D’après mon expérience, le succès d’un site dépend souvent de la manière dont les utilisateurs s’engagent avec des fonctionnalités telles que les formulaires. Un formulaire interactif peut être la clé d’une augmentation des conversions.
En tant que cofondateur du constructeur de formulaires WordPress le plus populaire, j’ai eu l’occasion d’obtenir les commentaires de milliers de clients. Ils ont signalé une amélioration des conversions grâce à des formulaires interactifs qui engagent leur public.
Dans cet article, je vais partager 6 astuces simples pour créer des formulaires plus interactifs dans WordPress. Ces stratégies ont été testées et affichées pour booster les prospects, les conversions et les ventes.
📝 Note : Ceci est une publication invitée de Jared Atchison, cofondateur de WPForms, le meilleur plugin de construction de formulaires WordPress. Il s’agit d’une chronique d’expert dans laquelle nous invitons un expert WordPress à partager son expérience avec nos lecteurs.

Je vais aborder plusieurs sujets dans ce billet, et vous pouvez utiliser les liens rapides ci-dessous pour passer d’une section à l’autre :
Premiers pas.
Pourquoi rendre les formulaires WordPress plus interactifs ?
En tant que propriétaire d’entreprise et développeur web, j’ai pu constater de première main qu’un formulaire bien conçu peut augmenter les conversions sur un site web WordPress.
Pensez-y. Lorsqu’un formulaire donne l’impression d’être une discussion plutôt qu’une corvée, les gens sont naturellement plus enclins à s’y attarder et à le remplir.
Je ne parle pas seulement d’ajouter des cloches et des sifflets. Il s’agit de rendre l’expérience plus fluide et plus attrayante pour vos utilisateurs/utilisatrices.
Une étude récente a trouvé que plus de 66,6% des utilisateurs/utilisatrices qui commencent à remplir un formulaire l’envoient bien. (Source : Zuko Statistiques).
En rendant vos formulaires plus faciles et plus interactifs, vous les aiderez à se lancer.
Empruntant des stratégies à des experts en marketing, j’ai testé cette approche dans mes entreprises avec un succès incroyable.
Ici, je vais partager ces astuces afin que vous puissiez les reproduire sur votre site WordPress.
1. Utiliser des formes conversationnelles
Les utilisateurs/utilisatrices ne voient généralement pas d’inconvénient à remplir des formulaires tant que ce n’est pas fastidieux et qu’ils n’ont pas l’impression d’être une corvée.
Au lieu d’accabler les clients de tâches banales, je préfère engager des conversations qui créent des liens.
Les formulaires qui se déroulent comme une conversation donnent aux utilisateurs l’impression d’interagir directement avec votre entreprise.
Grâce à leur conception, ils sont esthétiques, plus faciles à remplir et donnent une impression plus personnelle de votre entreprise.

Pourquoi est-ce que je recommande les formulaires conversationnels ?
- Ils fournissent un flux conversationnel, qui offre une expérience utilisateur engageante, ce qui conduit à plus de conversions.
- L’interface utilisateur interactive en plusieurs étapes décompose le formulaire en petites étapes et élimine le caractère fastidieux des formulaires traditionnels.
- Le caractère conversationnel de ces formulaires permet d’obtenir des réponses plus réfléchies et plus précises de la part des utilisateurs/utilisatrices.
- La plupart des outils de création de formulaires modernes vous permettent de créer une URL distincte pour le formulaire conversationnel. Cela vous permet d’envoyer les utilisateurs vers la page du formulaire directement à partir de vos campagnes de marketing sur les médias sociaux et par e-mail.
Je recommande d’utiliser des formulaires conversationnels pour les formulaires plus longs (ceux qui comportent plus de quatre champs), les formulaires de demande d’emploi en ligne, les enquêtes client/cliente et les formulaires de retour d’information.
Besoin d’aide pour le configurer ? WPBeginner propose un tutoriel étape par étape sur la création de formulaires conversationnels dans WordPress.
2. Ajouter des champs d’images et d’icônes
Les images et les icônes sont beaucoup plus attrayantes qu’un texte brut. Les spécialistes du marketing les utilisent partout dans les articles, les e-mails, les réseaux sociaux et les documents imprimés.
Pourquoi ne pas les utiliser également dans vos formulaires ?
En tant que cofondateur d’un plugin de construction de formulaires pour WordPress, j’ai trouvé que les champs d’images et d’icônes faisaient partie des fonctionnalités les plus demandées par mes clients/clientes et d’autres spécialistes du marketing.
L’ajout d’images et d’icônes aux champs à choix multiples transforme instantanément votre formulaire en une expérience visuelle interactive pour les utilisateurs/utilisatrices.

