Xhtml 2010
- 2. The World Wide Web (WWW) is most often called the Web . The Web is a network of computers all over the world . All the computers in the Web can communicate with each other . All the computers use a communication standard called HTTP .
- 3. Web information is stored in documents called Web pages . Web pages are files stored on computers called Web servers . Computers reading the Web pages are called Web clients . Web clients view the pages with a program called a Web browser . Popular browsers are Internet Explorer and Mozilla Firefox & Chrome .
- 4. The Web browser makes a request to the web server The server which is running an HTTP server that is listening for requests, receives the request and locates the document. The server then sends back the content of the requested page to the client. The browser receives the information from the server and displays the page in the browser window. The transaction is now complete.
- 5. A browser fetches a Web page from a server by a request . A request is a standard HTTP request containing a page address . A page address looks like this: http://www.ibm.com/index.htm .
- 6. All Web pages are addressed with URLs The URL specifies A server name A directory path A filename URLs are part of the HTTP (Hypertext Transfer Protocol) communications protocol.
- 7. All browsers are designed to display .html and .htm files Browsers have to rework their page displays whenever a browser window is resized Web pages can look a little different on different computers Web page authors cannot completely control their page displays
- 8. All Web pages contain instructions for display The browser displays the page by reading these instructions . The most common display instructions are called XHTML tags . XHTML tags look like this <h1> This is a heading </h1>.
- 9. XHTML formatting commands control Web page displays All XHTML formatting is achieved with XHTML elements All XHTML elements are based on XHTML tags and tag-pairs XHTML files can be created with text editors
- 10. <html> <head> <title> (insert text for the browser’s title bar here) </title> </head> <body> (insert visible Web page elements here) </body> </html>
- 11. The Web standards ( rule-making body ) of the Web is the W3C . It is not made up by Mozilla or Microsoft. W3C stands for the World Wide Web Consortium . W3C puts together specifications for Web standards . The most essential Web standards are XHTML, CSS and XML . The latest HTML standard is XHTML 2.0
- 12. SGML stands for “Standard Generalized Markup Language” and was developed in the 1960’s as the first standardized markup language HTML was developed in the early 1990’s as a lightweight application of SGML for transporting documents over HTTP HTML documents were portable among different operating systems and computer applications XML was developed to address the limitations of HTML XML is a meta-language, or a set of rules, for building other languages XML and HTML are both SGLM applications XHTML is the successor of HTML
- 14. The first version of XHTML 1.0, was released in 2000 W3C description of XHTML : XHTML 1.0 reformulates HTML as an XML application. This makes it easier to process and easier to maintain. XHTML 1.0 borrows elements and attributes from W3C's earlier work on HTML 4, and can be interpreted by existing browsers, by following a few simple guidelines. This allows you to start using XHTML now! XHTML is extensible meaning that its element set is not finite, like that of HTML. Additional elements or other XML-based languages can be integrated with XHTML XHTML consists of the element set of HTML reformulated to adhere to the syntax rules of XML XHTML is compatible with existing web browser technology and will be compatible with future XML-based clients
- 15. Elements consist of a start tag, content and an end tag: <h1> Introduction to XHTML </h1> Empty elements are used to describe elements that do not have any content : <br /> Attributes are used to describe elements and are placed inside the open tag of an element: <img src=“picture.jpg” alt= “This is my picture” /> Comments are used to notate the document, but are not processed by parsers: <!-- This is a comment --> Start Tag Content End Tag
- 16. XHTML 1.0 Transitional This DTD contains all HTML elements and attributes, INCLUDING presentational and deprecated elements (like font). Framesets are not allowed. The markup must also be written as well-formed XML. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> XHTML 1.0 Strict This DTD contains all HTML elements and attributes, but does NOT INCLUDE presentational or deprecated elements (like font). Framesets are not allowed. The markup must also be written as well-formed XML. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> XHTML 1.0 Frameset This DTD is equal to XHTML 1.0 Transitional, but allows the use of frameset content. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
