Web essentials clients, servers and communication – the internet – basic internet protocols – world wide web – http request message – http response message – web clients – web servers
- 1. UNIT I WEBSITE BASICS By Dr.Smitha.P.S Associate Professor Velammal Engineering College
- 2. WEBSITE • A website is defined as a collection of web pages linked together that has a unique domain name, that can be accessed from anywhere across the globe over internet. • It is hosted by a web server and viewed by web clients • It can be developed in HTML, JavaScript, DHTML, PHP, etc.
- 3. Internet • Internet is a world-wide global system of interconnected computer networks. • Internet uses the standard Internet Protocol (TCP/IP). • Every computer in internet is identified by a unique IP address. • IP Address is a unique set of numbers (such as 110.22.33.114) which identifies a computer location. • A special computer DNS (Domain Name Server) is used to give name to the IP Address so that user can locate a computer by a name. • For example, a DNS server will resolve a name http://www.tutorialspoint.com to a particular IP address to uniquely identify the computer on which this website is hosted. • Internet is accessible to every user all over the world.
- 4. Internet Evolution • The concept of Internet was originated in 1969 and has undergone several technological & Infrastructural changes as discussed below: • The origin of Internet devised from the concept of Advanced Research Project Agency Network (ARPANET). • ARPANET was developed by United States Department of Defense. • Basic purpose of ARPANET was to provide communication among the various bodies of government. • Initially, there were only four nodes, formally called Hosts. • In 1972, the ARPANET spread over the globe with 23 nodes located at different countries and thus became known as Internet. • By the time, with invention of new technologies such as TCP/IP protocols, DNS, WWW, browsers, scripting languages etc.,Internet provided a medium to publish and access information over the web.
- 6. Basic Internet Protocol: Transmission Control Protocol (TCP) • TCP is a connection oriented protocol and offers end-to-end packet delivery. It acts as back bone for connection.It exhibits the following key features: • Transmission Control Protocol (TCP) corresponds to the Transport Layer of OSI Model. • TCP is a reliable and connection oriented protocol. TCP offers: • Stream Data Transfer. • Reliability. • Efficient Flow Control • Full-duplex operation. Data can be transmitted in both directions on a signal carrier at the same time • Multiplexing. multiplexing is a method by which multiple analog or digital signals are combined into one signal over a shared medium • TCP offers connection oriented end-to-end packet delivery. • TCP ensures reliability by sequencing bytes with a forwarding acknowledgement number that indicates to the destination the next byte the source expect to receive. • It retransmits the bytes not acknowledged with in specified time period.
- 7. Internet Protocol (IP) • Internet Protocol is connectionless and unreliable protocol. It ensures no guarantee of successfully transmission of data. In order to make it reliable, it must be paired with reliable protocol such as TCP at the transport layer. • Points to remember: • The length of datagram is variable. • The Datagram is divided into two parts: header and data. • The length of header is 20 to 60 bytes. • The header contains information for routing and delivery of the packet.
- 8. User Datagram Protocol (UDP) • Like IP, UDP is connectionless and unreliable protocol. It doesn‘t require making a connection with the host to exchange data. Since UDP is unreliable protocol, there is no mechanism for ensuring that data sent is received. UDP transmits the data in form of a datagram. • Points to remember: • UDP is used by the application that typically transmit small amount of data at one time. • UDP provides protocol port used i.e. UDP message contains both source and destination port number, that makes it possible for UDP software at the destination to deliver the message to correct application program.
- 9. File Transfer Protocol (FTP) • FTP is used to copy files from one host to another. FTP offers the mechanism for the same in following manner: • FTP creates two processes such as Control Process and Data Transfer Process at both ends i.e. at client as well as at server. • FTP establishes two different connections: one is for data transfer and other is for control information. • FTP uses port 21 for the control connection and Port 20 for the data connection.
- 10. Trivial File Transfer Protocol (TFTP) • Trivial File Transfer Protocol is also used to transfer the files but it transfers the files without authentication. Unlike FTP, TFTP does not separate control and data information. Since there is no authentication exists, TFTP lacks in security features therefore it is not recommended to use TFTP. Key points • TFTP makes use of UDP for data transport. Each TFTP message is carried in separate UDP datagram. • The first two bytes of a TFTP message specify the type of message. • The TFTP session is initiated when a TFTP client sends a request to upload or download a file. • The request is sent from an ephemeral UDP port to the UDP port 69 of an TFTP server.
- 11. World Wide Web • The Web is the collection of machines (Web servers) on the Internet that provide information, • particularly HTML documents, via HTTP. • Machines that access information on the Web are known as Web clients. • A Web browser is software used by an end user to access the Web
- 12. Essential elements of the World Wide Web are • 1. web browsers - to surf the Web • 2. server systems - to supply information to the browsers • 3. computer networks – supports browser-server communication
- 13. What is a protocol and http? • A Protocol is a standard procedure for defining and regulating communication. • i.e. TCP, UDP, HTTP, etc. • HTTP is the foundation of data communication for the World Wide Web • The HTTP is the Web’s application-layer protocol for transferring various forms of data between server and client such as • plaintext • hypertext • image • videos and • Sounds • etc.