Pourquoi est-ce que je recommande les champs d’images et d’icônes ?
- Augmentation des conversions – Les images et les icônes peuvent instantanément transformer votre formulaire en une expérience visuelle interactive, ce qui entraîne une augmentation des conversions.
- Facilité de compréhension – Les images et les icônes peuvent faciliter la compréhension de vos formulaires, même pour les utilisateurs/utilisatrices internationaux qui peuvent parler une langue différente de celle utilisée sur votre site.
- Esthétiquement agréables – Ils sont plus beaux, tiennent dans moins d’espace et sont plus faciles à sélectionner (en particulier sur les appareils mobiles).
Je vous encourage vivement à les utiliser pour les champs à choix multiples dans la mesure du possible. Ils fonctionnent très bien pour les quiz, les enquêtes en ligne et les sondages.
La plupart des constructeurs de formulaires WordPress modernes supportent cette fonctionnalité, notamment WPForms, Formidable Forms, etc.
Pour plus de détails, voici un tutoriel sur l’ajout de choix d’images dans les formulaires WordPress.
📝 Note : Chez WPBeginner, nous utilisons WPForms pour créer toutes sortes de formulaires – formulaires de contact, enquêtes annuelles auprès des lecteurs, et même nos formulaires de demande de migration de site. Il est convivial pour les débutants, rapide, et rempli de fonctionnalités puissantes grâce à ses outils IA.
Avis terminé sur WPForms pour savoir pourquoi nous l’aimons !
Cela dit, Formidable Forms est une excellente alternative si vous avez besoin de fonctionnalités avant comme des calculateurs, des champs dynamiques ou des répertoires. Pour en savoir plus sur toutes ses fonctionnalités, lisez notre avis complet sur Formidable Forms.
3. Utiliser la logique conditionnelle
Vos formulaires ne doivent pas nécessairement être statiques. Grâce à la logique conditionnelle, vous pouvez modifier le comportement du formulaire en fonction de l’interaction avec le compte de l’utilisateur.
D’après mon expérience, les formulaires qui se modifient en fonction de l’interaction avec le compte de l’utilisateur ont tendance à être plus performants que les formulaires statiques.
Par exemple, si vous créez un formulaire de feedback client, vous pouvez demander le numéro de téléphone de l’utilisateur s’il choisit de vous contacter par téléphone.

De même, si vous réalisez une enquête auprès de vos clients, vous pouvez afficher un champ de formulaire en fonction des données saisies par le compte de l’utilisateur dans un champ de formulaire antérieur.
Pourquoi est-ce que je recommande l’utilisation de la logique conditionnelle ?
- Formulaires allégés – Vous pouvez réduire le nombre de champs à l’aide de la logique conditionnelle et rendre vos formulaires plus faciles et plus rapides à remplir.
- Pertinence accrue – Votre formulaire peut s’adapter à la saisie de l’utilisateur, ce qui permet d’offrir une expérience plus personnalisée aux utilisateurs/utilisatrices.
- Collecte efficace des données – Au lieu de collecter des données inutiles, vous pouvez collecter uniquement les données nécessaires. Cela vous permet également de traiter plus facilement ces données de manière plus significative et pertinente pour les utilisateurs/utilisatrices individuels.
C’est une bonne idée de revoir vos formulaires et d’envisager d’utiliser la logique conditionnelle pour les améliorer et augmenter les conversions. Cela vaut également la peine de consulter cette collection des meilleurs plugins de logique conditionnelle pour WordPress pour avoir plus d’idées.
4. Ajouter du contenu multimédia
Ajouter des médias enrichis autour de vos formulaires est également une bonne idée pour les rendre plus interactifs et utiles.
Il peut s’agir d’images, de vidéos, d’audio, etc. Personnellement, j’ai eu beaucoup de succès avec des vidéos juste avant les champs du formulaire.
Une vidéo explicative juste avant le champ du formulaire aide à booster les conversions. Comme le dit mon ami John dans son article sur l ‘anatomie d’une page d’atterrissage à fort taux de conversion:
96 % des gens déclarent regarder des vidéos explicatives, et des études montrent que l’ajout d’une vidéo à une page d’atterrissage augmente les conversions de 86 % en moyenne.
John Turner – Fondateur de SeedProd
Il en va de même pour vos formulaires.
Vous pouvez ajouter un champ Contenu à votre formulaire. Cela vous permet d’insérer du contenu multimédia comme du texte enrichi, des titres, des logos, des images et des vidéos.

