The Why and What of Pattern Lab
- 1. the Why & What of patternlab.io dave olsen, @dmolsen pattern labcreate atomic design systems
- 2. brad frost @brad_frost dave olsen @dmolsen the pattern lab team:
- 3. a roadmap for our talk: ‣ rethinking the web design process - process: linear vs. collaborative - communication: clients and RWD - modular systems: systems vs. pages ‣ deep dive into pattern lab - quick tour of the front-end - installation - working with patterns - customizing data - advanced features
- 4. Our existing standards, workflows, & infrastructure won’t hold up. A FUTURE-FRIENDLY TRUTH http://futurefriend.ly
- 5. courtesy Ben Callahan, Sparkbox FRONT-END BACK-ENDDESIGN THINK ABOUT USERS THROW IN SOME CONTENT LAUNCH! Linear Workflow
- 6. CONTENT UX FRONT-END DESIGNBACK-END “1 Deliverable” Workflow courtesy Ben Callahan, Sparkbox You Are Here Iterative or Spiral Process
- 7. communicate. Ultimately, process is about how designers, developers & clients
- 8. Creation is a shared activity. - Bermon Painter
- 9. rethinking the web design process: collaborate Kick-off Design & Develop Test Client Review Production
- 10. rethinking how we communicate: deliverables ‣ mood boards ‣ style tiles ‣ wireframes ‣ low-fidelity HTML mock-ups ‣ high-fidelity HTML mock-ups ‣ “cut up” mark-up, CSS, & JS ‣ pattern libraries & style guides
- 11. Our hand-offs to clients should allow them to re-mix common elements that we’ve developed to build new things. Our deliverables should be systems, not pages.
- 12. Build, test, and review deliverables in the place where a project is going to be used. Get to the browser.
- 13. ...communicate better with one another? ...build robust systems and not pages? ...review everything in the browser? So how do we...
- 15. Pattern Lab is a collection of tools for creating modular systems that involves your entire team & your client every step of the way and lets everyone review in the browser.
- 16. what pattern lab is: your deliverables in one place
- 17. Kick-off Design & Develop Test Client Review Production what pattern lab is: a collection of tools atomic spectrum viewport re-sizer annotationspage follow pattern states shared component library & dynamic data MQ re-sizer starter kit auto-reload code view auto-build style guide
- 18. working with patterns: systems, not pages Atomic Design as the basis for Pattern Lab’s pattern types.
- 19. what pattern lab ain’t: ‣ a fancy UI framework ‣ dependency heavy ‣ incredibly rigid
- 20. You make Pattern Lab what you want and need it to be.
- 21. the requirements: PHP 5.3+ no web server required* * - only required for page follow Mustache is used for patterns. JSON is used for dynamic data storage.
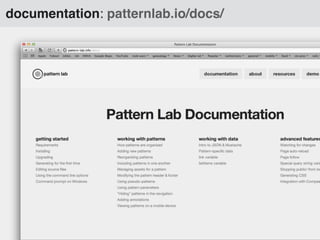
- 22. installation: download from GitHub
- 23. changes to pattern lab: github.com/pattern-lab
- 24. installation: open the project
- 25. installation: generate for the first time
- 26. installation: generate for the first time php core/builder.php -‐g just in case you’re a fan of the command line, on linux or on windows. php core/builder.php -‐-‐help will show you all of your options.
- 27. installation: review the installation
- 28. installation: review source/ the only required directories are _data/ & _patterns/. otherwise, you can change source/ as much as you want. this is what we mean about making your own Bootstrap. you can even use Bootstrap.
- 29. installation: open pattern lab’s index.html don’t edit public/. always make changes in source/. public/ is for your own and your client review purposes.
- 30. installation: done! Pattern Lab doesn’t require Apache so no extra set-up. You can drop Pattern Lab into a Dropbox folder for clients.
- 31. front-end tour: follow along demo.patternlab.io
- 32. front-end tour: default view
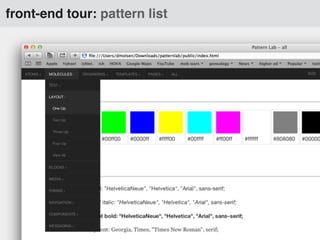
- 33. front-end tour: pattern list
- 34. front-end tour: resizing options
- 35. front-end tour: resizing options
- 36. front-end tour: resizing options
- 37. front-end tour: media query list
- 38. front-end tour: pattern search
- 39. front-end tour: code view
- 41. front-end tour: code view
- 42. working with patterns: intro What is a pattern?
- 43. working with patterns: intro Each pattern describes a problem that occurs over and over again in our environment, and then describes the core of the solution to that problem, in such a way that you can use this solution a million times over, without ever doing it the same way twice. — Christopher Alexander
- 44. working with patterns: intro Pattern Lab provides a way to help you develop, describe, & stitch together mark-up and style patterns.
- 45. Pattern Lab uses conventions so that the filesystem acts as its database. working with patterns: intro
- 46. working with patterns: organization all file paths in this presentation are located under source/. 00-‐organisms/01-‐global/00-‐header.mustache
- 47. 00-‐organisms/01-‐global/00-‐header.mustache working with patterns: organization patternType the digits are optional and are purely for ordering the navigation.
