TypeScript for Java Developers
- 1. TypeScript for Java Developers Yakov Fain yfain
- 2. About myself • Angular practice lead at Farata Systems • Java Champion • Co-authored the book “Angular 2 Development with TypeScript”
- 4. What’s TypeScript? • An open source superset of JavaScript developed by Microsoft • Compiles code into JavaScript of various ECMAScript flavors • Well supported by IDEs • Official site: http://www.typescriptlang.org
- 5. Why use TypeScript? • Optional static typing • Supports the latest and evolving JavaScript features • More productive than JavaScript • Supports classes, interfaces, generics, annotations, public/private/protected access and more
- 6. Benefits of the static typing
- 7. Benefits of the static typing
- 8. TypeScript and IDEs • Visual Studio Code (free) • IntelliJ IDEA or WebStorm • Sublime Text with TypeScript plugin • Eclipse with TypeScript plugin
- 9. Installing the TypeScript compiler 1.IInstall Node.js from https://nodejs.org 2.Install TypeScript compiler globally: npm i typescript -g
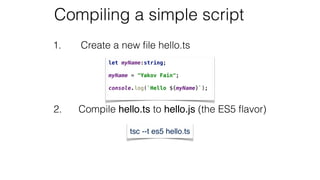
- 10. let myName:string; myName = "Yakov Fain"; console.log(`Hello ${myName}`); tsc --t es5 hello.ts 1. Create a new file hello.ts 2. Compile hello.ts to hello.js (the ES5 flavor) Compiling a simple script
- 11. Compiler’s options in tsconfig.json { "compilerOptions": { "outDir": "./dist", "baseUrl": "src", "sourceMap": true, "moduleResolution": "node", "noEmitOnError": true, "target": “es5", "watch": true } }
- 12. How to run code samples • Install Node.js from https://nodejs.org (use the recommended version) • Clone or download the repository https://github.com/yfain/ts into any directory • In the command window, change into this directory • Install the project dependencies (TypeScript compiler) locally: npm install • compile all code samples into the dist directory: npm run tsc • To run a code sample (e.g. fatArrow.js): node dist/fatArrow.js
- 13. Fat arrow functions (similar to lambdas in Java)
- 14. Fat arrow functions Fat arrow function: Anonymous function:
- 15. Fat arrow functions make the meaning of the this pointer predictable.
- 18. A class with constructor:take 1
- 19. A class with constructor: take 2
- 22. Generics Generics allow using parameterized types
- 23. Generics No Errors - TypeScript uses structural typing, while Java uses the nominal one.
- 24. Demo 1. node dist/generics.ts 2. node dist/generics_comparable.ts
- 26. Interfaces as custom types No interfaces here
- 28. Demo 1. node dist/interface-as-type.ts 2. node dist/interface-implements 3. node dist/implement-class.ts
- 29. Destructuring Objects in TypeScript
- 30. Using destructuring to get specific object properties
- 31. Destructuring in practice @Component({ selector: 'app', template: ` <input type="text" placeholder="Enter stock (e.g. AAPL)" (change)="onInputEvent($event)"> <br/> ` }) class AppComponent { stock:string; onInputEvent({target}):void{ this.stock=target.value; } } Angular
- 32. The Union Type
- 33. The union type function padLeft(value: string, padding: number | string ) {...} Using a vertical bar specify the “either/or” type
- 35. The intersection type Use an ampersand to combine types interface IPerson { firstName: string; lastName: string; age: number; ssn?: string; } interface IEmployee{ title: string; desk: string; } type TheWorker = IPerson & IEmployee; let worker: TheWorker = {firstName:"John", lastName: "Smith", age:29, title:"Manager", desk:"A1,234"};
- 36. Mixins
- 37. Using async and await
- 38. From callbacks to promises to async/await
- 39. Callbacks (function getProductDetails() { setTimeout(function () { console.log('Getting customers'); setTimeout(function () { console.log('Getting orders'); setTimeout(function () { console.log('Getting products'); setTimeout(function () { console.log('Getting product details') }, 1000); }, 1000); }, 1000); }, 1000); })();
- 40. function getCustomers(){ let promise = new Promise( function (resolve, reject){ console.log("Getting customers"); // Emulate an async server call here setTimeout(function(){ let success = true; if (success){ resolve( "John Smith"); // got customer }else{ reject("Can't get customers"); } },1000); } ); return promise; } Promises
- 41. function getCustomers(){ let promise = new Promise( function (resolve, reject){ console.log("Getting customers"); // Emulate an async server call here setTimeout(function(){ let success = true; if (success){ resolve( "John Smith"); // got customer }else{ reject("Can't get customers"); } },1000); } ); return promise; } function getOrders(customer){ let promise = new Promise( function (resolve, reject){ // Emulate an async server call here setTimeout(function(){ let success = true; if (success){ resolve( `Found the order 123 for ${customer}`); // got order }else{ reject("Can't get orders"); } },1000); } ); return promise; } Promises
