Using js link and display templates
- 1. Using JSLink & Display Templates with List View Web Parts Presented by Paul Hunt SharePoint Saturday UK - 2013
- 2. Who Am I? • SharePoint Architect for Trinity Expert Systems • Co-organiser of SUGUK London Region • Member of the SharePoint community since 2007 • In my spare time I’m a woodturner, making Pots, Pens and artistic pieces! • Paul Hunt • Twitter: @Cimares
- 3. Thanks to our Sponsors Copyright © Trinity 3
- 4. SharePoint User Group UK - SUGUK • Established in 2006 • Now in it’s seventh year! • Local user groups in each major region of the UK • Over 9000 members. • The largest SharePoint user group in the world! Visit the stand in the exhibition stall Or go to www.suguk.org! SUGUK SharePoint User Group UK
- 5. What is this session all about? • The List View Web Part
- 6. Who’s this session for? • Primarily First/Second tier developers – ITPros who customised 2010 list views in SPD – ITPros that used to write their own XSLT in SP2010 – Developers that want to know what's available before opening VS2012 • On Premises or Office 365 Deployments • Might not be ideal for someone who isn’t comfortable with JavaScript, HTML and CSS. – Though if you used to play in SPD 2010 you’re halfway there! – If you want to know what's achievable without deployed solutions
- 7. What did we used to do? • We used SPD and the Design View – We did conditional formatting – Played with colours – Injected Hyperlinks
- 8. What did we used to do? • But – No design view anymore!
- 9. What did we used to do? • We used XSLT Overrides (Still exist, but deprecated!)
- 10. What did we used to do? • We used XSLT Overrides (Still exist, but deprecated!) – Which took boring list data views
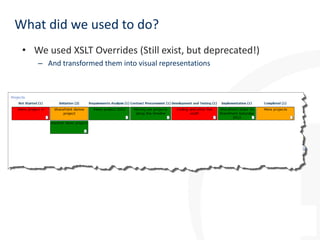
- 11. What did we used to do? • We used XSLT Overrides (Still exist, but deprecated!) – And transformed them into visual representations
- 12. What did we used to do? • We used custom code solutions (We still can!) – Custom CAML Rendering Templates – Custom List Views – Custom Web Parts • All bring additional headaches
- 13. So why the focus on Client Side Rendering?
- 14. So why the focus on Client Side Rendering? • It’s client side, moving the impact of customisations off of the web server and onto the often powerful and under utilised client machine SETI@Home Folding@Home
- 15. So why the focus on Client Side Rendering? • It’s client side, moving the impact of customisations off of the web server and onto the often powerful and under utilised client machine • Some client machines may struggle with heavy Javascript loads!
- 16. Specifically why JavaScript, HTML and CSS? • • • • • It’s easier to develop.. Much simpler than XSLT Certainly easier to troubleshoot than XSLT Likely to have the skills in house Cross-platform (ish!) – Some frameworks such as jQuery help with this
- 17. Exactly what is a Display Template? • A small piece of JavaScript code that is called by the browser AFTER the page has been delivered. • They are prolific in SharePoint 2013 – Some examples • • • • • • Search Results Field Rendering Search Refiners List Forms List views eDiscovery
- 18. We’re just looking at:• Field Rendering Display Templates – These provide the ability to override the rendering of a single field in a list view • List View Display Templates – These provide the ability to override the rendering of an entire view
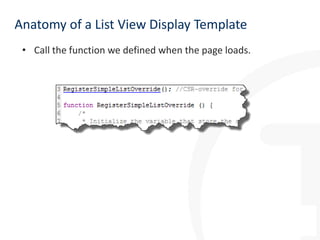
- 19. Anatomy of a List View Display Template • Define a Function to register the Display Template • Define the Function called by the Display Template for each item. • Call the register function
- 20. Anatomy of a List View Display Template • Define a Function to register the Display Template For a list of template types see - http://bit.ly/169AbS9
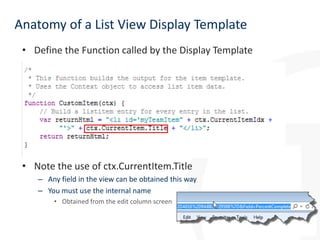
- 21. Anatomy of a List View Display Template • Define the Function called by the Display Template • Note the use of ctx.CurrentItem.Title – Any field in the view can be obtained this way – You must use the internal name • Obtained from the edit column screen
- 22. Anatomy of a List View Display Template • Call the function we defined when the page loads.
