Visualisation of Complex 3D City Models on Mobile Webbrowsers Using Cloud-based Image Provisioning
- 1. Martin Christen, Stephan Nebiker FHNW – University of Applied Sciences and Arts Northwestern Switzerland Institute of Geomatics Engineering [email protected] @MartinChristen Visualisation of Complex 3D City Models on Mobile Webbrowsers Using Cloud-based Image Provisioning
- 2. • Virtual Globe using WebGL • Open Source Project started in April 2011 • Based on C++ version started in 2005 • JavaScript Library for rapid development of web-based geospatial 3D applications 22 October 2015 2 Previous Work Institute of Geomatics Engineering
- 3. 2 October 2015Institute of Geomatics Engineering 3 Demo http://world.openwebglobe.org
- 4. 2 October 2015Institute of Geomatics Engineering Streaming 3D-Geometry Tiles MapData © OpenStreetMap contributors 4 BTh Hürbi/Daetwyler, MTh Lucas Oertli, 2013
- 5. 2 October 2015Institute of Geomatics Engineering 5 Streaming Example: 3D Geometry using OSM and “BOI” (worldwide streaming) MTh Lucas Oertli, 2013
- 6. 2 October 2015Institute of Geomatics Engineering 6 Streaming Example: Osnabrück (local streaming) Created by Geoplex with Plexmap, based on OpenWebGlobe
- 7. 2 October 2015Institute of Geomatics Engineering 7 Some Problems I have with (Web-Based) Virtual Globes • Unfortunately, WebGL compatibility is still an issue… a “fallback” is required • Most people still prefer 2D Maps • Navigation in 3D is too complicated for many users… • In the “Geo-World”, 3D Models are usually not built by 3D game designers: • Often there are “too many” & “too big” textures per object • Different details per 3D-object • Remember “Google 3D Warehouse” • Level of Detail: Generalization in 2D is accepted, but not in 3D! • Limited number of people actually do have data of the whole world… • Most virtual globe based applications I know are limited to a certain region/country/… • Too slow (bandwidth/3D rendering) on mobile devices • Too power consuming on mobile devices
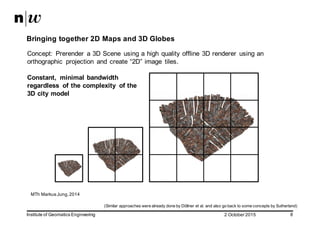
- 8. 2 October 2015Institute of Geomatics Engineering 8 Bringing together 2D Maps and 3D Globes Concept: Prerender a 3D Scene using a high quality offline 3D renderer using an orthographic projection and create “2D” image tiles. Constant, minimal bandwidth regardless of the complexity of the 3D city model MTh Markus Jung, 2014 (Similar approaches were already done by Döllner et al. and also go back to some concepts by Sutherland)
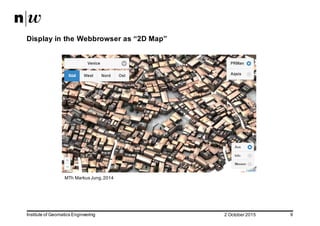
- 9. 2 October 2015Institute of Geomatics Engineering 9 Display in the Webbrowser as “2D Map” MTh Markus Jung, 2014
- 10. 2 October 2015Institute of Geomatics Engineering 10 Display in the Webbrowser as Panorama MTh Markus Jung, 2014
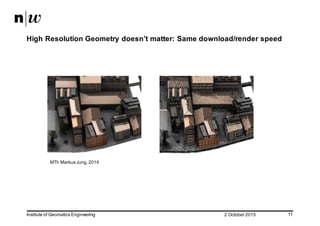
- 11. 2 October 2015Institute of Geomatics Engineering 11 High Resolution Geometry doesn’t matter: Same download/render speed MTh Markus Jung, 2014
- 12. 2 October 2015Institute of Geomatics Engineering 12 The 3dmaps.ch Project: Bringing it all together! 3DPS (3D Portrayal Service)
- 13. 2 October 2015Institute of Geomatics Engineering 13 Viewer API map3d.js Library var map = new map3d.map("mapcanvas"); var layer = new map3d.imageLayer([ "http://t1.3dmaps.ch/tiles/teatime", "http://t2.3dmaps.ch/tiles/teatime", "http://t3.3dmaps.ch/tiles/teatime", "http://t4.3dmaps.ch/tiles/teatime"]) }); layer.addTo(map); var teapot_marker = new map3d.marker("Green Teapot", [0,0,0]); teapot_marker.addTo(map); var cube_maker = new map3d.marker("Green Cube", [80.5, 11.5, 10.5]); cube_maker.addTo(map);
- 14. 2 October 2015Institute of Geomatics Engineering 14 Different prerenderings for different pitch/view direction Every Prerendering needs storage, but with todays cloud storage pricing this is not really an issue anymore!