- 42. function getCustomers(){ let promise = new Promise( function (resolve, reject){ console.log("Getting customers"); // Emulate an async server call here setTimeout(function(){ let success = true; if (success){ resolve( "John Smith"); // got customer }else{ reject("Can't get customers"); } },1000); } ); return promise; } function getOrders(customer){ let promise = new Promise( function (resolve, reject){ // Emulate an async server call here setTimeout(function(){ let success = true; if (success){ resolve( `Found the order 123 for ${customer}`); // got order }else{ reject("Can't get orders"); } },1000); } ); return promise; } getCustomers() .then(cust => console.log(cust)) .then(cust => getOrders(cust)) .then(order => console.log(order)) .catch(err => console.error(err)); Promises
- 43. async/await • await - wait until the async code completes • async - declare a function as asynchronous async function getCustomersOrders(){ try { const customer = await getCustomers(); // no callbacks; no then console.log(`Got customer ${customer}`); const orders = await getOrders(customer); console.log(orders); } catch(err){ console.log(err); } }
- 45. TypeScript Decorators (think Java annotations)
- 46. What’s a Decorator? • Decorator is a function with metadata about a class, property, method or a parameter • Decorators start with the @-sign, e.g. @Component
- 47. A sample Angular component with decorators @Component({ selector: 'order-processor', template: ` Buying {{quantity}} shares} ` }) export class OrderComponent { @Input() quantity: number; }
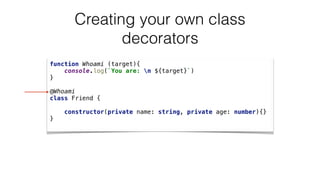
- 48. Creating your own class decorators function Whoami (target){ console.log(`You are: n ${target}`) } @Whoami class Friend { constructor(private name: string, private age: number){} }
- 49. Using JavaScript libraries in the TypeScript code
- 50. Type definition files • Type definition files (*.d.ts) contain type declarations for JavaScript libraries and frameworks • *.d.ts files are used by IDE for autocomplete • TypeScript static analyzer uses *.d.ts files to report errors
- 51. • npmjs.org has 3K+ *d.ts files • https://www.npmjs.com/~types • Install type definitions, e.g.: npm i @types/lodash --save-dev npm i @types/jquery --save-dev
- 52. export declare class QueryList<T> { private _dirty; private _results; private _emitter; readonly changes: Observable<any>; readonly length: number; readonly first: T; readonly last: T; /** * See[Array.map](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/map) */ map<U>(fn: (item: T, index: number, array: T[]) => U): U[]; /** * See * [Array.filter](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/filter) */ filter(fn: (item: T, index: number, array: T[]) => boolean): T[]; /** * See [Array.find](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/find) */ find(fn: (item: T, index: number, array: T[]) => boolean): T | undefined; /** * See[Array.reduce](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/reduce) */ reduce<U>(fn: (prevValue: U, curValue: T, curIndex: number, array: T[]) => U, init: U): U; /** * See [Array.forEach](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach) */ forEach(fn: (item: T, index: number, array: T[]) => void): void; ... } A sample type definitions file
- 53. JS libraries in TypeScript apps. Approach 1. • Add the required library scripts and CSS to index.html: • Use the lib’s global variable in your TypeScript code: Drawback: No TypeScript compiler’s errors; no autocomplete
- 54. • Install the library npm i jqueryui --save • If the type definition file exists, install it npm i @types/jqueryui --save-dev • In the Typescript code import this lib’s global object import $ from ‘jquery’; • Add the required css to index.html JS libraries in TypeScript apps. Approach 2. Benefits: TypeScript compiler’s errors; autocomplete
- 55. Create your own d.ts file JS libraries in TypeScript apps. Approach 3. Benefits: TypeScript compiler’s errors; autocomplete function greeting(name) { console.log("hello " + name); } hello.js declare function greeting(name: string): void; src/typings.d.ts <script> src=“hello.js"></script> index.html app.component.ts
- 56. Demo 1. cd src/hello-world-ts-jquery 2. npm i live-server -g 3. live-server
- 57. Thank you! • Training inquiries: [email protected] • My blog: yakovfain.com





















































*/
map<U>(fn: (item: T, index: number, array: T[]) => U): U[];
/**
* See
* [Array.filter](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/filter)
*/
filter(fn: (item: T, index: number, array: T[]) => boolean): T[];
/**
* See [Array.find](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/find)
*/
find(fn: (item: T, index: number, array: T[]) => boolean): T | undefined;
/**
* See[Array.reduce](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/reduce)
*/
reduce<U>(fn: (prevValue: U, curValue: T, curIndex: number, array: T[]) => U, init: U): U;
/**
* See [Array.forEach](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach)
*/
forEach(fn: (item: T, index: number, array: T[]) => void): void;
...
}
A sample type definitions file](https://image.slidesharecdn.com/typescriptforjavadevs-170606214409/85/TypeScript-for-Java-Developers-52-320.jpg)