Game Design 2: 2011 - Introduction to Game Interface Design
- 1. 2011 Game Design 2 Lecture 1: Game Interface Design
- 2. Important Stuff • 20 credits • 50% Coursework • 50% Exam (2 hr) • Coursework given out around week 5* • Will be using Adobe Flash CS3 for labs. • http://www.comu346.com • @comu346 *probably
- 3. Who am I? • CS @ Strathclyde / Games @ Caledonian • Dare to be Digital • e-Bug • Brand Bang! • [email protected] • @unthank • Room H014A (underneath security room)
- 4. Dare to be Digital
- 14. Game Interface? • Menus • Hud • Data (abstracted?) • Interaction
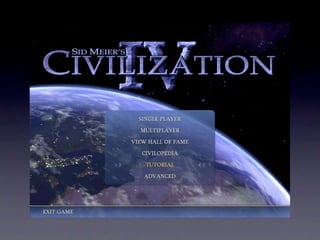
- 15. ‘main’ menus
- 18. in-game menus
- 22. “any transparent display that presents data without requiring the user to look away from his or her usual viewpoint.” Wikipedia article on Heads Up Display, http://en.wikipedia.org/wiki/Head-up_display, 2009
- 27. data communication and abstraction
- 36. interaction
- 39. Design?
- 40. “Design is the process by which a designer creates a context to be encountered by a participant, from which meaning emerges.” Salen and Zimmerman, Rules of Play, page 41, SAGE Publications, 2004
- 41. These make sense. The design says “push me”.
- 42. This make sense. The handle (and all that text) says “pull me”.
- 43. But what the heck do you do here? For a bonus point: Have you seen this design mistake on campus?
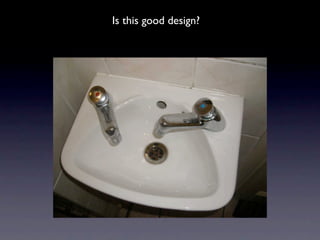
- 44. Is this good design?
- 45. Is this good design?
- 46. Design is used to communicate with the player.
- 47. This game has many many many combos... ...but did anyone learn them?
- 48. So what next?
- 49. Lectures • data visulisation • communication with the player • menu design and flow • semiotics
- 50. Tutorials • play games • find examples of learning outcomes • discuss how to improve • practice designing interfaces • ‘paper’ prototyping
- 51. Labs • Learn how to use Adobe Flash CS3 to create interfaces • Learn Actionscript 3 basics • Learn how to combine the two to create script driven interfaces.
- 52. Contact • [email protected] • http://www.comu346.com • What do you want? • @comu346 • If you want to meet in person: • H014a
Editor's Notes
- #2: This is Game Design 2\n\nThis class is concerned with communication. How does the player know what to do? How does the player tell the game what she wants to do?\n\nSo, in a sense this game isn’t about *fun* as such - but game interface design is a fundamental part of game design.\n\nAs Troy Goodfellow (journalist) says “the more effort you put into designing your interface, the less time I spend questioning your intelligence”\n\nThis is also the start of third year - this means that the marks you get in this class contribute to your overall grade! \n\n
- #3: \nI don’t really use Blackboard - I use the course blog. \n\nThis is an important resource for you. I will post the slides there, I will post labs and tutorials there and anything else that seems important.\n\nThis is the class twitter - I use it as a broadcast thing for important info etc. If I’m going to cancel a class, I’ll post it here. This is a one way twitter - I won’t follow you back on this account.\n
- #4: Talk about Dare\n\nIf you folow this I’ll know when you slag me off\n\n\n
- #5: Frozen Synapse / X com /Laser Squad\n\nthis is us stealing from them\n\nPlay video - we guy in purple\n\nFirst cross platform multiplayer game \n\ndescribe how it works\n\nN-Gage\n\n\n
- #6: \n
- #7: \n
- #8: \n
- #9: \n
- #10: \n
- #11: \n
- #12: \n
- #13: \n
- #14: \n
- #15: I’m sure you have intuitive understanding.\n\nBut we’re lookign at in-game and main menus.\n\nHuds\n\nAbstracting data - might sound weird - but all games are running mathematical simulations - abstraction is how you decide which pieces of this model you want to share with the player.\n\n\n
- #16: quick overview - we’ll have a whole lecture on menus!\n\nso what is a main menu?\n
