TypeScript Overview
- 1. Aniruddha Chakrabarti Sr. Principal Architect & Sr. Manager, Accenture [email protected] | in.linkedin.com/in/aniruddhac
- 2. Context • Writing large applications in JavaScript is difficult, not originally designed for large complex applications (mostly a scripting language, with functional programming constructs) • Lacks structuring mechanisms like Class, Module, Interface TypeScript is a language for application scale JavaScript development. TypeScript is a typed superset of JavaScript that compiles to plan JavaScript. TypeScript adds Static Typing and structuring (class, module) to JavaScript.
- 3. Fix/Improve JavaScript – different approaches 1. Through Library and Frameworks – jQuery, AngularJS, Knockout, Ext JS, Bootstrap …. (new libraries are being created and getting popular everyday) 2. New language that extend/improve language features of JavaScript. Superset of JavaScript. Compiles to JavaScript – CoffeeScript, TypeScript 3. Entirely new language with many new features that compile to JavaScript – GWT (Google Web Toolkit), Dart https://github.com/jashkenas/coffeescript/wiki/list-of-languages-that-compile-to-js
- 4. What is TypeScript • Helps in large scale JavaScript application development. • Adds additional features like Static Type (optional), Class, Module etc (that are not present in JavaScript) to JavaScript • Starts with JavaScript, ends with JavaScript. TypeScipt is JavaScript. Any valid .js file can be renamed .ts and compiled with other TypeScript files. • Runs on Any browser, Any host, Any OS. • Open Source – The compiler is an open source project and released under the Apache 2.0 license. • TypeScript purposefully borrows ideas from EcmaScript 6 (ES6 Harmony) spec – class, module
- 5. Bit of History • Typescript was first made public in October 2012 (at version 0.8), after two years of internal development at Microsoft. • TypeScript 0.9, released in 2013, added support for generics • TypeScript 1.0 was released at Build 2014. Visual Studio 2013 Update 2 provides built-in support for TypeScript. • In July 2014, the development team announced a new TypeScript compiler, claiming 5x performance gains. – Source code, which was initially hosted on Codeplex, was moved to GitHub
- 6. Features • Optional Static Type Annotation / Static Typing • Additional Features for Functions – Types for function parameters and return type, optional and default parameter, rest parameter, overloading • Class – Field, Property, Method, Constructor, Event, Static methods, Inheritance • Interface • Module • Generics • Declaration Merging • Few other features (Enum) … • TypeScript comes with – TypeScript Compiler (tsc) – TypeScript Language Service (TLS) / Visual Studio extension – Playground (http://www.typescriptlang.org/) – Declaration files (*.d.ts) for DOM, jQuery, node.js … – Language Spec (1.0) and code examples
- 7. Types / Optional Type Annotation
- 8. Optional Type Annotation • TypeScript allows annotating variables with types • Purely a design time feature. No additional code is emitted in the final JavaScript that TypeScript compiler produces. • If there’s a type mismatch TypeScript shows a warning.
- 9. Types / Optional Type Annotation • Optional Static Types – Any – Primitive • Number • Boolean • String • Void • Null • Undefined -> same as JavaScript “undefined” type – Array – Enum
- 10. Datatypes • Does not have separate integer and float/double type • All numbers in TypeScript are floating point values. These floating point numbers get the type 'number'. var x:number = 55 var y:number = 123.4567 • boolean – true/false value var hasPassport:boolean = true // or false • string - Both single quote or double quote could be used var msg1 = 'hello from TypeScript' var msg2 = "hello from TypeScript" • No separate char type var character = 'a'
- 11. Optional Type Annotation • TypeScript tries to infer type
- 12. Type Inference • TypeScript tries to infer type • Four ways of variable declaration - 1. Declare its type and value (as a literal) in one statement. 2. Declare its type but no value. The value will be set to undefined. 3. Declare its value but no type. The variable will be of type Any (that is, an old-school dynamic JavaScript variable), but its type may be inferred based on its value. 4. Declare neither value nor type. The variable will be of type Any, and its value will be undefined.
- 13. Array var cities:string[] = ["Berlin","Bangalore","New York"] var primes:number[] = [1,3,5,7,11,13] var bools:boolean[] = [true,false,false,true]
- 14. Enum • Addition to JavaScript datatypes. Similar to C# enum • Like languages like C#, an enum is a way of giving more friendly names to sets of numeric values. • By default, enums begin numbering their members starting at 0. You can change this by manually setting the value of one its members.
- 15. Any • Useful to describe the type of variables that we may not know when we are writing the application. • May come from dynamic content, eg from the user or 3rd party library. • Allows to opt-out of type-checking and let the values pass through compile-time checks. • Same as not declaring any datatype – uses JavaScript’s dynamic nature var notSure: any var list:any[] = [1, true, "free"] list[1] = 100
