Web Development Tutorial Workshop for Beginners - Learn Responsive Web Design Basics with Bootstrap 4
- 1. Jacob Lett Presented by: Web Development Workshop for Beginners
- 3. View Recording / BootstrapCreative.com Agenda Introduction 1. What is Responsive Web Design? 2. What’s New in Bootstrap 4 3. The Mobile First Workflow 4. Bootstrap 4 Quick Start and Questions View Recording / BootstrapCreative.com
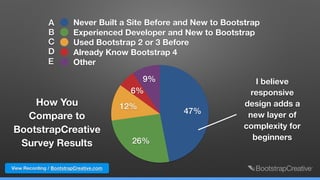
- 4. 9% 6% 12% 26% 47% Never Built a Site Before and New to Bootstrap Experienced Developer and New to Bootstrap Used Bootstrap 2 or 3 Before Already Know Bootstrap 4 Other A B C D E How You Compare to BootstrapCreative Survey Results I believe responsive design adds a new layer of complexity for beginners View Recording / BootstrapCreative.com
- 5. Giveaway Bootstrap 4 Quick Start - Design Package Stay to the end of this workshop to find out if you’re the winner. Free Gift for Attending Workshop View Recording / BootstrapCreative.com
- 6. Introduction View Recording / BootstrapCreative.com
- 7. View Recording / BootstrapCreative.com Jacob Lett: Web designer/developer • Marketing web developer at Altair, an engineering software company. I work on BootstrapCreative as a side project. • Started career as a graphic designer and transitioned to web design/development. • Married with two energetic boys, ages 4 & 2. I like classical guitar and would like to take lessons someday.
- 8. After college I was a print graphic designer Learned HTML & CSS after work and began freelancing to build a digital portfolio Got my first development job as a front- end developer Now I continue learning/ teaching How I became a web developer Never built a site before 1st dev job View Recording / BootstrapCreative.com
- 9. Why I Created BootstrapCreative • To help you eliminate knowledge gaps to build your new knowledge on a firm foundation • Decrease your levels of stress and self-doubt while under intense learning stages Never built a site before 1st dev job View Recording / BootstrapCreative.com
- 10. My FIRST website Today View Recording / BootstrapCreative.com
- 11. 1. What is Responsive Web Design? View Recording / BootstrapCreative.com
- 12. 960 Grid - 1024px x 768px Before the iPhone m.domain.com View Recording / BootstrapCreative.com
- 13. View Recording / BootstrapCreative.com After iPhone June 2007 Introduced: • Mobile browser (WebKit) with a full web experience • Touch gestures
- 14. View Recording / BootstrapCreative.com iPhone 4 iPhone 6 iPhone 5
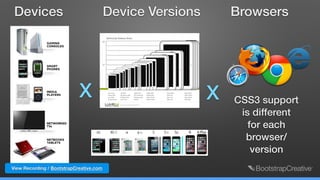
- 15. Devices Device Versions Browsers X X CSS3 support is different for each browser/ version View Recording / BootstrapCreative.com
- 16. View Recording / BootstrapCreative.com New Problem: Most sites now require zooming in to read Websites without a dedicated mobile site are squeezed into the small iPhone screen. You have to pinch and zoom to read the text.
- 17. View Recording / BootstrapCreative.com Solution: Responsive Web Design 1. <meta name="viewport" content="width=device- width, initial-scale=1, shrink-to-fit=no”> 2. @media screen and (min-width:500px) { ... } 3. Fluid widths instead of fixed widths (%, rems, ems, auto instead of px, pt) 4. CSS reset
- 18. Why CSS Reset? View Recording / BootstrapCreative.com
- 19. “Why do websites sometimes look different across browsers/devices?” View Recording / BootstrapCreative.com
- 20. View Recording / BootstrapCreative.com Web Standards “guidelines” libraries frameworks polyfills Developer Community Browsers
- 21. View Recording / BootstrapCreative.com caniuse.comView Recording / BootstrapCreative.com
- 22. View Recording / BootstrapCreative.com Browsers use vendor prefixes to add support for new CSS features • WebKit: -webkit • Firefox: -moz • Opera: -o • Internet Explorer: -ms But how are you supposed to remember what vendor prefix to use and when?
- 23. View Recording / BootstrapCreative.com Effects of responsive design • More expensive: Time to design and develop websites increased substantially and requires more testing, maintenance, and patience. • More complex: Everything needs to be responsive: grids, typography, spacing, display properties, images, etc. • Requires education: Non-developers are so used to writing content for desktop. Mobile first applies to content on the page as well.