- #17: \nCiv 4 - you can tell a lot about a game by looking at the menu.\n\nSoren Johnson calls it a tile based game more than turn based - complicated game - but you play it again and again and again.\n\nso the tutorial on main first page - contrast that with action game where tutorial may comprise just the start of the game. \n\nBy putting it on the main menu, you give it importance - and by having it as its own item, rather than a part of the main game, you remove need for repeat players to play every time they start a new game.\n\nConsider the contrast with most Nintendo games - they are assuming a younger and less experienced player - and this is why you find you can’t skip most nintendo tutorials - and why they drag out the tutorial over multiple levels.\n\nIf you don’t consider these things you make mistakes.\n\ni never considered these things and all of my games are full of really dumb errors. \n\nIntuition isn’t enough here! \n\n\n
- #18: Consider difference between this and Civ - play now skips multiple sub-menus to get straight into a game.\n\nX-Box live similarly is all about hooking you up with an opponent as quickly as possible - \n\nSo this menu has been designed to get the player playing really quickly for a one-off game.\n\nI personally like the Franchise mode of these games - but for me to play, I have to go all the way down to career modes, and then pick a sub-item.\n\nIt’s clear that I’m not the main audience for this game.\n\nLater, we might compare 09 to 10 and 11 - you can see the shift in emphasis from year to year - \n\nyou might want to check out Fifa\n\n\n
- #19: \n
- #20: Mass Effect 1\n\nYou can tell it has been designed for a console - the radial menus lends itself to analogue joystick control.\n\nOne of the reasons that PC gamers get annoyed at console conversions is that they often port the UI over without much redesign - you might be able to use this on the PC - but it’s hardly PC centric and players know this.\n\n\nAlso, while we’re here, note the use of the icons here. Icons are intended to communicate meaning - but some of these icons are a bit dubious. \n\nFor example what is this one? Is this the icon for ejecting a CD?\n\nGood UI design remove the load from memory and onto cognition - in other words, you shouldn’t have to REMEMBER the meaning of the icon, you should be able to glance at it and instantly know.\n\n\n
- #21: \nHere is another in-game menu.\n\nAt the start of every round, this pops up so you can buy a gun.\n\nThus, this menu should be very easy to use - it should help the player to perform efficiently.\n\nHowever, all of this text here - is somewhat extraneous. \n\nHow much of this information do you need in that 2 second period?\n\nWho cares about the weight of the projectile? \nWho cares about the country of origin?\n\nI would argue that whilst these items do add flavour, they distract from the gameplay.\n\nWhat you want to know is “how good is this” and “how much does it cost”\n\nSo whilst putting the price up top is good - the text itself has the same font and weight as the rest of the text, and it isn’t in colour.\n
- #22: \n
- #23: Here is a quote from wikipedia - which of course, you should never quote in academia.\n\n\n
- #24: So HUDs are Heads Up Displays.\n\nA hud lets you see information whilst keeping your eyes on the action. The most important information shouldn’t be in a menu - it should be visible at all times.\n\nThey come from fighter jets.\n\n\n
- #25: So here is an old game - the Movies.\n\nWhen it came out, press said it had no interface!But it has TONNES of interface - there are just now menus!\nHere are your actors - the green bar is their happiness.\n\nSo instead of having to find the ‘Staff’ menu, then going to actors and then clicking on one and getting a read out of happiness, the game has put all of that information on the main screen.\n\nAlso, by using conventions, like the use of colour on the ‘health’ / happiness bar, we avoid having to teach the user.\n\n\n
- #26: HL2 has almost no information on the HUD as available.\n\nHealth, Armour, Ammo and spare ammo.\n\nFar less information - but the same basic process.\n\nIt is easier to design if you have less information to support - but the decision making process is the same on design.\n\nWe’ll focus more on strategy in this class because strategy games have more data.\n\n\n
