Tuning web performance
- 1. Tuning Web Performance in Frontend Perspective Lin-Chieh Shangkuan (上官林傑) [email protected]
- 2. AGENDA The Impacts of Web Performance Development Tools Website Optimization Concepts References
- 3. The Impact of Performance Longer response time from web server. Too many requests (css/javascript files, images, flashes, ...) Complicated DOM structure Inefficient JavaScript codes ....
- 4. The Impact of Performance Longer response time from web server. Too many requests (css/javascript files, images, flashes, ...) Complicated DOM structure Inefficient JavaScript codes 80~90% time spent on the frontend
- 6. Development Tools Firefox http://getfirefox.com/ Firebug http://getfirebug.com/ Page Speed (Firebug plugin) http://code.google.com/speed/page-speed/ Y!Slow http://developer.yahoo.com/yslow/
- 7. Development Tools (cont) Chrome (Chromium/WebKit) Developer Tools http://www.chromium.org/devtools Install AMAP Latest Web Browsers e.g. IE8/9 (preview), Firefox 3.6/nightly, Safari 4/WebKit, Chrome/Chromium, Opera 10/10.5
- 8. Firebug Console Debugging your JavaScript code. Use console object in your JavaScript code. Interactive in the console tab.
- 9. Requests Analysis Analyzing the requests.
- 10. Listen to Suggestions Follow the suggestions from PageSpeed (or Y!Slow)
- 12. HTTP Overviews Request: GET /foo/bar.js HTTP/1.1 Host: example.com User-Agent: Mozilla/5.0 Response: HTTP/1.1 200 OK Content-Type: application/x-javascript Last-Modified: Mon, 15 Mar 2010 10:00:00 GMT Content-Length: 1234 (function(){ .....
- 13. HTTP Reuqest Example $ telnet ajax.googleapis.com 80 Trying 74.125.153.95... Connected to googleapis-ajax.l.google.com. Escape character is '^]'. GET /ajax/libs/jquery/1.4.2/jquery.min.js HTTP/1.1 Host: ajax.googleapis.com User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.6; zh-TW; rv:1.9.2) Gecko/20100115 Firefox/3.6 GTB7.0 Accept-Encoding: gzip,deflate HTTP/1.1 200 OK Content-Type: text/javascript; charset=UTF-8 Last-Modified: Mon, 15 Feb 2010 23:30:12 GMT Date: Mon, 15 Mar 2010 08:39:18 GMT Expires: Tue, 15 Mar 2011 08:39:18 GMT Vary: Accept-Encoding X-Content-Type-Options: nosniff Server: sffe Content-Encoding: gzip Cache-Control: public, max-age=31536000 Age: 2497 Content-Length: 24678 X-XSS-Protection: 0 ;iw?F???+??m?@ə???v?I։/M???6???????$e???...
- 14. Ways to Speed up the Website Optimize the backend processing e.g., PHP engine, database, .... Scaling Transfers Co-location, CDN, ... Reducing the browser's requests CSS sprites, expire headers, http compression... Optimizing the contents Defer loading, rearrangement, ... Efficient JavaScript development Improving the programming techs, ...
- 15. Scaling Transfers Use CDN e.g., Akamai, Amazon S3, ... Pixnet experience: http://www.slideshare.net/gslin/using-cdn- to-improve-performance Reduce DNS Lookups Keep-Alive fewer domains Avoid Redirects Use Comet
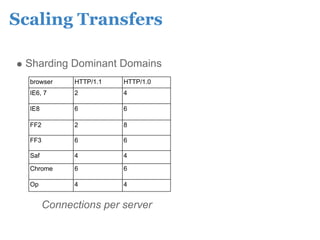
- 16. Scaling Transfers Sharding Dominant Domains browser HTTP/1.1 HTTP/1.0 IE6, 7 2 4 IE8 6 6 FF2 2 8 FF3 6 6 Saf 4 4 Chrome 6 6 Op 4 4 Connections per server
- 18. HTTP Compression Modern browsers support HTTP compression -- to reduce the size of response content Gzip the static (html, css, js, ...) files Don't compress everything (e.g., jpg, png, pdf, ... they are already compressed) Check if the Accept-Encoding header has gzip or deflate value. Respond Content-Encoding: gzip header.