Pourquoi est-ce que je recommande l’utilisation d’un contenu multimédia riche ?
- Convaincre les utilisateurs – L’ajout de contenu multimédia vous aide à convaincre les utilisateurs/utilisatrices en leur expliquant les avantages sans qu’ils quittent le formulaire ou la page.
- Amélioration de l’expérience utilisateur – Vous pouvez répondre immédiatement à certaines questions des utilisateurs, ce qui améliore leur expérience et permet de prospecter davantage.
- Amélioration de l‘esthétique – Les images et le texte peuvent améliorer l’aspect général du formulaire. Vous pouvez utiliser le logo de votre marque, ajouter des témoignages et des preuves sociales, et utiliser des photos pour afficher les visages de personnes réelles derrière votre entreprise.
Si vous avez l’impression qu’il manque quelque chose dans votre formulaire, je vous recommande d’ajouter des éléments rich media pour combler cette lacune.
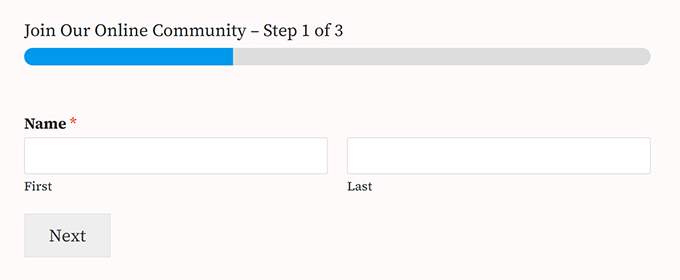
5. Utiliser des formulaires de prospects
Les formulaires de prospects sont hautement optimisés et conçus pour capturer plus de prospects. Comme les formulaires conversationnels, ces formulaires à plusieurs étapes permettent aux utilisateurs de répondre à un champ à la fois, ce qui crée une expérience plus fluide.
Selon une étude réalisée par HubSpot, seuls 40 % des spécialistes du marketing utilisent des formulaires à plusieurs étapes, mais leur taux de conversion est 86 % plus élevé. Cela vaut donc la peine de les utiliser sur votre site professionnel.
J’ai constaté d’excellents résultats avec les formulaires de prospect, en particulier lorsqu’ils sont utilisés pour des mises à niveau de contenu vers ou des incitations similaires.