- #27: Another example of black-belt UI design is Beatles Rock Band.\n\nSo Harmonix have refined the ui over each iteration of their games, and this is kind of the state of the art.\n\nIf you just try to count the channels of information here...\n\ntwo lyric lines\ntwo singing melodies\nthree instrument tracks - each with which note to play, which type of note (hammer, tap or hold), individual performance on the bar - group performance via star and scores... multipliers \n\nTONNES!\nAnd not only do they put all that info on in a way such that they don’t really have to teach - but they also mange to show lots of beautiful art for flavour!\n\nImagine creating this screen - it’s hard to ignore the solution because you already know it - but if I imagine designing this, I bet I would have had the three instrument tracks going straight up and down.\nAfter all, that is the obvious way to do it yeah? \n\nBut what these guys have done is realise that by \n angling the data into a sort of perspective, they free up 50% screen real estate for flavour art. \n plus use transparency\n only show a few notes\n\nThe player only really focuses on the next couple of notes, so anything else would be a waste!\n\n
- #28: \n
- #29: Ever heard of semiotics\n\nSemiotics is ‘study of symbols and what they mean to people in various contexts’.\nI don’t play sims\nBut you can tell what’s going on here - just by looking at the symbols.\n\nI may be wrong, but the meaning I read into this means that the designers have to expend a lot of effort in designing their symbols.\n\nYou could use text, but it’s not very elegant and it’s harder for a user to read lots of text than it is for them to interpret a few symbols.\n\nNow - there are a few things that aren’t really that clear to me. Under these guys’ feet are green circles. My experience in games tells me that my player will a have a circle under his feet - so are these guys my guys? Are they currently selected?\n\nI believe in the sims, the user control is communicated via the diamond - which is above her...\n\nthe point isn’t really for you to answer me - but to realise that the player brings a certain literacy to the table when they play - and as designers, we need to really understand the player to be able to design for them.\n\n\n
- #30: so here is a chess game in 3D - it looks quite modern.\n
- #31: Contrast that with this chess game - it’s in 2d and has a rather cluttered ui.\n
- #32: So - show of hands - who prefers 3d one?\n
- #33: Who prefers 2D one?\n\n
- #34: So - I don’t know if there is a ‘better’ look - but from a communication stand point, the 2d one is better.\nI’ll explain why.\n\nIf you look here, the angle means that from above, you can’t really tell at a glance which white piece is which.\n\nAlso the colours are both shades of brown - which isn’t great.\n
- #35: this one is cluttered - but you can tell easily which piece is which - the silhouettes are more powerful communication devices than 3d models.\n\nalso space is easier to read because the board isn’t angled.\nThe chess notation is very for a certain type of player\n\n..\n\nbut it isn’t as aesthetically appealing - and that is often a trade off you face in designing UI.\n\nSo you need to know who you’re designing for.\n\nYou guys might prefer the 3d one - but for a true chess aficionado - the 2d one is likely better\n\n\nDepends on user as much as the underlying game data\n\n
- #36: Another civ screenshot - get used to seeing these!\n\n\nLots of data abstraction here.\n\nTowns - cottage - villages - these bits around the city grow larger as they represent increases in money. They don’t show the number. They make a comrpomise between accuracy and theme.\n\nSimilarly the tanks - you almost never see all the tanks at once - you can see here that there are more than one - but what you can’t see is that there are 20.\n\nEven the idea of a tank here is abstract - because after all, a single tank couldn’t really do that much damage - but as an abstract representation of a certain unit of power, the symbol of a tank works.\n\nSee all the yellow squres? Each of those is tank on that square. Yet on the square you’ll never see more than 5 - and even that’s rare.\n\nThe dots above the flag also help tell you the relative power of the units on that square - but again, it’s an abstraction.\n\nSo in this game, they’ve had to represent tonnes of data - and they’ve made a certain specific set of decision on what data to show accurately, and what data to abstract.\n\nIt’s a really hard task - to show the data true, you’d need a spreadsheet!If you were working on a game like this, it would be as hard a job as possible.\n\n\n\n\n