- 19. HTTP Compression In Apache httpd server, use mod_gzip (httpd 1.3) or mod_deflate (httpd 2.x). [mod_deflate] AddOutputFilterByType DEFLATE text/html text/css application/x-javascript Problems: Proxy may cache uncompressed content Add Vary: Accept-Encoding header IE6 bug: Q312496, Q313712
- 20. Make Fewer Requests CSS Sprites: Combine N icons into 1 bigger image. Reduce N requests info 1 request. Be careful of the arrangement of the icons sample: http://www.google.com.tw/images/nav_logo8.png tool: http://tw.spritegen.website-performance.org/ http://csssprites.com/ Combine CSS/JavaScript files Using Google Closure Compiler Apache: http://code.google.com/p/modconcat/ Lighttpd: http://code.google.com/p/lighttpd-mod-concat/ YUI Comobo Handler: http://yuiblog. com/blog/2008/07/16/combohandler/
- 21. Make Fewer Requests Reduce Cookie size (or split domains) Inline images: using base64 encoding <img src="data:image/png;base64, xxxxx"> IE7/6 doesn't support this feature Useful in mobile browser Not only images: <frame src="data:text/html,%3Chtml%3E% 3Cbody%20style%3D%22background..."></frame>
- 22. Using Expires Headers Use Expires header to tell the browser how long to keep the resource. Browser won't fetch the resource again until the expire time Apache mod_expires module can help setting expire time <FilesMatch ".(css|js|jpg|png)$"> ExpiresDefault "access plus 1 year" </FilesMatch> e.g., Expires: Fri, 25 Mar 2011 08:00:00 GMT Cache-Control header In stead of using a specified date, Cache-Control header shows HOW LONG the client should keep it e.g., Cache-Control: max-age=31536000 # cache 1 year
- 23. Using Last-Modified Headers Use Last-Modified header to tell the browser the last modified time of the resource. [request] [request] GET /foo/bar.css HTTP/1.1 GET /foo/bar.css HTTP/1.1 .... ... If-Modified-Since: Thu, 25 Mar 2010 [response] 10:00:00 GMT HTTP/1.1 200 OK ... Content-Type: text/css Last-Modified: Thu, 25 Mar 2010 10: [response] 00:00 GMT+8 HTTP/1.1 304 Not Modified .... ... (empty response body)
- 24. Configuring ETag ETag (Entity Tag) header tells browser which to cache How ETag works: read Wikipedia Problem: Not-the-same tag across different servers Apache: inode-size-timestamp IIS: timestamp:changenumber Solution: Set ETag manually Remove it. (in Apache) FileETag none
- 25. Invalidates the Cached Resources If the static resources are cached, how to invalidate them? Use signature in filename ( /js/foo.AB32FDC.js ) Add query string ( /js/foo.js?20100325110000 )
- 27. Minifying JavaScript Reduce the size of JavaScript files. Reduce the total response sizes. HTML, CSS files can be also compressed. Closure-compiler Web-based http://closure-compiler.appspot.com/ RESTful API http://code.google.com/closure/compiler/docs/api-ref.html Standalone executable Ofuscation Reduce the length of variables names Be careful the obfuscation method (e.g., eval cause performance degradation) Be careful the conflicts.
- 28. Optimizing Images Using appropriate image format and remove redundant chunks in the image files. PNG8 (256 colors) is a good choice. Optimizing: Crushing PNGs pngcrush (http://pmt.sf.net/pngcrush/) Stripping JPEG metadata jpegtran (http://jpegclub.org/) Convert GIF to PNG ImageMagick Optimizing GIF animations gifsicle ( (http://www.lcdf.org/gifsicle/) Avoid image scaling
- 29. Put Stylesheets on The Top Browser delays showing any visible components while it and user wait for the stylesheet at the bottom. Use <link> to include stylesheets @import MUST precede all other rules @import may cause blank white screen phenomenon (in IE)
- 30. Put JavaScripts at The Bottom JavaScript blocks parallel downloads Put at top: the other components are delayed- loaded. defer attributes: Firefox still blocks other downloads
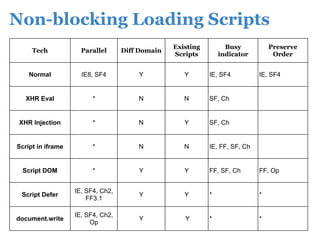
- 31. Non-blocking Loading Scripts IE8 is the first browser that supports downloading scripts in parallel. Ways to load JavaScripts XHR Eval XHR Inject Script in iframe Inserting script DOM element document.write
- 32. Non-blocking Loading Scripts Existing Busy Preserve Tech Parallel Diff Domain Scripts indicator Order Normal IE8, SF4 Y Y IE, SF4 IE, SF4 XHR Eval * N N SF, Ch XHR Injection * N Y SF, Ch Script in iframe * N N IE, FF, SF, Ch Script DOM * Y Y FF, SF, Ch FF, Op IE, SF4, Ch2, Script Defer Y Y * * FF3.1 IE, SF4, Ch2, document.write Y Y * * Op
- 33. iframes iframes are heavy and block onload event. Use script DOM injection to insert ADs instead of iframes.