- 17. <?xml version=”1.0” ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns=”http://www.w3.org/1999/xhtml” > <head> <title> Introduction to XHTML </title> </head> <body> <strong> Course Name: </strong> Introduction to XHTML <br /> <strong> Course Number: </strong> CS 112 <br /> <strong> Instructor: </strong> T. Perdue <br /> <strong> Meeting Time : </strong> Wednesday, 5:30pm–7:30pm <br /> <p /> <strong> Course Description: </strong> This course covers the basics of how to write XHTML Web documents. <p /> <strong> Prerequsites: </strong> <ul> <li> CS 101—Introduction to Computers </li> <li> CS 103—Introduction to Web Site Design </li> <li> CS 110—Designing Web Pages with HTML </li> </ul> </body> </html>
- 19. TextPad is an editor that allows you to type text. Can be used to create web pages View in Web browser file name
- 21. XHTML shouldn’t contain any deprecated (old and out of date) tags. Needs to be well formed (see slide 25) Needs to reference a DTD (DOCTYPE) (Document Type Definition) Prefers that character encoding is declared (for transitional – is required for strict) Validate documents online at the W3C’s Validator website: http://validator.w3.org
- 22. http://validator.w3.org Browse to find file Then click here Choose File Upload Get this screen if code is valid
- 23. Valid documents must be well-formed and adhere to the rules of a DTD: XHTML Transitional: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> XHTML Frameset: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> XHTML Strict: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- 24. XHTML documents must contain the root element <html> All elements must have a start and end tag, or must be an empty element Elements must be nested properly All attributes must have a value Attributes must be placed in the start tag Element names are case sensitive
- 25. Type the following xhtml code in Text pad, validate it and then view it in a browser <html> <head> <title>The First Page in these notes</title> </head> <body> < h1>Your text goes here or possibly images</h1> <p><strong> Or it could go here</strong></p> </body> </html>
- 26. Now edit the code to look like this and validate it and then view in a browser <?xml version=”1.0”?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns=”http://www.w3.org/1999/xhtml” > <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1“ /> <title>The First Page in these notes</title> </head> <body> < h1>Your text goes here or possibly images</h1> <p><strong> Or it could go here</strong></p> </body> </html>
- 27. XHTML - Basic Formatting
- 28. The following slides do not contain a complete list of available tags and attributes for XHTML Refer to the web site http://www.w3schools.com/xhtml/default.asp To access a full list of the standards associated with XHTML
- 29. Documents consist of three parts: Document Prolog Header Body 1 <?xml version=”1.0”?> 2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 3 <html xmlns=”http://www.w3.org/1999/xhtml”> 4 <head> 5 <title>Strict XHTML Document</title> 6 </head> 7 <body> 8 <!-- Body of document goes here --> 9 </body> 10 </html> 1 <?xml version=”1.0”?> 2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 3 <html xmlns=”http://www.w3.org/1999/xhtml”> 4 <head> 5 <title>Strict XHTML Document</title> 6 </head> 7 <body> 8 <!-- Body of document goes here --> 9 </body> 10 </html> Root Element
- 30. The <html> element This is the root element for an XHTML document and must be present in every XHTML document The header and body elements are contained within the root <html> element Attributes: xmlns=http://www.w3.org/1999/xhtml ( Declares a namespace for custom tags in an HTML document.) The <head> element Contains header elements that contain data used primarily by programs such as search engines Elements that can be contained within the <head> element: <title> - Title of the document <base> - Base URL of the document <link> - Defines document relationship to other documents <meta> - Contains information about document such as keywords, author information and content type <script> - Defines link to scripts used in the document <style> - Defines links to style sheets used in the document
- 31. The <body> element This element encompasses the content of the document Style attributes available with XHTML Transitional and Frameset: bgcolor – sets the background color for the document text – sets the color for text in the document link – sets the color for hyperlinks vlink – sets the color for hyperlinks that have been clicked on alink – sets the color for active hyperlink NOTE: Formatting attributes not included in the XHTML Strict 1.0 specification and will not be included in future versions of XHTML. The formatting styles provided by these attributes are being replaced by style sheet properties.
