the 5 layers of web accessibility - Open Web Camp II
- 1. The 5 Layers of Web Accessibility Open Web Camp II 07/17/2010 Dirk Ginader http://ginader.com http://twitter.com/ginader
- 2. Common Frontend Development knows 3 Layers
- 6. The Markup is the first and most important Layer of all
- 7. Source order = tab order
- 8. Best matching HTML Element for the job?
- 9. Have you really found an awesome new use for a <dl>? think again...
- 10. Is the page understandable and usable without CSS?
- 11. Interaction is done using links, forms and reloads
- 14. CSS can make inaccessible too
- 15. display:none and visibility:hidden hide from everyone
- 16. :hover only works with a mouse
- 17. :focus to the rescue!
- 18. always use them combined: a:hover, a:focus{ /*awesome CSS*/ }
- 19. CSS is for Design not for Interaction
- 22. Javascript is the icing on the cake
- 23. Does anything, you need the user to do, work without Javascript?
- 24. then we can add some Magic
- 26. create new buttons for JS only interactions
- 27. Screenreaders do know JS. They often just don’t know what happens...
- 28. focus() to the rescue!
- 29. mind the tab order
- 30. focus() to the rescue!
- 31. tabindex=0 makes even a <div> keyboard accessible
- 32. tabindex=-1 for JS only tab access
- 33. yeah focus()
- 34. Ajax = delays = tricky to communicate
- 35. inform about what happens!
- 36. you guessed it: focus()
- 37. Screenreaders update their Virtual Buffer “regularly”
- 38. while in Forms Mode they update in realtime
- 39. use the Forms Mode to update the Buffer when you need to
- 40. Make sure the Element you want to focus() is already in the Buffer
- 41. Position offscreen buffers, display:none does not
- 42. .hideOffscreen{ position: absolute; left: -999em; }
- 43. Problems in right-to-left Layouts! Marcel Duran found Solution:
- 44. .hideVisually{ overflow: hidden; position: absolute; text-indent: -999em; }
- 47. another layer: different CSS if Javascript is available
- 48. Change the interface for the JS version
- 49. CSS is much faster than Javascript
- 50. Tell CSS that there’s JS: document.documentElement.className += ” js”;
- 51. .module{ /* nice CSS for the non JS Layout */ } .js .module{ /* awesome CSS for the JS Layout */ }
- 52. How does your Design react when the text size changes?
- 53. It should survive 3x text zoom
- 54. Screen Magnifiers only show a very small part of the screen
- 55. make sure everybody knows what happens right now
- 56. focus() + “yellow fade” help to find and understand
- 57. the top Layer the new Hotness
- 60. WAI-ARIA maps existing and well known OS concepts to custom Elements in the Browser
- 61. Adds semantics to non semantic Markup
- 62. provides instant updates and notifications
- 63. Roles
- 64. • alert • banner • button • menuitem • slider
- 65. Document Landmark Roles
- 66. • application • banner • complementary • contentinfo • main • navigation • search
- 68. • aria-valuemin • aria-valuemax • aria-valuenow • aria-valuetext • aria-labelledby
- 69. Live Regions informing about changes
- 70. • off • polite • assertive
- 71. You can use it today!
- 72. • it does no validate • you can simply add the properties using Javascript as it depends on it anyway
- 73. • everybody can add Landmark roles now • aria-required=”true” makes a dream come true
- 74. Don’t rely on it
- 75. • There are no stats but we know that still a lot of Screenreader users are stuck on old versions without ARIA support • Progressive Enhancement all over again...
- 78. Examples
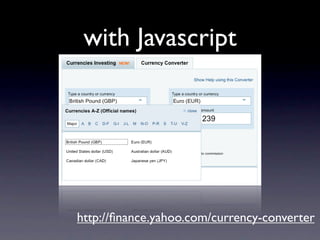
- 86. with Javascript http://finance.yahoo.com/news
- 87. with Javascript http://finance.yahoo.com/news
- 88. without CSS http://finance.yahoo.com/news
- 89. without Javascript http://finance.yahoo.com/news
- 90. without anything http://finance.yahoo.com/news
- 91. Easy Youtube http://icant.co.uk/easy-youtube/
- 92. with Javascript http://ginader.com
- 93. without CSS http://ginader.com
- 94. without anything http://ginader.com
Editor's Notes
- #63: over 90 different roles to map existing OS concepts onto your Markup
- #65: article Content that makes sense in its own right, such as a complete blog post, a comment on a blog, a post in a forum, and so on. banner Site-orientated content, such as the title of the page and the logo. complementary Supporting content for the main content, but meaningful in its own right when separated from the main content. For example, the weather listed on a portal. contentinfo Child content, such as footnotes, copyrights, links to privacy statement, links to preferences, and so on. main Content that is directly related to or expands on the central content of the document. navigation Content that contains the links to navigate this document and/or related documents. search This section contains a search form to search the site.
- #67: aria-valuemin Stores the lowest value a range may have. aria-valuemax Stores the highest value a range may have. aria-valuenow Stores the current value in a range. aria-valuetext Stores readable text to help the user understand the context. For example, "30 dollars". aria-labelledby Stores the id attribute of a text label containing an appropriate prompt for this widget.
- #69: off This is the default value, and indicates that the region is not live. <ul aria-live="off"> polite This is normal operation and the expected behaviour for live regions. A value of polite indicates that it is not necessary to respond until user completes their current activity. <ul aria-live="polite"> assertive This value is a higher priority than normal but does not necessarily interrupt the user immediately. <ul aria-live="assertive">
- #71: off This is the default value, and indicates that the region is not live. <ul aria-live="off"> polite This is normal operation and the expected behaviour for live regions. A value of polite indicates that it is not necessary to respond until user completes their current activity. <ul aria-live="polite"> assertive This value is a higher priority than normal but does not necessarily interrupt the user immediately. <ul aria-live="assertive">
- #72: off This is the default value, and indicates that the region is not live. <ul aria-live="off"> polite This is normal operation and the expected behaviour for live regions. A value of polite indicates that it is not necessary to respond until user completes their current activity. <ul aria-live="polite"> assertive This value is a higher priority than normal but does not necessarily interrupt the user immediately. <ul aria-live="assertive">