- 24. 9% 6% 12% 26% 47% Never Built a Site Before and New to Bootstrap Experienced Developer and New to Bootstrap Used Bootstrap 2 or 3 Before Already Know Bootstrap 4 Other A B C D E What about the beginners? Responsive design adds a new layer of complexity View Recording / BootstrapCreative.com
- 25. Bootstrap is an open source toolkit for developing responsive, mobile-first projects on the web. It is a style guide with various components. View Recording / BootstrapCreative.com
- 26. What is a component? View Recording / BootstrapCreative.com
- 27. Quick Affordable Consistent View Recording / BootstrapCreative.com
- 28. View Recording / BootstrapCreative.com Grid & Typography Styles • Alerts • Badge • Breadcrumb • Buttons • Card • Carousel • Collapse • Dropdown • Forms • Jumbotron • List • Modal • Pagination • Popover • Progress • Tooltips • Navs • Navbar + Components
- 29. View Recording / BootstrapCreative.com Benefits of Bootstrap • Saves you time and increases productivity - you don’t have to reinvent the wheel • Consistent CSS in a team: Awesome documentation accessible by anyone anywhere. No code bloat. • Vendor prefixed CSS3 to avoid browser bugs
- 30. View Recording / BootstrapCreative.com Benefits of Bootstrap • Stable grid breakpoints for common device widths • Helps to prevent wasted time searching/testing for jQuery plugins by providing built-in and compatible JavaScript behavior • Open source and actively maintained
- 31. For comparison: WordPress is used on 19,545,516 A lot of websites use it Expected job demand for Bootstrap 4 in 2018 View Recording / BootstrapCreative.com
- 32. View Recording / BootstrapCreative.com 2. What’s New in Bootstrap 4 4
- 33. View Recording / BootstrapCreative.com • No longer support IE9/ lower and IOS 6 • Flexbox is used instead of floats • Added a new xs grid tier for smaller devices at 576px and below. New!
- 34. View Recording / BootstrapCreative.com • Switched from px to rem as it's primary CSS unit • Global font-size increased from 14px to 16px. • Glyphicons dropped - Use alternative like FontAwesome
- 35. View Recording / BootstrapCreative.com • Navbar: You can now specify when the navbar should collapse using .navbar- toggleable-{breakpoint} and change color schemes with .navbar-dark .bg-dark • .img-responsive renamed to .img-fluid
- 36. View Recording / BootstrapCreative.com • Cards replace Bootstrap 3 panels and wells • New Responsive Utilities: spacing, display, flex, and colors. Example .my-md-3 = margin of 16px on y axis on md breakpoint and up
- 37. 3. Mobile First Workflow Webpage examples & workspace View Recording / BootstrapCreative.com
- 38. How many of you are familiar with the design process? POLL Add yes/no in the chat box
- 39. ― Luke Wroblewski, Mobile First “Screens are small, connections are slow, and people often only give you their partial attention or short bursts of their time. Designing for mobile first forces you to embrace these constraints” View Recording / BootstrapCreative.com
- 40. View Recording / BootstrapCreative.com The Design Process
- 41. View Recording / BootstrapCreative.com Pencil Sketch Wireframe Prototype Design Iteration The Design Process - Milestones Think through content and layout in the pencil sketch stage. Does the design achieve the desired results and not just look cool?
- 42. View Recording / BootstrapCreative.com Development tools - All Free • GitHub account - version control hosting • GitHub Desktop • GitHub Atom text editor • XAMPP - local development web server • Google Chrome and live.js Filezilla FTP
- 43. View Recording / BootstrapCreative.com Design tools • [Wireframing] Balsamiq, Powerpoint, Google slides, pencil (free) • [Pixels and comps] Adobe XD, Photoshop, or Sketch • [Vector SVG] - Adobe Illustrator
- 44. View Recording / BootstrapCreative.com
- 45. Page Examples The Pros and Cons of Different Code Approaches View Recording / BootstrapCreative.com
- 46. 4. Bootstrap 4 Quick Start How can I help you? ? View Recording / BootstrapCreative.com
- 47. • How do I master Bootstrap and responsive design? • How do I remember all of the class names? • How do I make my sites look less like Bootstrap? • How do I migrate my existing site from Bootstrap 3 to Bootstrap 4 Never Built a Site Before and New to Bootstrap 47% How Can I Help You? View Recording / BootstrapCreative.com
- 48. – Dale Carnegie “Learning is an active process. We learn by doing. Only knowledge that is used sticks in your mind. View Recording / BootstrapCreative.com
- 49. How Can I Help You? Bootstrap 4 Quick Start Bootstrap 3 to 4 Migration Guide Development Beginners Experienced Developers View Recording / BootstrapCreative.com
- 50. Bootstrap 4 Quick Start • Practice examples to help you learn by doing • Fill in the missing gaps of information from the Bootstrap documentation. • Access to a community focused on learning and helping others View Recording / BootstrapCreative.com