- #37: So that was communication.\n\nWe also talk about interaction. Not as much as communication - but it is a big part of this class.\n\n\n
- #38: Consider madden on the Wii - you throw towards the player\n
- #39: whereas on madden, you need to put a symbol above the receiver’s head and the player presses the correct button.\n\neach of these scenarios has wildly different impacts on the screen usage and communication - and you really do need to understand your platform in order to design for it.\n\n\n
- #40: So if this class is Game Interface Design - we’ve spoken of games interfaces - but what do we mean by design?\nI’m sure you have an intuitive understanding, but specifically...\n\n
- #41: So it’s not a wavy hand thing - this somewhat cumbersome quote is quite useful.\n\nThe designer is YOU.\n\nSomebody is looking for meaning from a game - they are the participant.\n\nHow do they get meaning? They read it from context and it is your job as a designer to make that context.\nThis is a quote from Salen and Zimmerman - last year’s text - even if you don’t need it for this class, you should be reading this stuff - you want to work towards being a guru.\n\n\n
- #42: These doors scream push me.\n\nThe metal panel - you don’t need it! But by doing so, you tell the user two thing:\n\nPush this door\nPush it here!\n\n\n
- #43: Even ignoring the handle, you know to pull this.\n\n\n
- #44: This one is a disaster!Why put push on a door with a handle.\n\nWe have one in this building - crappy design, I often forget.\n\nIt is communicating to the user a falsehood.\n\nyou are doing exactly the same task as an industrial designer.\n\n\n
- #45: Time for audience participation.\n\nGood or bad design in this sink please?Bad:\n\nSmall\nAesthetics\nMight shoot water out\nNo plug\nHot one and cold one! You want temparate water! My office loo had scoldingly hot water.\nGood \n\nColour\nobvious to press\n\n
- #46: What I want is a mixed fawcett - \n\nbut here - you don’t know which is hot and which is cold!!!!\n\nit’s surprisingly hard to find good taps!Also you don’t know how to USE these taps - do you rotate or pull towards you.\n\n\n\n
- #47: Mirror’s edge\n\nFirst person - free running - parkour game.\n\nPeople need to know which items in your game have properties.\n\nE.g. a door texture vs a door model.\n\nThe mirror’s edge guys found ear\n
- #48: Game interface can be considered PURE game design.\nI played this game - enjoyed it - but after playing, looked through menus and found dozens of combos.\n\nIt wasn’t really presented to me - I’d seen the menu earlier, and the game had hinted that I should go find more combos - but it didn’t require my knowledge - and they didn’t remind me to look.\n\nIf you put something in your game that nobody finds, you’ve kind of failed at getting that item to that player.\n\nOf course, you could say that they’re targeting different types of players - and that is fine, but if you wanted me to use those combos, you would have failed.\n\n
- #49: \n
- #50: \n
- #51: \n
- #52: Show of hands who hates programming?Unfortunately reality is that you need a day-one practical skill for a couple of years.\nThe people who have got jobs from this course - in design, have had a second skill that they can ply \n\nStarcraft 2 - Alien - UT games - use flash through scaleform to do menus and UI\n\nDescribe the kind of programming you have in this course.\n It’s more wiring things up.\n\n\n
- #53: also describe coursework and ask if they want me to facilitate artists on coursework groups.\n\n\n