- 35. Make JavaScript/CSS External Reusing components Cache the files Unobstrusive JavaScripts
- 36. Simplifying CSS Selectors CSS selector policy: Rightmost-First Tips: Avoid * selector Don't qualify ID/CSS selectors Specific rules Avoid descendant selectors Avoid Tag > Child selectors Rely on inheritance
- 37. Efficient JavaScript Tips Using className instead of modifying style attributes of a DOM element. [bad ] var foo = document.getElementById('foo'); foo.style.color = '#f00'; foo.style.fontWeight = 'bold'; [good] .highlight { color: #f00; font-weight: bold; } foo.className = 'highlight';
- 38. Efficient JavaScript Tips (con'd) Appending a newly-created DOM element after modifying its attributes. (avoid reflows) [bad] var foo = document.createElement('div'); document.body.appendChild(foo); foo.innerHTML = 'Hello, world'; foo.className = 'hello'; [good] var foo = document.createElement('div'); foo.innerHTML = 'Hello, world'; foo.className = 'hello'; document.body.appendChild(foo);
- 39. Efficient JavaScript Tips Using document fragment to create new contents. [bad] document.body.appendChild(createDivElement()); document.body.appendChild(createDivElement()); ... [good] var frag = document.createDocumentFragment(); frag.appendChild(createDivElement()); frag.appendChild(createDivElement()); .... document.body.appendChild(frag);
- 40. Efficient JavaScript Tips Using array join instead of directly concatenate strings. [bad ] ] var a = 'Hel'; a += 'lo'; a += ', wor'; a += 'ld!'; [good] var buf = ['Hel']; buf.push('lo'); buf.push(', wor'); buf.push('ld!'); a = buf.join('');
- 41. Efficient JavaScript Tips Faster trim method: (use simple regular expression) [bad] str.replace(/^s+|s+$/g, ''); [better] str.replace(/^s+/, '').replace(/^s+$/, ''); [much better] str = str.replace(/^s+/, ''); for (i = str.length - 1; i >=0; i--) { if (/S/.test(str.charAt(i))) { str = str.substring(0, i + 1); break; } }
- 42. Efficient JavaScript Tips Use popular JavaScript frameworks. (e.g. jQuery)
- 43. Misc.
- 44. Responsive Web Applications Prefetching resources AJAX Avoid long-running scripts
- 45. HTML5 http://whatwg.org/html5 Short tags: <!DOCTYPE html> <meta charset="UTF-8"> <script src="xxx.js">, <style>...</style> <script async ...> Application Cache (offline data) https://developer.mozilla.org/En/Offline_resources_in_Firefox http://www.whatwg.org/specs/web-apps/current- work/multipage/offline.html http://googlecode.blogspot.com/2009/04/gmail-for-mobile- html5-series-using.html WebStorage/WebDatabase API
- 46. Mobile Web Mobile device has lower hardware-profile so that the web performance is more important! iPhone Safari/Android browser/Opera Mini likes HTML5 (w/ a little CSS3)
- 47. References
- 48. Books High Performance Web Sites, O'Reilly Even Faster Web Sites
- 49. Websites Let's Make the Web Faster (Google) http://code.google.com/speed Exceptional Performance (Yahoo!) http://developer.yahoo.com/performance/ High Performance Web Sites Blog http://www.stevesouders.com/blog/













![HTTP Reuqest Example
$ telnet ajax.googleapis.com 80
Trying 74.125.153.95...
Connected to googleapis-ajax.l.google.com.
Escape character is '^]'.