- 32. Block Level Elements : Used to describe blocks of content and to label the main content headings Character Level Elements: Presentational Elements – Used to define how text should be displayed Logical Elements – Used to define the meaning of the text style
- 33. <p>…</p> - Paragraph element <p> This is a paragraph </p> <br /> - Line break (empty element) This is a line break <br /> <h1>…</h1> to <h6>…</h6> - Heading elements <h1> This is the largest heading </h1> <h6> This is the smallest heading </h6> <hr /> - Horizontal rule (empty element) This is a horizontal rule <hr /> <div>…</div> - Section divider <div> This is a section divider </div>
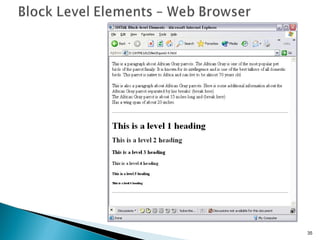
- 34. <?xml version=”1.0”?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns=”http://www.w3.org/1999/xhtml”> <head> <title> XHTML Block-level Elements </title> </head> <body> <p> This is a paragraph about African Gray parrots. The African Gray is one of the most popular pet birds of the parrot family. It is known for its intellegence and is one of the best talkers of all domestic birds. This parrot is native to Africa and can live to be almost 70 years old. </p> <p> This is also a paragraph about African Gray parrots. Here is some additional information about the African Gray parrot separated by line breaks: (break here) <br /> The African Gray parrot is about 15 inches long and (break here) <br /> Has a wing span of about 20 inches. </p> <hr /> <h1> This is a level 1 heading </h1> <h2> This is a level 2 heading </h2> <h3> This is a level 3 heading </h3> <h4> This is a level 4 heading </h4> <h5> This is a level 5 heading </h5> <h6> This is a level 6 heading </h6> <hr /> </body> </html>
- 36. <b>…</b> - Bold font style <b> This text is bold </b> <big>…</big> - Increases the current font size <big> This text is larger than the current font <big> <i>…</i> - Italic font style <i> This text is in italic font </i> <small>…</small> - Decreases the current font size <small> This text is smaller than the current font </small> <sub>…</sub> - Subscript text <sub> This text is subscript </sub> <sup>…</sup> - Superscripted text <sup> This text is superscript </sup>
- 37. <?xml version=”1.0” ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns=”http://www.w3.org/1999/xhtml” > <head> <title> XHTML Presentational Text Formatting Elements </title> </head> <body> <p> This text is formatted in <b> bold </b> </p> <p> This text is formatted in <i> italics </i> </p> <p> See how <big> the big element </big> increases the current font size and how <small> the small element </small> decreases it. </p> <p> This is how the <sup> superscript element </sup> and the element <sub> subscript element </sub> format text. </p> </body> </html>
- 39. Presentation Controls All tags have associated attributes but many attributes (& tags) have been deprecated with the move from HTML to XHTML XHTML uses Cascading Style Sheets (CSS) to format the content rather that embedding the formatting code within the XHTML code (these will be covered later in the course) Transitional XHTML still supports these attributes and they can be used for the first few tutorials until CSS has been covered. The background colour can be set with the <body> tag (deprecated in XHTML) <body bgcolor = “#FFFF00”> (sets the colour to yellow) Font attributes can be set with <font color =“#0066CC” face = “Times”> (Both the tag and the attributes have been deprecated) Text can also be aligned (deprecated) either with <p>or<h1> etc <p align = “center”> or <h3 align = “right”>
- 40. <cite>…</cite> - Formats citation text <cite> This text is bold </cite> <code>…</code> - Formats computer code text <code> This is computer code text </code> <em>…</em> - Emphasis formatting – in most browsers, this is italic text <em> This is emphasis text - italics </em> <strong>…</strong> - Emphasis formatting – in most browsers, bold text <strong> This is emphasis text - bold </strong>
- 41. <?xml version=”1.0”?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns=”http://www.w3.org/1999/xhtml”> <head> <title>XHTML Logical Text Formatting Elements</title> </head> <body> <p> Following is a citation: <br /> <cite> Four score and seven years ago, our fathers brought forth upon this continent a new nation: conceived in liberty, and dedicated to the proposition that all men are created equal. </cite> </p> <p> Following is a block of code: <br /> <code> while ($x < 10) { <br /> $var = $x + 1; <br /> $count++; <br /> } <br /> </code> </p> <p> This text is formatted using the <strong>strong element</strong></p> <p> This text is formatted using the <em>em element</em></p> </body> </html>