- 23. Anatomy of a Field Rendering Display Template • All that really changes is the override set-up • This time there are no headers/footers • We only specify the Base View ID/Field Name
- 24. Anatomy of a Field Rendering Display Template • The render function is similar to the list view
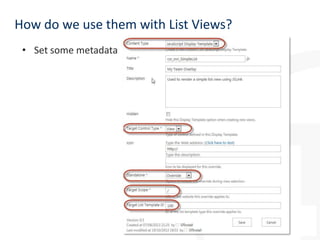
- 25. How do we use them with List Views? • First we need to upload/create them in the MasterPage gallery
- 26. How do we use them with List Views? • Set some metadata
- 27. How do we use them with List Views? • Add a link into the JSLink on the web part • Note the ~token in use – – – – – ~sitecollection ~site ~layouts ~sitecollectionlayouts ~sitelayouts • You can have multiple JSLinks – Join them with |
- 29. How do we troubleshoot? • IE Developers Toolbar (Other debuggers exist!)
- 30. How do we troubleshoot? • Fiddler – HTTP Proxy
- 31. How do we troubleshoot? • Fiddler – HTTP Proxy
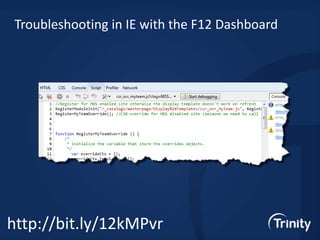
- 32. Troubleshooting in IE with the F12 Dashboard http://bit.ly/12kMPvr
- 33. There has to be a catch? • Minimal Download Strategy • Multiple list views on a page • Changing SharePoint functionality
- 34. There has to be a catch? • Minimal Download Strategy – Our display templates work on page load – But fail during a refresh. – This is because our JavaScript doesn’t get called a second time • Two workarounds! • Turn off the Minimal Download Feature in each Web • Include the relevant JavaScript in your Display Template code
- 35. There has to be a catch? • Multiple list views on a page – Because of the way Display Templates are registered, it’s not possible to have two on the page if the list templates are the same. (E.g. Custom TemplateType = 100) – There is a workaround though published on my blog – http://bit.ly/136e0e3
- 36. There has to be a catch? • Changing/Breaking SharePoint functionality – For example, overriding the Tasks view breaks SharePoint rendering. – This is fixed in the earlier Field demo with a couple of lines of JavaScript.
- 37. Page lifecycle • SharePoint outputs JSLink in the Header of the page – This registers our Display Template
- 38. Page lifecycle • SharePoint LVWP outputs the list data into the page – JSON Object Format
- 39. Page lifecycle • And finally after setting things up – Calls the RenderListView() function for the web part. • Which in turn: – Calls the GetTemplates()
- 40. Page lifecycle • Which compares the Context object to the list of registered overrides • And if everything is in place, our override wins!
- 41. Case Study Demos
- 42. Questions?
- 43. Call to Action! • Take a look at these sites for more detailed info • Wes Preston – JS Link a primer - http://bit.ly/102fcNa • Martin Hatch – JSLink 7 part series - http://bit.ly/Hh5zFk • My blog – Solving the multiple list view issue http://bit.ly/136e0e3 43
- 44. Thanks for listening! – Don’t forget SharePint! • SHARE·PINT: [SHAIR-PAHYNT] Noun 1. An assembly or meeting in relation to Microsoft SharePoint, accompanied with an alcoholic beverage.
Editor's Notes
- #6: This session is all about dropping a list view web part on the page and doing something visually with it using the tools that Microsoft provide and no serious custom development.