- 48. 00-‐organisms/01-‐global/00-‐header.mustache working with patterns: organization the digits are optional and are purely for ordering the navigation. patternSubtype
- 49. 00-‐organisms/01-‐global/00-‐header.mustache working with patterns: organization the digits are optional and are purely for ordering the navigation. pattern
- 50. _00-‐header.mustache working with patterns: hiding patterns the underscore hides a pattern in the navigation but the pattern is still available for inclusion in other patterns.
- 51. 00-‐[email protected] working with patterns: pattern states anything after the “@” gets added as a class to the pattern’s navigation element. “inprogress,” “inreview,” and “complete” propagate to downstream patterns.
- 52. working with patterns: pattern states
- 53. working with patterns: systems, not pages Atomic Design as the basis for Pattern Lab’s pattern types.
- 54. working with patterns: systems, not pages molecules-search organisms-header templates-homepage
- 55. Important: You don’t have to use the Atomic Design metaphor to use Pattern Lab. Change it to whatever you want. working with patterns: systems, not pages
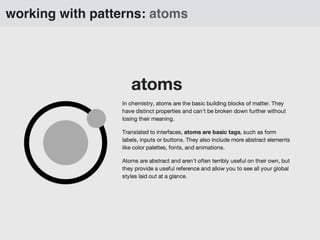
- 56. working with patterns: atoms
- 57. working with patterns: using atoms Use atoms to help define general styles. Good first step for style tiles, mood boards, or testing style changes. They most likely won’t be used in other patterns.
- 58. working with patterns: atom example
- 59. working with patterns: atom example <h1>Heading Level 1</h1> <h2>Heading Level 2</h2> <h3>Heading Level 3</h3> <h4>Heading Level 4</h4> <h5>Heading Level 5</h5> <h6>Heading Level 6</h6> atoms-headings:
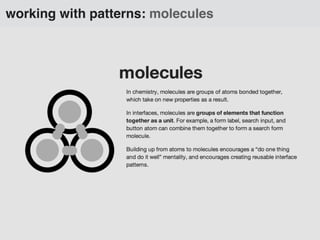
- 60. working with patterns: molecules
- 61. working with patterns: using molecules Use molecules as your base for common patterns that will be included further up. In general, they shouldn’t have partial dependencies. Will use variables.
- 62. working with patterns: molecule example
- 63. working with patterns: molecule example <li class="comment-‐container"> <div class="comment-‐meta"> <img src=”{{ img.avatar }}” class=”avatar”> <h4 class="comment-‐name"> <a href="#">{{ name.first }} {{ name.last }}</a> </h4> </div> <div class="comment-‐text"> <p>{{ description }}</p> </div> </li> molecules-single-comment:
- 64. working with patterns: molecule example <li class="comment-‐container"> <div class="comment-‐meta"> <img src=”{{ img.avatar }}” class=”avatar”> <h4 class="comment-‐name"> <a href="#">{{ name.first }} {{ name.last }}</a> </h4> </div> <div class="comment-‐text"> <p>{{ description }}</p> </div> </li> these are variables and are defined in various JSON files. molecules-single-comment:
- 65. customizing data: JSON & mustache vars <div> <h4> <a href="#">{{ name.first }} {{ name.last }}</a> </h4> </div> <div class="comment-‐text"> <p>{{ description }}</p> </div> Mustache: JSON: { “name”: { “first”: “Dave”, “last”: “Olsen” }, “description”: “Long text goes here.” }
- 66. customizing data: where to define it Global data: _data/_data.js 00-‐pages/00-‐homepage.json Pattern-specific data: 00-‐pages/00-‐homepage~emergency.json Pseudo-pattern: specificity
- 67. customizing data: system/default data <ul> {{# listItems.four }} <li>{{ name.first }} {{ name.last }}</li> {{/ listItems.four }} </ul> the “listItems” variable: the “link” variable: <a href=”{{ link.pages-‐blog }}”> provides the real path to a pattern provides an easy-to-use set of data to iterate over for your mock- ups. supports up to twelve iterations. randomized every time the site is generated. more info: http://bit.ly/1jojXKR
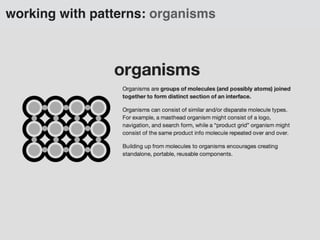
- 68. working with patterns: organisms
- 69. working with patterns: using organisms Use organisms when you need combinations of molecules. Also good when defining patterns that may match partials in a CMS.