- 43. XHTML – Lists
- 44. List Type Element Item Element Ordered List <ol>……</ol> <li>……</li> Unordered List <ul>……</ul> <li>……</li> Definition List <dl>……</dl> <dt>…</dt> <dd>…</dd>
- 49. A nested list is a list of items which is contained within another list Lists can be nested any number of times List types can be mixed when nesting. For example, an ordered list of items can be nested within an unordered list The open and close tags of the nested list must be completely contained within one item of the outer list
- 52. Create the following web page using Textpad, validate your code and then view in a browser. heading 1 heading 2 paragraph line break horizontal rule
- 53. Create the following web page using Textpad, validate your code and then view in a browser. heading 1 Heading 2 ordered list unordered list
- 54. XHTML – Tables
- 55. XHTML tables are sets of elements used to format content, or even an entire document, into rows and columns Tables can contain any type of content, including text, links, images, and multimedia Tables in XHTML work much the way they do in a spreadsheet or word processing application and resemble a grid Tables can be used to format blocks of content or they can also be used to providing formatting for an entire document
- 56. <table> - Encloses the rest of the table elements <tr> - Table Row – Used to designate the beginning and ending of a row of data <th> - Table Heading – Used to label the heading cells in a table row <td> - Table Data – Used to label data cells in a table row <caption> - Optional element. Used to describe the data in the table.
- 58. This output isn’t very easy to read. It would be easier to read if it had a border and the columns were wider. To vary the output from the default you need to set attributes
- 59. Name Description and Values width Sets the width of the table. Values: Percentage or pixels border Sets the width of the border around the table. Values: A value of 0 makes the border invisible. An integer value greater than 0 will result in a border of that number of pixels. cellpadding Sets the amount of space between the border of the table cell and the data contained in the cell. Values: Percentage or pixels cellspacing Sets the amount of space between cells. Values: Percentage or pixels
- 60. border & width attribute set Attributes have a name and a value – the value is written in double quotes in lowercase
- 62. Name Description and Values align Horizontal alignment of data in a cell Values: left, center, right, justified valign Vertical alignment of data in a cell Values: top, middle, bottom rowspan Number of rows a cell span Values: integer greater than 1 and less than or equal to the total number of rows in the table colspan Number of columns a cell span Values: integer greater than 1 and less than or equal to the total number of columns in the table abbr Used for an abbreviated version of the content of the cell axis Used to assign a cell to a category group headers List of cells that provide header information for the current cell based on the values of the id attributes of the header cells. This list is space delimited. scope Provides information about which cells the current header cell provides header information for Values: col, colspan, row, rowspan
- 63. Name Description and Values align Horizontal alignment of data in all cells in a row Values: left, center, right, justified valign Vertical alignment of data in all cells in a row Values: top, middle, bottom
- 64. Create the following web page using Textpad, validate your code and then view in a browser. Now modify your code so the web page looks like this
- 65. Create the following web page using Textpad, validate your code and then view in a browser.
- 66. Create the following web page using Textpad, validate your code and then view in a browser.
- 67. XHTML – Images
- 68. Three primary formats for Web images: GIF – Graphics Interchange Format The GIF format supports 256 colors and is a good format for small non-photographic images like icons and buttons JPEG - Joint Photographic Experts Group JPEG is a compression technique that is used to reduce large file sizes for high quality images, like photographs PNG - Portable Network Graphics PNG was originally developed to replace the GIF format. The biggest difference between PNG and GIF is that PNG supports more than 256 colors The next slide will demonstrate the differences in image quality and file sizes for these 3 formats. Notice that the GIF file is much more grainy than the JPEG and PNG files. This is due to the restriction to only 256 colors.