- 14. HTTP: Hypertext Transport Protocol • HTTP is a form of communication protocol which specifies how web clients and servers should communicate. • The basic structure of HTTP follows a request-response model. • A client always initiates a request message to the server; the server generates a response message.
- 15. HTTP: • It is the standard protocol for communication between web browsers and web servers. • It defines: • how a client and server establish a connection, • how the client requests data from the server • how the server responds to that request • how data is transferred from the server back to the client. • and finally, how the connection is closed • It assumes very little about a particular system, and does not keep state between different message exchanges. • This makes HTTP a stateless protocol. • The communication usually takes place over TCP/IP, • The default port for TCP/IP is 80, but other ports can also be used.
- 16. Hypertext Transport Protocol (HTTP) • HTTP is based on the request-response communication model: • Client sends a request • Server sends a response • HTTP is a stateless protocol: • The protocol does not require the server to remember anything about the client between requests. • If a particular client asks for the same object twice in a period of a few seconds, the server does not respond by saying that it just served the object to the client; instead, the server resends the object, as it has completely forgotten what it did earlier.
- 17. HTTP overview (continued) HTTP is “stateless” ?? • Server maintains no information about past client requests • Server does not remember any previous requests. • If a particular client asks for the same object twice in a period of a few seconds, • the server does not respond by saying that it just served the object to the client; • instead, the server resends the object, as it has completely forgotten what it did earlier. • protocols that maintain “state” are complex! • past history (state) must be maintained • if server/client crashes, their views of “state” may be inconsistent, must be reconciled HTTP: 2-17
- 18. How http works? • HTTP is implemented in two programs: • a client program and a server program, executing on different end systems, • talk to each other by exchanging HTTP messages. • The HTTP client first initiates a TCP connection with the server. Once the connection is established, the browser and the server processes access TCP through their socket interfaces.
- 19. HTTP • Normally implemented over a TCP connection • (80 is standard port number for HTTP) • Typical browser-server interaction: 1. Client • User enters Web address in browser • Browser uses DNS to locate IP address • Browser opens TCP connection to server • Browser sends HTTP request over connection 2. Server • Server sends HTTP response to browser over connection 3. Client • Browser displays body of response in the client area of the browser window
- 20. HTTP connections non-persistent HTTP • At most one object sent over TCP connection, connection then closed • Downloading multiple objects required multiple connections • Separate TCP connection is needed to serve each resource (object). persistent HTTP • Multiple objects can be sent over single TCP connection between client and server • Single TCP connection is needed to serve multiple resources. • Server leaves the connection open even after serving the request and closes connection on timeout. HTTP: 2-20
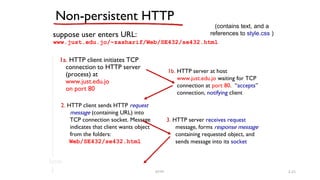
- 21. Non-persistent HTTP suppose user enters URL: 1a. HTTP client initiates TCP connection to HTTP server (process) at www.just.edu.jo on port 80 2. HTTP client sends HTTP request message (containing URL) into TCP connection socket. Message indicates that client wants object from the folders: Web/SE432/se432.html 1b. HTTP server at host www.just.edu.jo waiting for TCP connection at port 80. “accepts” connection, notifying client 3. HTTP server receives request message, forms response message containing requested object, and sends message into its socket time (contains text, and a references to style.css ) www.just.edu.jo/~zasharif/Web/SE432/se432.html HTTP: 2-21
- 22. Non-persistent HTTP (cont.) 5. HTTP client receives response message containing html file, displays html. Parsing html file, finds 10 referenced jpeg objects 6. Steps 1-5 repeated for each of the referenced objects 4. HTTP server closes TCP connection. time
- 23. HTTP Messages • Request and Response Message Formats
- 24. HTTP request message: general format • Structure of the request: 1. start line/request 2. header field(s) 3. blank line/empty 4. optional body
- 25. Example: HTTP request message • HTTP request message: • ASCII (human-readable format) request line (GET, POST, HEAD commands) header lines carriage return, line feed at start of line indicates end of header lines GET /~zasharif/Web/SE432/SE432.html HTTP/1.1rn Host: www.just.edu.jorn User-Agent: Firefox/3.6.10rn Accept: text/html,application/xhtml+xmlrn Accept-Language: en-us,en;q=0.5rn Accept-Encoding: gzip,deflatern Accept-Charset: ISO-8859-1,utf-8;q=0.7rn Keep-Alive: 115rn Connection: keep-alivern rn carriage return character line-feed character