- 16. Void • Perhaps the opposite in some ways to 'any' is 'void', • the absence of having any type at all. • Commonly used as the return type of functions that do not return a value function warnUser(): void { alert("This is my warning message"); }
- 17. Function
- 18. Function Overview • Functions are the fundamental building block of any applications in JavaScript. • JavaScript is a functional programming language, and so supports first class functions. • Allows build up layers of abstraction, mimicking classes, information hiding, and modules (JavaScript does not support class, module, private members). • In TypeScript, while there are classes and modules, function still play the key role in describing how to 'do' things. • TypeScript adds some new capabilities to the standard JavaScript functions to make them easier to work with. – Type Annotation for parameter and return type – Optional and Default Parameter – Rest Parameter – Function Overloads
- 19. Function • Allows parameter and return type annotation
- 20. Function (2) • Shows warning for type mismatch
- 21. Function Overloads • Allows function overloads
- 23. Optional & Default Parameter • Optional Parameters should have default value that would be used if the value is not specified while invoking the function • Should be the last arguments in a function
- 24. Optional Parameter Implementation • Optional Parameters should have the default value that would be used if the value is not specified while calling the function
- 25. Rest Parameter • Declared as … paramName:[paramType]
- 26. Class
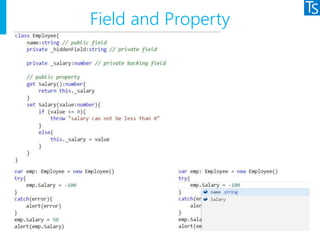
- 27. Class • Properties and fields to store data • Methods to define behavior • Events to provide interactions between different objects and classes
- 30. Constructor • Uses constructor keyword • public by default, can not be private
- 32. Events
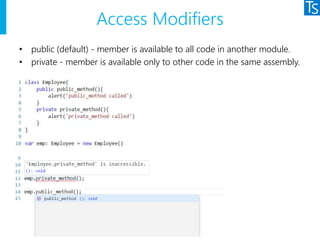
- 33. Access Modifiers • public (default) - member is available to all code in another module. • private - member is available only to other code in the same assembly.
- 34. Static Methods • TypeScript supports static members (methods) • static methods are visible on the class itself rather than on the instances
- 35. Class
- 37. JavaScript Constructor Pattern (2)
- 38. Class – TypeScript uses same Constructor Pattern
- 39. Inheritance • TypeScript supports inheritance of class through extends keyword
- 40. Module
- 41. Module • Modules can be defines using module keyword • A module can contain sub module, class, interface or enum. Can not directly contain functions (similar to C#, Java) • Modules can be nested (sub module) • Class, Interfaces can be exposed using export keyword
- 42. Interface
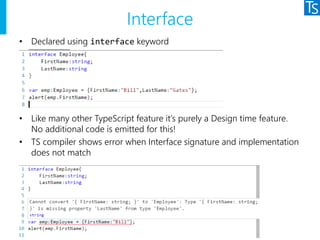
- 43. Interface • Declared using interface keyword • Like many other TypeScript feature it’s purely a Design time feature. No additional code is emitted for this! • TS compiler shows error when Interface signature and implementation does not match
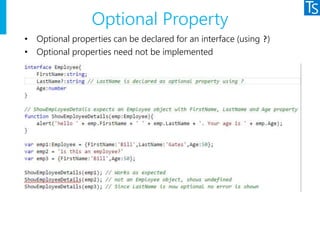
- 45. Optional Property • Optional properties can be declared for an interface (using ?) • Optional properties need not be implemented
- 46. Interface
- 47. Mixin
- 48. Mixin • Along with traditional OO hierarchies, another popular way of building up classes from reusable components is to build them by combining simpler partial classes – called Mixin • Several languages support Mixin (e.g. Trait in PHP and Scala). • This pattern in popular in JavaScript community, so TypeScript provides language support. In object-oriented programming languages, a mixin is a class which contains a combination of methods from other classes. Mixin - Wikipedia, the free encyclopedia
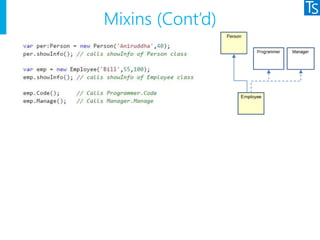
- 50. Mixins (Cont’d)
- 51. Mixins (Cont’d)
- 52. JavaScript gochas (not fixed in TS) • TypeScript does not introduce block scope (JavaScript only supports function scope) • ; is still optional in TypeScript also (; is not mandatory in JavaScript and it tries to infer ; and sometime does it differently than expected) • == vs === (and != vs !==) == checks for value equality only === checks for both type and value equality • global variables (variables declared outside of function), implied global (variables declared within function without var keyword) • issues with floating point (.1 + .2 != .3, it’s something like .3000…00004)












![Array
var cities:string[] = ["Berlin","Bangalore","New York"]
var primes:number[] = [1,3,5,7,11,13]
var bools:boolean[] = [true,false,false,true]](https://image.slidesharecdn.com/typescript-150214014330-conversion-gate02/85/TypeScript-Overview-13-320.jpg)

![Any
• Useful to describe the type of variables that we may not know when
we are writing the application.
• May come from dynamic content, eg from the user or 3rd party
library.
• Allows to opt-out of type-checking and let the values pass through
compile-time checks.
• Same as not declaring any datatype – uses JavaScript’s dynamic nature
var notSure: any
var list:any[] = [1, true, "free"]
list[1] = 100](https://image.slidesharecdn.com/typescript-150214014330-conversion-gate02/85/TypeScript-Overview-15-320.jpg)









![Rest Parameter
• Declared as … paramName:[paramType]](https://image.slidesharecdn.com/typescript-150214014330-conversion-gate02/85/TypeScript-Overview-25-320.jpg)