fixing errors exponentially increases as we move from design to development. Source: http://www.agilemodeling.com/essays/costOfChange.htm ● Gauge user acceptance/success: Validate the overall product idea to understand and estimate user acceptance and refine usability of the product ● Early validation of idea, task flows, information display and user interaction provides more visibility to the entire team esp. Developers Source : https://www.ibm.com/design/language/experience/animation/process
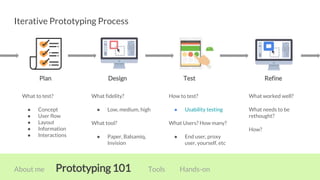
- 10. Iterative Prototyping Process Plan About me Prototyping 101 Tools Hands-on What to test? ● Concept ● User flow ● Layout ● Information ● Interactions What fidelity? ● Low, medium, high What tool? ● Paper, Balsamiq, Invision How to test? ● Usability testing What Users? How many? ● End user, proxy user, yourself, etc What worked well? What needs to be rethought? How? Design Test Refine
- 11. About me Prototyping 101 Tools Hands-on How to choose a tool? www.figma.com
- 12. Tool Platform Pricing Project Type Fidelity Collaborati on Design Import DesignTools, Builtin Widgets Transitions, Animations Sharing Handoff InVision (Classic) $15+ W, M, D L, M, H T Principle $99 P W, M, D L, M, H T, A AdobeXD $10 W, M, D L, M, H D, W T Marvel $12+ W, M, D L, M, H T Framer Studio $15 W, M, D L, M, H D T, A Axure $29+ W, M, D L, M D, W T Figma $12+ W, M, D L, M, H D T Flinto $99 P W, M L, M, H D, W T Proto.io $24+ W, M L, M, H D, W T, A UX Pin $19+ W M D L, M, H D, W T Source : https://www.cooper.com/prototyping-tools?
- 13. 1. Invision (Classic) About me Prototyping 101 Tools Hands-on Source : https://www.youtube.com/watch?v=0qisGSwZym4
- 14. 1. Invision (Classic) PROS ● Easy to learn ● Quick and intuitive to add screens and create hotspots (drag + drop) ● Sharing and commenting system for collecting feedback ● Asset management features via web tool or Dropbox-like folder for easy file sharing and editing ● Simple web display of prototype ● Options for adding animation to page transitions (mobile only) ● Support for mobile/touch gestures CONS ● Only good for working with existing mocks. Can’t edit designs (Wait for Invision Studio) ● Interactivity limited to hotspots or timeouts for moving between screens About me Prototyping 101 Tools Hands-on Source : https://www.cooper.com/prototyping-tools?
- 15. 2. Adobe XD About me Prototyping 101 Tools Hands-on Source : https://www.youtube.com/watch?time_continue=4&v=brYZ_2Pe-_8
- 16. 2. Adobe XD PROS ● Part of Adobe CC product suite ● Import Ps, Sketch files ● Design and prototyping in one place ● Offers a lot of In-built UI Kits for Apple products, Android and Microsoft UI Kits ● Repeat grid feature is dope! ● Visual prototype connections and live preview ● Supports integrations like dropbox, zeplin CONS ● No precision commenting ● No collaborative editing ● Need to upload XD documents to the Adobe cloud for previewing in the XD app About me Prototyping 101 Tools Hands-on Source : https://www.cooper.com/prototyping-tools?
- 17. 3. Framer Studio About me Prototyping 101 Tools Hands-on Source : https://www.youtube.com/watch?v=ElJOsCzm05U
- 18. 3. Framer Studio PROS ● Fine-grain control for adding interactivity and animations to individual elements ● Advanced support for gesture based interactions ● High fidelity output for animations and interactions ● Ability to import a Sketch file, which brings in all assets as individual objects that can be manipulated in Framer ● Immediately see changes to prototype while working via live viewer (split screen with code on the left and live preview on the right is a powerful way to work) ● View prototype on Android, iOS, or web through Mirror app CONS ● Steep learning curve if you don’t have knowledge of JavaScript or a similar language ● Requires a basic understanding of programming languages ● Takes time to get design elements in Sketch file set up correctly for use in Framer ● No visual way to keep track of states and pages; everything is built with Coffeescript About me Prototyping 101 Tools Hands-on Source : https://www.cooper.com/prototyping-tools?
- 19. 5. Proto.io About me Prototyping 101 Tools Hands-on Source : https://www.youtube.com/watch?v=MuOljAkUt0A
- 20. 5. Proto.io PROS ● Option to add animation to individual elements and transition effects to links ● Good training and support documentation ● Fine-grain control for adding interactivity to individual elements ● Effective simulation of high-fidelity interaction behaviors ● Support for gesture-based interaction CONS ● Steep learning curve; not easy to use for a first-time user ● Time-consuming—2 hours to create first prototype ● Designed to build out screens in the tool. Difficult to use existing mock-ups as starting point. ● Animated behaviors are buggy and do not always work consistently ● Hard to assign behaviors to specific elements because element labels are unclear About me Prototyping 101 Tools Hands-on Source : https://www.cooper.com/prototyping-tools?
- 21. Let’s get our hands dirty! About me Prototyping 101 Tools Hands-on Plan What to test? ● Concept ● User flow ● Layout ● Information ● Interactions What fidelity? ● Low, medium, high What tool? ● Paper, Figma, Invision How to test? ● Usability testing What Users? How many? ● End user, proxy user, yourself, etc What worked well? What needs to be rethought? How? Design Test Refine 10 minutes 25 minutes 25 minutes 5 minutes
- 22. Prototype ‘My Digital Persona’ mobile app Problem/Idea: Lack of transparency in individual’s data collected by internet companies could compromise individual’s privacy Users: Social media users using Facebook, Linkedin, Twitter; >13 yrs old (18 - 54) User Story: As a social media user, I want to know what data is being captured about me so that I can be sure of my privacy protection Solution: ‘My Digital Persona’ is a mobile app that boosts the sense of comfort and confidence in people by enabling them to connect, view and explore their data captured by various social networks About me Prototyping 101 Tools Hands-on
- 23. Thank you! [email protected] @Tech4GoodPGH Shout outs to Erica Friedman and Maria Taylor
- 24. Prototyping ● http://alignedleft.com/work/d3-book ● https://www.cooper.com/prototyping-tools? ● https://uxtools.co/tools/prototyping ● https://www.slideshare.net/emanabedalwahhab/prototyping-34600987 ● https://www.coursera.org/learn/user-research Inspiration ● https://dribbble.com/search?q=prototype ● https://marvelapp.com/explore/ ● https://spaces.proto.io/ Resources