- 26. HTTP Request: Start Line • Start line • Example: GET /~zasharif/Web/SE432/SE432.html HTTP/1.1 • Three space-separated parts: • HTTP request method • Request-URI (Uniform Resource Identifier) • Request-URI is the portion of the requested URI that follows the host name (which is supplied by the required Host header field) • In addition to http, some other URL schemes are https, ftp, mailto, and file • HTTP version • We will cover 1.1, in which version part of start line must be exactly as shown
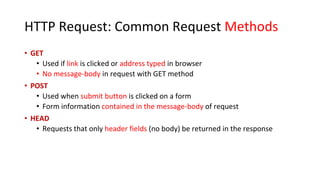
- 27. HTTP Request: Common Request Methods • GET • Used if link is clicked or address typed in browser • No message-body in request with GET method • POST • Used when submit button is clicked on a form • Form information contained in the message-body of request • HEAD • Requests that only header fields (no body) be returned in the response
- 28. HTTP Request: Header field(s) • Header field structure: • Field-name : Field-value • Syntax • Field name is not case sensitive • Field value may continue on multiple lines by starting continuation lines with white space • Field values may contain MIME types, quality values, and wildcard characters(*’s) • Multipurpose Internet Mail Extensions (MIME) • Standardized way to indicate the nature and format of a document (IETF RFC 6838) • Convention for specifying content type of a message • In HTTP, typically used to specify content type of the body of the response • MIME content type syntax: • top-level type / subtype • Examples: text/html, image/jpeg • Example header field with quality values: accept: text/xml,text/html;q=0.9,text/plain;q=0.8, image/jpeg, image/gif;q=0.2,*/*;q=0.1
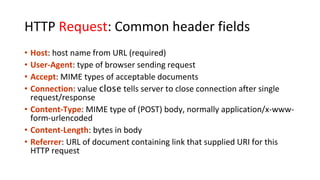
- 29. HTTP Request: Common header fields • Host: host name from URL (required) • User-Agent: type of browser sending request • Accept: MIME types of acceptable documents • Connection: value close tells server to close connection after single request/response • Content-Type: MIME type of (POST) body, normally application/x-www- form-urlencoded • Content-Length: bytes in body • Referrer: URL of document containing link that supplied URI for this HTTP request
- 30. HTTP Response • Structure of the response: 1. status line 2. header field(s)/lines 3. blank line 4. optional body 30
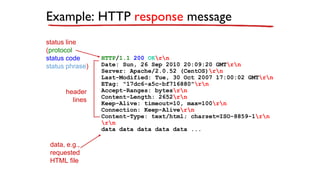
- 31. Example: HTTP response message status line (protocol status code status phrase) header lines data, e.g., requested HTML file HTTP/1.1 200 OKrn Date: Sun, 26 Sep 2010 20:09:20 GMTrn Server: Apache/2.0.52 (CentOS)rn Last-Modified: Tue, 30 Oct 2007 17:00:02 GMTrn ETag: "17dc6-a5c-bf716880"rn Accept-Ranges: bytesrn Content-Length: 2652rn Keep-Alive: timeout=10, max=100rn Connection: Keep-Alivern Content-Type: text/html; charset=ISO-8859-1rn rn data data data data data ...
- 32. HTTP Response: Common header fields • Connection, Content-Type, Content-Length • Date: date and time at which response was generated (required) • Location: alternate URI if status is redirection • Last-Modified: date and time the requested resource was last modified on the server • Expires: date and time after which the client’s copy of the resource will be out-of- date • ETag: a unique identifier (hashcode) for this version of the requested resource (changes if resource changes)
- 33. HTTP Response: Status Codes • The client can initiate requests to the server. • In return, the server responds with status codes and message payloads • (i.e. index.html) • The status code is important and tells the client how to interpret the server response • The HTTP specification defines certain number ranges for specific types of responses • Three-digit number • First digit is class of the status code: • 1xx: Informational Messages • 2xx: Successful • 3xx: Redirection • 4xx: Client Error • 5xx: Server Error • Other two digits provide additional information • See http://www.w3.org/Protocols/rfc2616/rfc2616-sec10.html And https://www.w3.org/Protocols/rfc2616/rfc2616.html
- 34. Common Status Codes • 200 OK • Everything worked, here’s the data • 301 Moved Permanently • requested object moved, new location specified later in this msg (Location:) • 302 Moved temporarily • URL temporarily out of service, keep the old one but use this one for now • 400 Bad Request • There is a syntax error in your request • 403 Forbidden • You can’t do this, and we won’t tell you why • 404 Not Found • No such document • 408 Request Time-out, 504 Gateway Time-out • Request took too long to fulfill for some reason • 505 HTTP Version Not Supported
- 35. Web Client • Web client is a software that accesses a web server by sending an HTTP request message and processing the resulting HTTP response. • Web Browser is a typical web client. • IE, Firefox, Safari, etc • Browser-Wars • En.wikipedia.org/wiki/Browser_wars • Each company trying to add features and performance to its browser in order to increase its market share.
- 36. Server • The primary feature of every web server is to accept HTTP request from web client and return an appropriate resource (if available) in the HTTP response. 1. Wait for connection requests from a client. 2. Receive an HTTP request. 3. Finding the requested file and creates an HTTP response that contains the file in the body of the response message.