GET /ajax/libs/jquery/1.4.2/jquery.min.js HTTP/1.1
Host: ajax.googleapis.com
User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.6; zh-TW; rv:1.9.2)
Gecko/20100115 Firefox/3.6 GTB7.0
Accept-Encoding: gzip,deflate
HTTP/1.1 200 OK
Content-Type: text/javascript; charset=UTF-8
Last-Modified: Mon, 15 Feb 2010 23:30:12 GMT
Date: Mon, 15 Mar 2010 08:39:18 GMT
Expires: Tue, 15 Mar 2011 08:39:18 GMT
Vary: Accept-Encoding
X-Content-Type-Options: nosniff
Server: sffe
Content-Encoding: gzip
Cache-Control: public, max-age=31536000
Age: 2497
Content-Length: 24678
X-XSS-Protection: 0
;iw?F???+??m?@ə???v?I։/M???6???????$e???...](https://image.slidesharecdn.com/tuningwebperformance-100531210602-phpapp02/85/Tuning-web-performance-13-320.jpg)





![HTTP Compression
In Apache httpd server, use mod_gzip (httpd 1.3) or
mod_deflate (httpd 2.x).
[mod_deflate]
AddOutputFilterByType DEFLATE text/html text/css
application/x-javascript
Problems:
Proxy may cache uncompressed content
Add Vary: Accept-Encoding header
IE6 bug: Q312496, Q313712](https://image.slidesharecdn.com/tuningwebperformance-100531210602-phpapp02/85/Tuning-web-performance-19-320.jpg)



![Using Last-Modified Headers
Use Last-Modified header to tell the browser the last modified
time of the resource.
[request] [request]
GET /foo/bar.css HTTP/1.1 GET /foo/bar.css HTTP/1.1
.... ...
If-Modified-Since: Thu, 25 Mar 2010
[response] 10:00:00 GMT
HTTP/1.1 200 OK ...
Content-Type: text/css
Last-Modified: Thu, 25 Mar 2010 10: [response]
00:00 GMT+8 HTTP/1.1 304 Not Modified
.... ...
(empty response body)](https://image.slidesharecdn.com/tuningwebperformance-100531210602-phpapp02/85/Tuning-web-performance-23-320.jpg)













![Efficient JavaScript Tips
Using className instead of modifying style attributes of a DOM
element.
[bad
]
var foo = document.getElementById('foo');
foo.style.color = '#f00';
foo.style.fontWeight = 'bold';
[good]
.highlight {
color: #f00;
font-weight: bold;
}
foo.className = 'highlight';](https://image.slidesharecdn.com/tuningwebperformance-100531210602-phpapp02/85/Tuning-web-performance-37-320.jpg)
![Efficient JavaScript Tips (con'd)
Appending a newly-created DOM element after modifying its
attributes. (avoid reflows)
[bad]
var foo = document.createElement('div');
document.body.appendChild(foo);
foo.innerHTML = 'Hello, world';
foo.className = 'hello';
[good]
var foo = document.createElement('div');
foo.innerHTML = 'Hello, world';
foo.className = 'hello';
document.body.appendChild(foo);](https://image.slidesharecdn.com/tuningwebperformance-100531210602-phpapp02/85/Tuning-web-performance-38-320.jpg)
![Efficient JavaScript Tips
Using document fragment to create new contents.
[bad]
document.body.appendChild(createDivElement());
document.body.appendChild(createDivElement());
...
[good]
var frag = document.createDocumentFragment();
frag.appendChild(createDivElement());
frag.appendChild(createDivElement());
....
document.body.appendChild(frag);](https://image.slidesharecdn.com/tuningwebperformance-100531210602-phpapp02/85/Tuning-web-performance-39-320.jpg)
![Efficient JavaScript Tips
Using array join instead of directly concatenate strings.
[bad
]
]
var a = 'Hel';
a += 'lo';
a += ', wor';
a += 'ld!';
[good]
var buf = ['Hel'];
buf.push('lo');
buf.push(', wor');
buf.push('ld!');
a = buf.join('');](https://image.slidesharecdn.com/tuningwebperformance-100531210602-phpapp02/85/Tuning-web-performance-40-320.jpg)
![Efficient JavaScript Tips
Faster trim method: (use simple regular expression)
[bad]
str.replace(/^s+|s+$/g, '');
[better]
str.replace(/^s+/, '').replace(/^s+$/, '');
[much better]
str = str.replace(/^s+/, '');
for (i = str.length - 1; i >=0; i--) {
if (/S/.test(str.charAt(i))) {
str = str.substring(0, i + 1);
break;
}
}](https://image.slidesharecdn.com/tuningwebperformance-100531210602-phpapp02/85/Tuning-web-performance-41-320.jpg)