- 69. JPEG Format Stage.jpg File size – 28k GIF Format Stage.gif File size – 13k PNG Format Stage.png File size –164k Original file – Windows Bitmap file – Stage.bmp File Size – 351k
- 70. The <img> element is an empty element The two required attributes are: src – Defines the path to the image file - can be an absolute or relative path alt – Defines alternate text for the image file that will display in place of the image if the client can not display images <img src="myimage.gif" alt="Alternate text" />
- 71. This code assumes that an image named forest.jpg is stored in the same directory as the html file
- 73. The previous example assumes the image file is in the same folder as html file But web sites can get complicated and they are much easier to manage if your files are organised into folders Eg if your images are in a separate folder - then the path would look like this in the previous example <img src=“../images/forest.jpg” alt=“trees” />
- 74. Create the following web page using Textpad, validate your code and then view in a browser. Download the Activity 4 images folder from the MyChisholm web site mountains.png beach.jpg
- 75. Create the following web page using Textpad, validate your code and then view in a browser. Hint: Use a table without borders and investigate the attribute colspan for the heading
- 76. XHTML - Links
- 77. Link to other pages within site Link to other sites Link to a named place within the same page Link to create an email message.
- 78. The anchor element - <a> Requires the user to perform an action in order to activate the link. Usually this is clicking on the linked text or image The href attribute defines the file to be linked to <a href=”http://chughes.com/index.html” >This is a link</a>
- 79. Relative vs. Absolute URL’s Relative links are used to link to documents that reside on the same Web server, so the protocol and domain name reference can be omitted from the URL: <a href=”newpage.html” >Click Here</a> Absolute links are used to link to documents that reside on different Web servers and must contain the complete URL: <a href=”http://chughes.com/newpage.html” >Click Here</a>
- 80. To use the <img> element as a link: Embed the <img> element within an <a> element <a href=”newpage.html” ><img src=”myimage.gif” alt=”Click on this image” /></a> By default, web browsers place a blue border around the image to identify it as a clickable object To remove the blue border around the image, use a style definition. This is usually done in a cascading style sheet.(CSS) This will be covered later in the course.
- 81. <?xml version=”1.0” ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns=”http://www.w3.org/1999/xhtml” > <head> <title>Link Examples in XHTML</title> </head> <body> <p> Here are some examples of links in XHTML: </p> <p><a href=”http://chughes.com/newpage.html” >This is an absolute link to a new page</a></p> <p><a href=”newpage.html” >This is a relative link to a new page</a></p> <p><a href=”newpage.html” ><img src=”button.gif” alt=”This image is a clickable button” ></a></p> <p><a href=”mailto:[email protected]” >This is link that launches an email message</a></p> </body> </html>
- 83. Links can be created to reference different sections of a single document using internal links and anchors: Use an anchor to mark a section in the document where you would like to link to: <a name=”footnote” >Footnote</a> Use an internal link to reference the anchored section. Internal links begin with a “#” character: <a href=”#footnote” >Link to footnote</a> When the user clicks on the internal link, they will be directed to the section referenced by the anchor
- 84. Named anchor internal link – has # in front of name
- 85. internal links – will jump to where the named is anchor is
- 86. Create the following web page using Textpad, validate your code and then view in a browser. Links to Act3_Q1.html Links to Act4_Q1.html
- 87. Download Act5_Q2.html from MyChisholm. (The code is shown on slide 82) Modify the code to add a named anchor next to the two remaining headings. (Scripts and Programs & History of Java) Then add the two internal links at the top of the page.