- 15. 2 October 2015Institute of Geomatics Engineering 15 Why a teapot if we have (open) Geo Data ?!! Use case 1: Rotterdam Dataset 90 CityGML files with a total size of 2.72 GB 26'474 textures with a size of 1024x1024, an uncompressed total data volume of around 77 GB Orthophoto uncompressed 430 GB
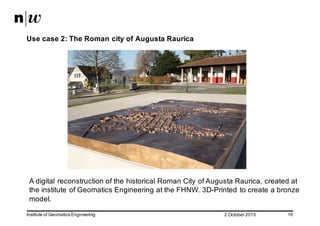
- 16. 2 October 2015Institute of Geomatics Engineering 16 Use case 2: The Roman city of Augusta Raurica A digital reconstruction of the historical Roman City of Augusta Raurica, created at the institute of Geomatics Engineering at the FHNW. 3D-Printed to create a bronze model.
- 17. 2 October 2015Institute of Geomatics Engineering 17 The 3D Model About 4000 geospatial objects (buildings, roads, vegetation features, terrain, …) at three levels of detail. 3D Geometry: 172 MB Textures: 350 MB
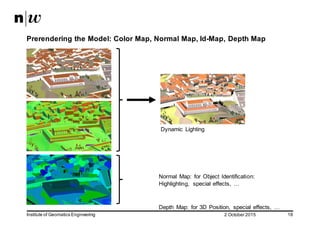
- 18. 2 October 2015Institute of Geomatics Engineering 18 Prerendering the Model: Color Map, Normal Map, Id-Map, Depth Map Dynamic Lighting Normal Map: for Object Identification: Highlighting, special effects, … Depth Map: for 3D Position, special effects, …
- 19. 2 October 2015Institute of Geomatics Engineering 19 3D View in the (mobile) webbrowser with dynamic Lighting
- 20. 2 October 2015Institute of Geomatics Engineering 20 The Viewer • The viewer basically uses the same concepts as a “2D Map Viewer” • map3d.js supports WebGL There is also a pure canvas version available as fallback • Operations like “highlighting” are highly customizable. Basically it is an image processing operation which runs on the GPU (WebGL Version). If there is no WebGL available, the operation is done using JavaScript.
- 21. 2 October 2015Institute of Geomatics Engineering 21 Outlook (1) • Implement more effects and lighting models, dynamic snow/water/etc. using depth map & normal map • Layer management (include point clouds, mix different layers using depth map • Add realtime content (“mix real 3D Object”) using depth-map • Release map3d.js as Open Source (not before 2016)
- 22. 2 October 2015Institute of Geomatics Engineering 22 Outlook (2) More Rendering Effects, for example Screen Space Ambient Occlusion (SSAO) BTh, Daniel Rettenmund 2015
- 23. 2 October 2015Institute of Geomatics Engineering 23 Outlook (3) • “isometric maps” will be one of many features of OpenWebGlobe 2 • “isometric maps” will be the default 3D Viewer in OpenWebGlobe 2 • Switch to “real 3D” anytime • State is saved: • The best matching viewpoint is selected when switching • If you highlight an object in “isometric mode”, it will be highlighted in “Real 3D” mode too.
- 24. 2 October 2015Institute of Geomatics Engineering 24 Conclusion • Using Image Provisioning (“isometric maps”) we have a “3D Streaming” with constant speed, no matter how complex the geometry/textures are. • It runs on nearly every mobile phone with a webbrowser • Thanks to cloud storage, we can have near unlimited number of views with different “look-at-angles” • Navigation is really easy! Everyone who can handle 2D maps can handle isometric 3D Maps (pan & zoom) • If WebGL is available it uses WebGL Otherwise: fallback to HTML5 Canvas. • No limitation in numbers of users (viewers) at the same time
- 25. 2 October 2015Institute of Geomatics Engineering 25 Questions













![2 October 2015Institute of Geomatics Engineering 13
Viewer API
map3d.js Library
var map = new map3d.map("mapcanvas");
var layer = new map3d.imageLayer([
"http://t1.3dmaps.ch/tiles/teatime",
"http://t2.3dmaps.ch/tiles/teatime",
"http://t3.3dmaps.ch/tiles/teatime",
"http://t4.3dmaps.ch/tiles/teatime"]) });
layer.addTo(map);
var teapot_marker = new map3d.marker("Green Teapot", [0,0,0]);
teapot_marker.addTo(map);
var cube_maker = new map3d.marker("Green Cube", [80.5, 11.5, 10.5]);
cube_maker.addTo(map);](https://image.slidesharecdn.com/3dpresentationgsw20152-151002151614-lva1-app6892/85/Visualisation-of-Complex-3D-City-Models-on-Mobile-Webbrowsers-Using-Cloud-based-Image-Provisioning-13-320.jpg)