Html5 p resentation by techmodi
- 1. HTML5 Tushar A Deshmukh
- 2. Abstract The web is constantly evolving. New and innovative websites are being created every day, pushing the boundaries of HTML in every direction. HTML 4 has been around for nearly a decade now, and publishers seeking new techniques to provide enhanced functionality are being held back by the constraints of the language and browsers. To give authors more flexibility and interoperability, and enable more interactive and exciting websites and applications, HTML 5 introduces and enhances a wide range of features including form controls, APIs, multimedia, structure, and semantics. Continued …
- 3. Abstract Continued … Work on HTML 5, which commenced in 2004, is currently being carried out in a joint effort between the W3C HTML WG and the WHATWG. Many key players are participating in the W3C effort including representatives from the four major browser vendors: Apple, Mozilla, Opera, and Microsoft; and a range of other organisations and individuals with many diverse interests and expertise. Note that the specification is still a work in progress and quite a long way from completion. As such, it is possible that any feature discussed in this article may change in the future. This article is intended to provide a brief introduction to some of the major features as they are in the current draft.
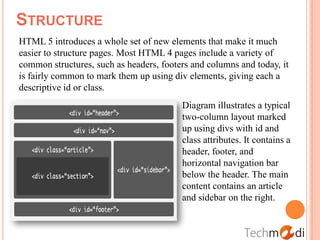
- 4. STRUCTURE HTML 5 introduces a whole set of new elements that make it much easier to structure pages. Most HTML 4 pages include a variety of common structures, such as headers, footers and columns and today, it is fairly common to mark them up using div elements, giving each a descriptive id or class. Diagram illustrates a typical two-column layout marked up using divs with id and class attributes. It contains a header, footer, and horizontal navigation bar below the header. The main content contains an article and sidebar on the right.
- 5. STRUCTURE The use of div elements is largely because current versions of HTML 4 lack the necessary semantics for describing these parts more specifically. HTML 5 addresses this issue by introducing new elements for representing each of these different sections. The div elements can be replaced with the new elements: header, nav, section, article, aside, and footer. The markup for that document could look like the following:
- 6. Topics: • Tags • GeoLocation • Graphics - Canvas & SVG • Video/Audio • Storage
- 7. Tags: HTML5 contains a rich set of proposed tags. The goal of these new tags is to bring richer semantic meaning to content.
- 8. Tags - <header>: "a group of introductory or navigational aids. A header element typically contains the section’s heading (an h1–h6 element or an hgroup element), but can also contain other content, such as a table of contents, a search form, or any relevant logos." <header> <h1>Main Header</h1> <p class="tagline">Tagline</p> </header>
- 9. Tags - <nav>: "Not all groups of links on a page need to be in a nav element only sections that consist of major navigation blocks are appropriate for the nav element." <nav role="navigation"> <ul> <li> <a href="#" title="link">link</a> </li> </ul> </nav>
- 10. Tags - <article>: "a composition that forms an independent part of a document, page, application, or site. This could be a forum post, a magazine or newspaper article, a Web log entry ..." <article> <h2>Item</h2> <p>Some content here.</p> </article>
- 11. Tags - <section>: "section is a blob of content that you could store as an individual record in a database." <section id="foo"> <h2>Foo</h2> <p> Content here </p> </section>
- 12. Tags - <article> vs. <section>: "Authors are encouraged to use the article element instead of the section element when it would make sense to syndicate the contents of the element." "Section is used when there is naturally a heading at the start of the section."
- 13. Tags - <footer>: "The footer element represents a footer for its nearest ancestor sectioning content or sectioning root element. A footer typically contains information about its section such as who wrote it, links to related documents, copyright data, and the like." <footer role="contentinfo"> <p> Footer </p> <nav> <h5>Quick Links</h5> <ul role="navigation"> <li> <a href="#">link</a></li> </ul> </nav> </footer>
- 14. Tags - Getting Started: • Small - Minor integration o Only modify the doctype • Medium - Thinking ahead o Modify the doctype, and include divs and classes that mimic HTML5 tags • Large - Full integration o Actually start using HTML5 tags
- 15. HTML5 - Doctype: <!DOCTYPE html> When browsers see this doctype, content is automatically switched into standards mode (as opposed to quirks mode). With this doctype, you can continue to write your markup as either HTML4 or XHTML1.0 Strict. What is quirks mode?
- 16. GeoLocation: • navigator.geolocation.getCurrentPosition() - obtain the user's current location • navigator.geolocation.watchPosition() - watches for changes in a user's location
- 17. Graphics: Canvas & SVG: Canvas - is a new HTML element which can be used to draw graphics using scripting (usually JavaScript).
- 18. Graphics: Canvas & SVG: "SVG - Scalable Vector Graphics (SVG) is a standard from the W3C which is built on top of XML. The SVG standard describes ways that graphics can be drawn for use on the web." (http://www.svgbasics.com/index.html)
- 19. Audio / Video: • Offers the ability to easily embed media into HTML documents • Media playback can be controlled via JS and media events • A flash fallback could be provided for browsers that don't support HTML5 media • Many issues surrounding codecs that I am intentionally not getting into. o http://diveintohtml5.org/video.html
- 20. Storage: • Session and Local Storage—provides a js interface to key-value storage. • Web Databases—RDBMS support for storing structured data inside the browser. • Application Cache—Local Cache
- 21. Web Forms: • strongly-typed input fields • new attributes for defining constraints • new DOM interfaces