- 88. XHTML Forms
- 89. Web forms give Website owners the ability to receive information from their users or to allow users to personalize the Website A Web form can contain many types of input elements: Text boxes Password boxes Buttons Checkboxes Pull-down menus Form input values are processed by a program on the Web server and usually send another XHTML page back to the Web browser with either a set of results based on the user’s input, or a confirmation page Forms can be located anywhere in the body of an XHTML document
- 90. The <form> - element contains all of the input elements of the form Attributes: action – This attribute is required and provides the path to the program that will process the form data when the user submits the form Examples: <form action=”/cgi-bin/process.cgi” > <form action=”http://www.grahamm.com/cgi-bin/process.cgi” > <form action=”mailto:[email protected]” > method – This attribute tells the web server how to process the data Values: get – This is the default value and will automatically assign this value if the method attribute is not present in the <form> element. This method appends the form input data to the end of a URL. The following two <form> start tags are the same: <form action=”/cgi-bin/process.cgi” method=”get” > <form action=”/cgi-bin/process.cgi” > post – This value tells the processing program to send the form data to the server as regular input data. Nothing will be appended to the URL
- 91. There are three types of text input elements which are empty elements: Text: <input type=”text” /> Allows users to enter text Password: <input type=”password” /> Allows users to enter text which is not visible to others. The characters are entered and appear only as the “*” character. WARNING: even though the value is hidden while it is being typed, the value is sent to the server in text form File: <input type=”file” /> Allows users to Browse their computer in order to send a file to the Web server
- 92. The following attributes can be used with text input elements: maxlength - Maximum number of characters allowed for input name - Used to identify the input field size - Defines the size of the input field in characters. If this is smaller than the maxlength attribute, the field will scroll. type - Defines the type of input (text, password, or file for text input fields) disabled - Disables the field for user input. The value of a disabled field will not be sent to the processing program readonly - Makes the content of the text field unchangable. The value of this field will be sent to the processing program value - Sets a default value onselect - For use with scripts. An event handle that specifies an action to be performed when the field is selected onchange - For use with scripts. An event handle that specifies an action to be performed when the content of the field has been changed
- 93. The selection form elements allow the user to select one or many choices from a list There are 3 types of selection elements: Checkboxes: <input type=”checkbox” /> Radio buttons: <input type=”radio” /> Drop-down lists: <select>…</select> Using selection elements: Checkboxes - used for lists where the user can choose one or more selections from a list of options. Each item in a checkbox group can be checked or unchecked. Radio Buttons – used for lists which allow the user to choose only one item in the list Drop-down lists - The list appears in a scrollable box. These are usually used for long lists of items. Each item is listed in a separate <option> element
- 94. Once a user has completed the form, the data must be sent to the server to be processed The XHTML language provides a means to submit the form using the program that is specified in the action attribute of the <form> element by assigning the value of “submit” to the type attribute for the <input /> element: <input type=”submit” /> XHTML also gives users an ability to clear the form and reset the default values by assigning the value of “reset” to the type attribute for the <input /> element: <input type=”reset” /> The value attribute can be set to assign names to either of these buttons. If no value is set, then the computer will assign default text
- 95. Open <form> element } Checkbox group for accounts } Radio group for emp close <form> element } Select group for branch submit button
- 97. Create the following web page using Textpad, validate your code and then view in a browser.
- 98. Modify the form created in Question 1 and use a table to set the elements out more neatly, like in the example below
- 99. A web site is a collection of web pages that link together. You are now going to create the following web site that uses tables, links, images, lists and forms. The site consists of four pages: welcome.html baked_pears.html pumpkin_creme_brulee.html contact_me.html Download the Lab1 images folder from the MyChisholm web site
- 100. welcome.html To complete this table you will need to investigate the attributes: rowspan & colspan Links to baked_pears.html Links to pumpkin_creme_brulee.html recipe.jpg Links to contact_me.html
- 101. pumpkin_creme_brulee.html back_button.jpg links back to welcome.html pumpkin_creme_brulee.jpg
- 102. baked_pears.html back_button.jpg links back to welcome.html baked_pears.jpg Challenge: Work out how to add a fraction & degree symbol
- 103. contact_me.html back_button.jpg links back to welcome.html
- 104. If you have completed Activities1-6 and Lab 1 then complete the XHTML tutorial and quiz at: http://www.w3schools.com/xhtml/default.asp
- 105. In this section you learnt how to add the following elements to a web page Headings Lists Tables Images Links Forms We didn’t cover any formatting like different fonts or colours or alignment or removing borders. This is because most of those attributes and tags are deprecated and formatting is primarily done using cascading style sheets (CSS) – this is covered in the next section.