Xhtml and html5 basics
- 1. XHTML & HTML5 Basics LI843 Web Design & Development Summer 2012
- 2. Using HTML • HTML is relatively simple. You do most of your work with about twenty tags. • HTML is orderly and structured. • Good references and tutorial sites are available. • Follow the standards and your work will be simpler, more consistent, and your results more reliable.
- 3. Device independence Your audience may view your site with many different browser types and devices
- 4. The browser is not print…
- 5. …but fluid and adjustable • No fixed page size • No fixed page length • User can change the font size • User can link to own local style sheet • Screen size can be tiny or huge
- 6. How does HTML work? 1. A series of short codes are typed into text-file by site author – called “tags” 2. Tags are codes between angle brackets: <p>Hello and welcome to my site.</p> 3. Text is saved as html file and viewed through browser, like IE or Firefox 4. Browser reads file and translates text into visible form
- 7. What do tags do? • Separate normal text content from HTML code words between <angle brackets> • Tags display content by telling browsers what to render on the page • Different tags perform different functions • Tags don’t appear when page is viewed through browser but their effects do • Simplest tags just apply formatting to text, like this: • <b>These words will be bold</b>, and these will not. • <b> tags are wrapped around text and contained text will be bolded when viewed through browser
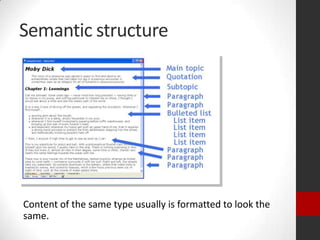
- 8. Content types Documents are made up of logical types of content
- 9. Semantic structure Content of the same type usually is formatted to look the same.
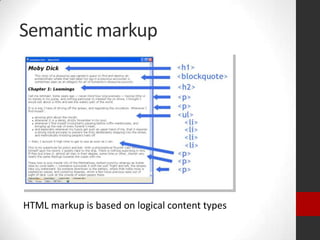
- 10. Semantic markup HTML markup is based on logical content types
- 11. Hierarchical structure <html> </html> <head> </head> <body> </body> <blockquote></ <title></title> <h1></h1> <h2></h2> <p></p> <p></p> blockquote> <ul></ul> <li></li> The resulting hierarchy
- 12. What is XHTML? • eXtensible HyperText Markup Language • Uses pre-existing HTML 4 tags and attributes as vocabulary; XML provides rules of how they are put together • Writing XHTML requires following rules of XML such as correct syntax and structure • Benefits: • Forward compatibility • Ease of use • Accessibility
- 13. What is HTML 5? • Next major revision of the HTML standard • Partial browser support already – full by 2014 • Semantically richer • New elements and attributes • New rules • Full CSS3 support • Video and audio • 2D/3D graphics • Web applications to replace JS, Flash and other scripting
- 14. HTML 5 tags we’ll be using • <header> - header for section or page • <footer> - footer for section or page • <nav> - navigation links • <section> - section in a document • <hgroup> - group of headings for section • <article> - self-contained composition that is independently distributable • <aside> - section of page that consists of content tangentially related to content around it (e.g., sidebar, pull quote) • <audio> - audio content • <video> - video content Consult the cheat sheets for others you’d like to try!
- 15. Elements • Labels that identify and structure parts of web page • Consist of three parts • Opening tag, which can contain attributes • Contents • Closing tag
- 16. Empty elements • Some elements have no content and therefore also have no end tag <img src=“photo.jpg” /> <br /> <hr /> <link rel="stylesheet" type="text/css" href=“main.css" /> • In XHTML, which requires end tags on all elements, a single tag represents both the begin and end tag
- 17. Elements: block vs. inline Block-level • Always displayed on new line, like new paragraph • Bigger structural pieces of web page and usually contain other block-level elements, inline elements, and text Inline • Displayed in current line, like next word in a paragraph • Generally only contain other inline elements and text
- 18. Elements: parents & children • Structure is key feature of HTML • Proper nesting is required • Parent contains child • Elements in child are descendants of outer parent • Hierarchical relationships between elements
- 19. Attributes • Always only used in the element begin tag • Three types • Optional attributes: varies with element type • Standard attributes: id, class, title, style, dir, lang, xml:lang • Event attributes: onclick, ondblclick, onmousedown, onmouseup, onmo useover, onmousemove, onmouseout, onkeypress, on keydown, onkeyup • Used in scripting
- 20. Attributes and values • Attributes contain information about the data and are not the value itself • In XHTML, attribute’s value must be enclosed in quotation marks • Some attributes can accept any value; others are more limited (e.g., predefined)
- 21. <hgroup>,<h1>, <h2>…<h6> • Headings on the page; <hgroup> groups headings • Represent the main topic, subtopics, sub- subtopics, etc. of the page • Important to use in logical manner; helps assistive technologies present page content intelligibly
- 22. <hgroup> <h1>Our Event</h1> <h2>Featured Speakers</h2> <h3>Joe Smith, CEO, ABC Corp</h3> </hgroup> Our Event Featured Speakers Joe Smith, CEO, ABC Corp.
