Understanding Object Oriented Javascript - Coffee@DBG June
- 2. JavaScript Object. JavaScript Functions. Self-invoking function. JavaScript Prototype. Advanced JavaScript.
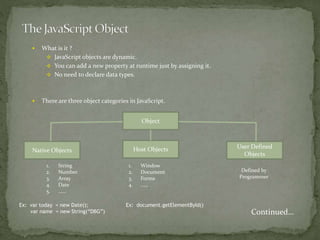
- 4. What is it ? JavaScript objects are dynamic. You can add a new property at runtime just by assigning it. No need to declare data types. Continued… Object Native Objects Host Objects User Defined Objects 1. String 2. Number 3. Array 4. Date 5. …… 1. Window 2. Document 3. Forms 4. …… Defined by Programmer There are three object categories in JavaScript. Ex: var today = new Date(); var name = new String(“DBG”) Ex: document.getElementById()
- 5. Two common ways to create objects. Continued… JavaScript Objects Object Literal Object Constructor • An object literal is a comma-separated list of name-value pairs wrapped in curly braces. • When a function is called with the ”new” operator, the function serves as the constructor . • Internally, JavaScript creates an Object, and then calls the constructor function.
- 6. Object Literal Vs Object Constructor Object Literal Object Constructor Properties and methods are always public. Properties and methods can be private/public. When a change is made to an Object Literal it affects that object across the entire script When a Constructor function is instantiated and then a change is made to that instance, it won't affect any other instances of that object. function Mobile(){ this.model = "Galaxy Nexus"; this.type = "Android"; this.IMEI = "234034958"; }; var phone = new Mobile(); var phone = { model: “Galaxy Nexus”, type: “Android”, IMEI: “234034958” };
- 8. functions are objects. functions have properties and methods. function can be stored in a variable. function serves as the constructor of the object; therefore, there is no need to explicitly define a constructor method. Continued… function mobile(){ // your code…. }
- 9. Type of functions : Continued… JavaScript Functions Named Functions Anonymous Functions Named Functions (function declaration) Anonymous functions(function operator) function makeCall(){ alert(“ To make call”); } var makeCall= function(){ alert(“ To make call”); } Function Declaration Function Name Function Body variable that stores returned object Function Operator Function Body
- 10. Named Functions (function declaration) Anonymous functions(function operator) function makeCall(){ alert(“ To make call”); } var makeCall= function(){ alert(“ To make call”); } Function Declaration Function Name Function Body variable that stores returned object Function Operator Function Body function declarations vs function operators Named Functions Anonymous Functions Named functions are created using the “function declaration”. Anonymous functions are created using the “function operator”. This function object will be created as the JavaScript is parsed, before the code is run. Anonymous functions are created at runtime. It can be called before the function statement declaration. Anonymous functions don’t have a name
- 12. Self-invoking function means function which invokes itself . After the function have been initialized it’s immediately invoked. We don’t keep reference to that function, not even to it’s return value. (function(){ // function body }();
- 14. “Prototype” is a property belonging only to functions. The “prototype” allow you to easily define methods to all instances of a particular object. Those type of methods is only stored in the memory once, but every instance of the object can access it. Continued… Mobile default constructor model & type private variable sendSMS() – privileged function makeCall – using “prototype” property to create makeCall function Mobile.prototype.makeCall = function(){} Objects var phone1 = new Mobile() var phone2 = new Mobile() var phone3 = new Mobile() stored in memory once . creating separate functions for each object.
- 15. The “constructor” property. An object has a built-in property named ”constructor”. It is a reference to the function that created an object. Continued… function Mobile () { /* your code */ } { constructor : Mobile } Prototype Autocreated with function • When “new Mobile()” is called, the “Mobile.prototype” becomes __proto__ and the constructor becomes accessible from the object. • The interpreter creates the new function from the declaration(Together with the function, and its prototype) .
- 16. Chrome watch expression view of a function hasOwnProperty All objects have hasOwnProperty method which allows to check if a property belongs to the object or its prototype. mobile function – makeCall hasOwnProperty (‘makeCall’) True Continued… Created an object “Phone” var phone = new Mobile()
- 17. JavaScript OOPs. Continued… Class Defines the characteristics of the Object Object An Instance of a Class. Property An Object characteristic, such as “IMEI”. Methods Object capability, such as “makeCall”. Constructor A method called at the moment of instantiation. Inheritance A Class can inherit characteristics from another Class. Encapsulation A Class defines only the characteristics of the Object, a method defines only how the method executes. Polymorphism Different Classes might define the same method or property.
- 19. Class In JavaScript, “class” can be created by a function. When “new” operator is used, a function serves as a constructor for that class. Internally, JavaScript creates an “Object”, and then calls the constructor function. Class 1. default constructor. 2. local & member variable. 3. public/private functions. Mobile – Sample Class 1. default constructor. 2. Properties, lets say (a) IMEI (b) type (c) model 3. makeCall & sendSMS are the public functions.
- 20. Public/Private and Privileged functions Private function - A function which can be accessed ONLY inside a class. var functionName = function(){ /* your code */ }) Public function – A function which is created by “prototype” property, which cannot access any private functions or variables. className.prototype.functionName = function(){ /* your code */ }) this.functionName = function(){ /* your code */ }) Privileged function – A function which is created inside a class using “this” keyword. It can access private variables and functions.
- 21. Object, Property, Method & Constructor Mobile – Sample Class 1. default constructor 2. Properties, lets say (a) model – private variable (b) IMEI – public variable (c) type – private variable. 3. makeCall & sendSMS are the common functionality of any mobile – public functions Phone (An instance of mobile class) 1. default constructor 2. (a) type & model – Variable cannot be accessed from outside. (b) IMEI – This is a “Property” of mobile class 3. makeCall & sendSMS are the “methods” of the mobile class. “new” keyword is using to initializing mobile class object Object
- 22. Inheritance (Prototype-based Inheritance) JavaScript supports single class inheritance. To create a child class that inherit parent class, we create a Parent class object and assign it to the Child class. Mobile (Super Class) 1. default constructor 2. model – Member variable 3. makeCall & sendSMS – public function // Super Class function Mobile(){ /* your code */ } function Android(){ /* your code*/ } // inheriting all properties of Mobile class Android.prototype = new Mobile(); // updating the constructor. Android.prototype.constructor = Android; Android (Child Class) 1. default constructor. 2. Using “prototype” property to inherit all properties and methods from Mobile
- 23. Encapsulation Date hiding is protecting the data form accessing it outside the scope. Mobile 1. model – Private Variable 2. getModel – Public function which will return the value of model. Phone phone.model Result: undefined phone.getModel() Result: The value which is stored in the IMEI variable. Polymorphism The word Polymorphism in OOPs means having more than one form. Mobile Function: InstallApp() FYI: It can install any kind of app. Android Function: InstallApp() FYI: It can install only Android apps Windows Function: InstallApp() FYI: It can install only Window apps.
- 24. How JavaScript objects work ? Functions are first class objects in JavaScript. “Really, just like any other variable” Function operator and function declaration. Special feature Hoisting . Self invoking function. Object Oriented Programming in JavaScript.
- 25. http://www.crockford.com/ http://www.doctrina.org/ http://www.robertnyman.com/ http://www.javascriptissexy.com/ http://www.javascript.info