Pourquoi est-ce que je recommande l’utilisation de formulaires de prospects ?
- Optimisé pour la génération de prospects – Ces formulaires conversationnels sont optimisés pour la génération de prospects et les experts en marketing ont prouvé qu’ils amélioraient les conversions.
- Des formulaires qui se démarquent – Contrairement à d’autres formulaires de génération de prospects, ils ne sont pas surutilisés. Leur flux conversationnel offre aux utilisateurs une nouvelle expérience interactive qui ne ressemble pas à un formulaire de capture d’e-mail.
- Barre de progression – Les utilisateurs/utilisatrices sont plus enclins à terminer un formulaire lorsqu’ils voient exactement le nombre d’étapes qui les séparent. Ajoutez-y une incitation, et ils iront probablement jusqu’au bout.
Vous pouvez utiliser un constructeur de formulaires comme WPForms pour créer ces formulaires. Vous pouvez également faire des formulaires à plusieurs étapes avec des logiciels de génération de prospects populaires comme OptinMonster ou Thrive Leads.
Puisque nous parlons de générer des prospects, je recommande également de jeter un coup d’œil aux conseils d’initiés de WPBeginner sur la croissance d’une liste d’e-mails. C’est le livre de jeu réel utilisé par WPBeginner avec des résultats incroyables.
📝 Note : Chez WPBeginner, nous utilisons OptinMonster pour promouvoir nos offres spéciales dans les fenêtres surgissantes, les bannières d’en-tête, les diapositives, et plus encore. Cela a été une excellente expérience, et il nous a également aidés à stimuler les inscriptions aux e-mails de 600%.
Avis terminé sur OptinMonster pour en savoir plus sur ce logiciel !
Cela dit, Thrive Leads est une excellente alternative ! Utilisez-le pour créer des campagnes intelligentes, de sorte que vous ne vous contentez pas de collecter des prospects, vous les nourrissez. Voyez-en plus dans notre avis complet sur la suite de thèmes Thrive!
6. Ouvrir des formulaires dans des fenêtres contextuelles
Les spécialistes du marketing utilisent un phénomène psychologique bien connu, appelé “effet de progrès”.
Elle stipule que les gens sont plus susceptibles de terminer une tâche s’ils pensent avoir fait des progrès en ce sens ou l’avoir terminée.
C’est pourquoi les formulaires qui apparaissent après que les utilisateurs/utilisatrices ont interagi avec un élément (comme un bouton ou une bannière) sur votre site peuvent être très efficaces.

Pourquoi est-ce que je recommande les fenêtres surgissantes ?
- Exiger l’interaction de l’utilisateur – L’ouverture de formulaires dans une popup exige que les utilisateurs interagissent avec votre site, ce qui signifie qu’ils sont déjà engagés dans ce que vous proposez et plus susceptibles de se convertir.
- Réduire les distractions – Votre formulaire est bien rangé et vous pouvez utiliser l’espace disponible sur le site pour utiliser d’autres techniques de persuasion dans le texte, la mise en page et la conception de votre site.
- Réduire les taux de rebond – Les utilisateurs/utilisatrices ne quittent pas la page qu’ils/elles sont en train de voir et peuvent reprendre leur navigation après avoir envoyé le formulaire.
Je sais que beaucoup d’entre vous se demandent si les fenêtres surgissantes ne sont pas un peu agaçantes. Et vous avez raison. Elles peuvent l’être, mais uniquement lorsqu’elles sont mal utilisées.
Voici quelques exemples de popups utilisés par les plus grandes marques mondiales. Faites attention au nombre de ces popups qui sont utilisés pour afficher des formulaires (indice : la plupart d’entre eux ont des formulaires).
Ressources Bonus 🔗 : Améliorer les conversions sur vos formulaires WordPress
Voici quelques conseils supplémentaires que j’ai trouvés très utiles pour obtenir de meilleurs résultats avec vos formulaires WordPress :
- Suivez les conversions des formulaires – Veillez à suivre les conversions des formulaires pour savoir comment vos modifications ont affecté leur taux de réussite.
- Test par division A/B – Essayez le test par division A/B pour expérimenter différents types de formulaires et trouver le gagnant avec le plus de formulaires conversationnels.
- Suivre les données marketing – Chaque site génère une tonne de données basées sur les interactions des utilisateurs sur votre site. Le suivi de ces données vous aide à prendre des décisions éclairées pour réduire les frictions, améliorer le parcours client et développer votre activité.
J’espère que ces conseils vous ont aidé à créer des formulaires plus interactifs dans WordPress pour augmenter les conversions. Vous pouvez également lire des articles sur l’utilisation de l’IA pour stimuler votre marketing ou sur l’utilisation du FOMO pour augmenter les conversions.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.