- 23. <p> • Paragraph • Important for presentation control to put text in an element. When in doubt, put text in a paragraph. • Blockquotes (<blockquote>) except they have wider left and right margins
- 24. Lists • Unordered lists (bulleted lists) <ul> <li>One</li> <li>Two</li> </ul> • Ordered lists (numbered lists) <ol> <li>One</li> <li>Two</li> </ol>
- 25. Text markup for emphasis Bolding • <b>text</b> - visual effect only • <strong>text</strong> - “logical” tag – adds emphasis Italics • <i>text</i>- visual effect only • <em>text</em> - “logical” tag – adds emphasis Other • <sub>text</sub> subscript • <sup>text</sup> superscript • <del>text</del> deleted text
- 26. Images • Images are placed using the <img> element • The alt attribute provides alternative text describing the graphic in case the graphic itself cannot be shown or the user cannot see the graphic <img src=“flower.png" alt=“red rose“ />
- 27. Anchors Anchors can link your page to any file on the web or any place on the web page <a href="http://www.emporia.edu/"> Emporia State University</a> <a href="#hayes">Kara Hayes, University of Washington Tacoma</a> … <a name=hayes><p>Text goes here…</p>
- 28. Divs Divs are generic block-level elements that enclose a set of other elements <div style=“text-align: center;”> <h2>News</h2> <p><a href=“budget.html”>Budget</a></p> <p><a href=“invest.html”>Investment</a></p> <img src=“news.png” alt=“news logo” /> </div>
- 29. DIV example
- 30. Spans Spans enclose objects (text, graphics) within an element <p>Call me Ishmael. Some years ago — <span style=“font- style: italic;”>never mind how long precisely</span> — having little or no money in my purse, and nothing particular to interest me on shore…</p>
- 31. Stolley’s 6 rules of XHTML 1. The first line of an HTML document must be DOCTYPE declaration XHTML: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN“ "http://www.w3.org/TR/xhtml1/DTD/xhtml1- strict.dtd"> HTML5: <!DOCTYPE html >
- 32. The DOCTYPE statement • Declares the specific version of HTML or XHTML being used on the page • Used by the browser to decide how to process the page • Three types • Transitional - forgiving • Strict – requires adherence to standards • Frameset – use if page has frames • W3C recommended list of DTDs • Always first in file
- 33. Stolley’s 6 rules of XHTML 2. Every tag that opens must close 3. Tags close in the opposite order that they open <p>This curry is <strong>very</strong>spicy!</p>
- 34. Stolley’s 6 rules of XHTML 4. Tag elements and attributes and some values must be in lowercase 5. Attribute values must be enclosed in quotation marks <element attribute=“value”> <address class=“office”>
- 35. Stolley’s 6 rules of XHTML 6. Class and id values must begin with a letter and must not contain spaces. <h1 class=“pagetitle”> <div id=“navigation”>
- 36. Well formed HTML is hierarchical <html> <head> <title> My Home Page </title> </head> <body> <h1>My Home Page </h1> <p> Welcome to my home page </p> </body> </html>
- 37. Coding your first HTML page • Basic tutorial at http://www.w3.org/MarkUp/Guide/Overview.html • Covers: • Titles • Headings and paragraphs • Emphasis • Images • Links • Lists
Editor's Notes
- #11: Difference between valid markup and semantic markup:Markup is valid when it contains no errors (example: forgetting to close a tag’s bracket) and no illegal tags or attributes (example: the height attribute, applied to a table, is not legal in XHTML). Validation can be tested via free online software ( validator.w3.org).Markup is semantic when tags are chosen according to what they mean. For example, tagging a headline h1 because it is the most important headline on the page is a semantic authoring practice. Tagging a headline h1 “to make it look big” is not. The phrase “structural markup” is pretty much the same thing as “semantic markup.” (“Structural markup” takes its name specifically from the idea that each web document has an outline-like structure.) A web page can be valid yet not be semantic. For example, an HTML page could be layed out with table cells and no structural markup. If the table markup contains no errors and no illegal tags or attributes, the page is valid. Likewise, a page can be semantic and invalid. Typically, professionals who practice standards-based design strive to create pages whose markup is both valid and semantic.
- #13: eXtensibleHyperText Markup Languagesubset or application of XMLXML is a metalanguage (it defines other languages)Benefits:Ease of use: a more simplified set of standards. Code is cleaner and more self-explanatory. Browsers interpret and display a clean XHTML page quicker than one with errors that the browser may have to handle.Accessibility: well-written XHTML page works in any standards-compliant browser or device (interoperability) due more rigid rules and W3C specifications.