- 51. How do I master Bootstrap and responsive design basics? • Bootstrap 4 Quick Start eBook [pdf] • Web Development Primer [pdf] View Recording / BootstrapCreative.com
- 52. Marketing Homepage Admin Dashboard View Recording / BootstrapCreative.com
- 53. How do I remember all of the class names? • Bootstrap 4 cheat sheet with all class names, flexbox cheat sheet, and CSS default values reference • Components Visual Reference [pdf] • FontAwesome Icon Cheat Sheet [pdf] View Recording / BootstrapCreative.com
- 54. How do I make my sites look less like Bootstrap? • Printable Sketch Sheets for Design Wireframing [pdf] • Photoshop Grid Templates and Device Mockup [psd] • Default Colors Reference [pdf] • Get design critiques in the Facebook group View Recording / BootstrapCreative.com
- 55. – Max, Web Developer “Helps make technical concepts clear and easier to understand.” View Recording / BootstrapCreative.com
- 56. – Sutter Raymond, Beginner “Your training is fantastic, there is a lot of information I understand now that makes me look at how I develop a website.” View Recording / BootstrapCreative.com
- 57. Bootstrap 4 Quick Start Starter Package - $20 Pro Package - $80 $70 Design Package - $120 $110 Live Workshop Discount Save $10 on Pro or Design Coupon code: B4QS10 View Recording / BootstrapCreative.com
- 58. View Recording / BootstrapCreative.com Click Button Click Checkout Credit Card or PayPal Download Files Coupon code: B4QS10
- 59. Giveaway Bootstrap 4 Quick Start - Design Package a $120 value First one to answer question in the chat is the winner. Free Gift for Attending Workshop View Recording / BootstrapCreative.com
- 60. View Recording / BootstrapCreative.com • Bootstrap 4 Quick Start Book • Web Design Primer • Project Template Files and Component Snippet Library • Chrome Developer Tools Tutorial [Video] • How to Share Prototypes with GitHub Pages [Video] • Robin Responsive Design Testing Tool • Bootstrap 4 Components Visual Reference • FontAwesome Icon Cheat Sheet • Bootstrap 4 Grid PSD Templates • Bootstrap 4 Colors Reference • Bootstrap 4 Printable Sketch Sheets • Bootstrap 4 Classes Reference • CSS Classes Default Values Reference • Flexbox Cheat Sheet • FREE file Updates • Access to Community and Gitter Chat Questions? Thank you! Save $10 Coupon code: B4QS10











































![View Recording / BootstrapCreative.com
Design tools
• [Wireframing] Balsamiq, Powerpoint,
Google slides, pencil (free)
• [Pixels and comps] Adobe XD,
Photoshop, or Sketch
• [Vector SVG] - Adobe Illustrator](https://image.slidesharecdn.com/workshop-webdevelopmentworkshopforbeginners-v3-slideshare-180127100940/85/Web-Development-Tutorial-Workshop-for-Beginners-Learn-Responsive-Web-Design-Basics-with-Bootstrap-4-43-320.jpg)







![How do I master Bootstrap and
responsive design basics?
• Bootstrap 4 Quick
Start eBook [pdf]
• Web Development
Primer [pdf]
View Recording / BootstrapCreative.com](https://image.slidesharecdn.com/workshop-webdevelopmentworkshopforbeginners-v3-slideshare-180127100940/85/Web-Development-Tutorial-Workshop-for-Beginners-Learn-Responsive-Web-Design-Basics-with-Bootstrap-4-51-320.jpg)

![How do I remember all of the
class names?
• Bootstrap 4 cheat sheet with all class names,
flexbox cheat sheet, and CSS default
values reference
• Components Visual Reference [pdf]
• FontAwesome Icon Cheat Sheet [pdf]
View Recording / BootstrapCreative.com](https://image.slidesharecdn.com/workshop-webdevelopmentworkshopforbeginners-v3-slideshare-180127100940/85/Web-Development-Tutorial-Workshop-for-Beginners-Learn-Responsive-Web-Design-Basics-with-Bootstrap-4-53-320.jpg)
![How do I make my sites look
less like Bootstrap?
• Printable Sketch Sheets for Design Wireframing [pdf]
• Photoshop Grid Templates and Device Mockup
[psd]
• Default Colors Reference [pdf]
• Get design critiques in the Facebook group
View Recording / BootstrapCreative.com](https://image.slidesharecdn.com/workshop-webdevelopmentworkshopforbeginners-v3-slideshare-180127100940/85/Web-Development-Tutorial-Workshop-for-Beginners-Learn-Responsive-Web-Design-Basics-with-Bootstrap-4-54-320.jpg)





![View Recording / BootstrapCreative.com
• Bootstrap 4 Quick Start Book
• Web Design Primer
• Project Template Files
and Component Snippet Library
• Chrome Developer Tools Tutorial [Video]
• How to Share Prototypes
with GitHub Pages [Video]
• Robin Responsive Design Testing Tool
• Bootstrap 4 Components Visual Reference
• FontAwesome Icon Cheat Sheet
• Bootstrap 4 Grid PSD Templates
• Bootstrap 4 Colors Reference
• Bootstrap 4 Printable Sketch Sheets
• Bootstrap 4 Classes Reference
• CSS Classes Default Values Reference
• Flexbox Cheat Sheet
• FREE file Updates
• Access to Community and Gitter Chat
Questions? Thank you!
Save $10 Coupon code: B4QS10](https://image.slidesharecdn.com/workshop-webdevelopmentworkshopforbeginners-v3-slideshare-180127100940/85/Web-Development-Tutorial-Workshop-for-Beginners-Learn-Responsive-Web-Design-Basics-with-Bootstrap-4-60-320.jpg)