- 70. working with patterns: organism example
- 71. working with patterns: organism example <section class="comments section"> <div class="comments-‐container" id="comments-‐container"> <h2 class="section-‐title">59 Comments</h2> {{> molecules-‐comment-‐form }} <ul class="comment-‐list"> {{# listItems.five }} {{> molecules-‐single-‐comment }} {{/ listItems.five }} </ul> </div> {{> molecules-‐pagination }} </section> organisms-comment-thread:
- 72. working with patterns: organism example <section class="comments section"> <div class="comments-‐container" id="comments-‐container"> <h2 class="section-‐title">59 Comments</h2> {{> molecules-‐comment-‐form }} <ul class="comment-‐list"> {{# listItems.five }} {{> molecules-‐single-‐comment }} {{/ listItems.five }} </ul> </div> {{> molecules-‐pagination }} </section> these are mustache partials and are how we include one pattern within another. organisms-comment-thread:
- 73. 00-‐organisms/01-‐global/00-‐header.mustache working with patterns: partial syntax if we want to include this pattern in another pattern... default partial syntax uses only the pattern type and pattern name... {{> organisms-‐header }} fuzzy matching of the pattern name... {{> organisms-‐head }} {{> 00-‐organisms/01-‐global/00-‐header }} traditional mustache partial...
- 74. customizing data: pattern parameters {{> molecule-‐alert(message: “hello”) }} <div class=”alert”> {{ message }} </div> <div class=”alert”> hello </div> Mustache: Partial: Rendered: pattern parameters allow for defining of variable replacement right in the partial.
- 75. customizing data: style modifiers {{> molecule-‐alert:error }} <div class=”alert {{ styleModifier }}”> Message </div> <div class=”alert error”> Message </div> Mustache: Partial: Rendered: style modifiers allow for DRY patterns.
- 76. working with patterns: templates
- 77. working with patterns: using templates Use templates to wireframe and provide a low-fidelity version of final pages. They’re all about layout. Template mark-up can and should include sections that might not show by default. After atoms, templates will be the other thing you show clients.
- 78. working with patterns: template example
- 79. working with patterns: template example <div class="page" id="page"> {{> organisms-‐header }} <div role="main"> {{# emergency }} {{> molecules-‐alert:error }} {{/ emergency }} {{# hero }} {{> molecules-‐block-‐hero }} {{/ hero}} <div class="g g-‐3up"> {{# touts}} <div class="gi"> {{> molecules-‐block-‐inset }} </div> {{/ touts}} </div><!-‐-‐end 3up-‐-‐> templates-homepage:
- 80. working with patterns: common header & footer 00-‐atoms/00-‐meta/_00-‐header.mustache 00-‐atoms/00-‐meta/_01-‐footer.mustache if these patterns exist Pattern Lab automatically includes them as your header and footer.
- 81. working with patterns: template example <div class="page" id="page"> {{> organisms-‐header }} <div role="main"> {{# emergency }} {{> molecules-‐alert:error }} {{/ emergency }} {{# hero }} {{> molecules-‐block-‐hero }} {{/ hero}} ... these are quasi-“if statements” and allow for the inclusion of multiple layout possibilities for a template. turned on via JSON variables. templates-homepage:
- 82. working with patterns: pages
- 83. working with patterns: using pages Use pages to provide high- fidelity versions of a template. They should include very specific data.They’re all about showing “real” content in the wireframe.
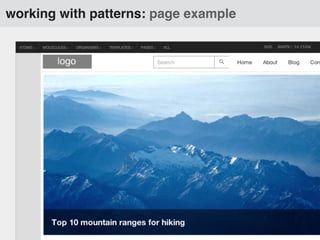
- 84. working with patterns: page example
- 85. working with patterns: page example {{> templates-‐homepage }} pages should simply include/reference templates. the majority of the power of a page is in its associated JSON file and by using pseudo-patterns.
- 86. annotations: _data/annotations.js { "el": "header[role=banner]", "title" : "Masthead", "comment": "The main header..." } JSON: Front-end:
- 87. advanced tools: ‣ auto-regenerate ‣ auto-reload ‣ page follow ‣ keyboard shortcuts ‣ query string params ‣ QR code generator
- 89. common workflow with advanced tools: 1. start watcher & auto-reload server at the same time 2. edit & save files in source/ 3. watch things change in your browser
- 90. integrating with grunt: npm install -‐-‐save-‐dev grunt-‐shell shell: { patternlab: { command: "php core/builder.php -‐gp" } }, shell:patternlab install grunt-shell: add to initConfig: add to registerTask:
- 91. pattern lab’s future: ‣ KSS ‣ custom starter kits ‣ export/converter ‣ better annotations
- 92. summing up: ‣ Our workflows are going to change. ‣ Involve entire team in the process. ‣ Create modular systems of mark- up. ‣ Pattern Lab can be a central tool in helping that happen.
- 93. pattern lab patternlab.io thanks and questions:






















































































![annotations: _data/annotations.js
{
"el":
"header[role=banner]",
"title"
:
"Masthead",
"comment":
"The
main
header..."
}
JSON:
Front-end:](https://image.slidesharecdn.com/pattern-lab-140401215402-phpapp01/85/The-Why-and-What-of-Pattern-Lab-86-320.jpg)