- #7: We’re targeting First/Second Tier developers.. That’s the UI and Client side to you and me..You’ll need to know Javascript, HTML and CSS..But not a lot, start small and work up!
- #8: Primarily we worked server sideThough Marc Anderson and others championed what could be done client side with jQuery and similar
- #9: The design view has now gone.Lots of discussion as to why.Can’t now use (in visual design mode):-the conditional format builderThe xPath expression builderWeb part connectionsWeb Part filters
- #10: We did use XSLT over ridesDifficult to troubleshootA single wrong character could break the rendering! Very difficult to troubleshoot without access to the ULS logs (Or even with the logs!)
- #12: This example is a project status dashboard, fed from a project list.
- #13: But these bring their own headaches.Deployment,SupportUpgrades
- #14: In my opinion it’s about the cloud.MS wants to offer a platform that’sscalable.Moving the customisations as far away from that platform makes sense..
- #15: A large majority of Business and Home PC’s spend a massive amount of their time doing nothing.Several large Grid computing projects rely on thisNotably Folding@Home looking at causes of Cancer and other Degenerative diseases.And Seti@Home searching Radio Telescope signals for signs of ET!
- #16: Warning though, Some small format PC’s may struggle.I’ve had personal issues with ARM processor based systems
- #17: Cross-platform: Some browsers have different ways of handling some javascript.The use of jQuery helps alleviate this
- #21: BaseViewIDListTemplateTypeLoaded when the page is first processed.
- #22: This function is called for EACH item the list will render. E.g. If you have a list view with 20 items, this function will run 20 times and each time ctx.CurrentItem will the next item in the list.Note: Fields called in the view MUST be selected when the view is created.If time cover polluting the global namespace.
- #24: We only base this on BaseViewID.The field name is specified in the Templates collectionNote: Wer’re only affecting the View mode here.. But you can do Edit too.
- #25: .
- #26: You can do this directly through the UI,Or in SPD 2013
- #28: You can define List Views with JSLinks, or add them through PowerShellTokens courtesy of Martin Hatch’s blog~site – reference to the current SharePoint site (or “Web”)~sitecollection – reference to the current SharePoint site collection (or “Site”)~layouts – version specific reference to the web application Layouts folder (so it will automatically swap out /_layouts/14 or /_layouts/15 for you)~sitecollectionlayouts – reference to the layouts folder in the current site collection (e.g. /sites/team/_layouts/15)~sitelayouts – reference to the layouts folder in the current site (e.g. /sites/teams/subsite/_layouts/15)
- #29: Setting up the Field render on SPSUK Tasks.~sitecollection/_catalogs/masterpage/Display Templates/csr_ovr_PercentComplete_Field.js
- #30: Open the Developers Toolbar with F12Switch to the Script tagSelect the drop down near the “Start Debugging” buttonSelect our template fileStart Debugging
- #31: In the normal flow, IE makes the request directly to SharePoint.Fiddler injects itself as a proxy between your browser requests and the outbound network connection.This allows us to inspect and event alter the requests and responses being made
- #33: Using the demo we created earlier, we’ll show how to trap the code and step through.http://msdn.microsoft.com/library/ie/bg182326(v=vs.85) The F12 developer tools site.
- #35: If time, demo on site.
- #37: Martin Hatches blog has more details on some of the other breaking issues with Display templates.
- #42: If plenty of time (show the multiple list view issues)About my teamWeekly reportProject progressBlockbustersCountdown?












































![Thanks for listening! – Don’t forget SharePint!
• SHARE·PINT: [SHAIR-PAHYNT]
Noun
1. An assembly or meeting in relation to Microsoft
SharePoint, accompanied with an alcoholic beverage.](https://image.slidesharecdn.com/usingjslinkanddisplaytemplates-131111154647-phpapp01/85/Using-js-link-and-display-templates-44-320.jpg)