One of the most common questions we hear from WordPress users is: “I want to customize my theme, but I don’t know which file to edit.”
And honestly, that confusion makes total sense. Editing the wrong file can break your site or cause your changes to disappear the next time your theme updates.
Plus, it doesn’t help that most themes contain dozens of files with mysterious names. This can feel overwhelming when you’re just trying to change one thing.
Over the years, we’ve worked on all kinds of WordPress projects and have had to track down the right template files more times than we can count. That’s exactly why we put together this guide.
We’ll walk you through the exact steps we use to figure out which template file to edit, how the WordPress template hierarchy works, and how to make changes that actually stick. 🎨

Understanding WordPress Theme Template Files
WordPress themes consist of several files. These include template files, custom template tags and functions, template parts, images, JavaScript, and CSS files.
All the top WordPress themes follow the official best practices. This means they organize all the code using the standard file and template structure.
For instance, all WordPress themes have archive.php, single.php, functions.php, and other files.
Each file is used as a template to display a particular area of your WordPress website.
For example, the single.php template displays single posts. Meanwhile, the page.php template displays a single page.
Understanding the WordPress template hierarchy gives you a better understanding of how WordPress works. If you ever need to add or edit code on your WordPress theme, this will also help you determine which files you need to edit.
For more details, see our cheat sheet for the WordPress template hierarchy.
With that in mind, we’ll show you how to easily find which files to edit in a WordPress theme. Here’s what we’re going to cover:
Let’s jump right in!
Finding Template Files to Edit in WordPress Theme
The first thing you need to do is install and activate the What The File plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
The plugin works out of the box, and there are no settings for you to configure.
🚨 Important: Please keep in mind that this plugin is a bit outdated and hasn’t been tested with the latest WordPress updates. However, we have tested it on our staging sites recently, and we found that it still works just fine.
If you have concerns, we recommend checking out our guide to see whether it’s safe to use outdated plugins for more information.
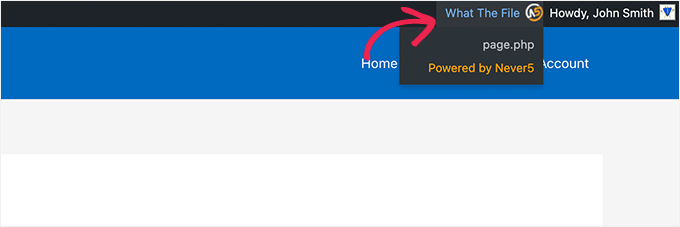
Upon activation, you need to visit the front end of your website, and you will notice a new ‘What The File’ menu in the WordPress admin bar.

Now, you’ll just need to hover your mouse over the menu item. This will display a drop-down menu listing the template files used to display this page.
Clicking on the file name will take you to the default WordPress file editor, where you can edit that particular file.

However, we don’t recommend using the WordPress file editor to edit theme files because it lacks an undo option. If you make a mistake and lock yourself out of your website, you’ll need to use an FTP client to fix it.
Instead, we suggest using an FTP client or the File Manager app in your WordPress hosting control panel.
With these tools, you can edit theme files using any plain text editor, such as Notepad.
Direct changes to your WordPress theme are not advisable. These changes will be erased when you update your theme.
Making direct changes to your WordPress theme is also a bad idea. This is because those changes will disappear when you update your theme.
If you only need to add some CSS, you can do it as custom CSS in WordPress.
For more extensive changes to your theme files, you should create a child theme. The ‘What The File plugin’ can help you locate the theme files you need to copy and edit in your child theme.
☝ Note: The menu item added by the plugin in the admin bar will be visible to all logged-in users and link to an external site. You should only use this plugin in a development environment, such as a staging site.
Bonus Tip: Adding Custom Header and Footer Code in WordPress
Sometimes, you don’t need to edit your theme files to add functionality to your WordPress website.
For example, you might only want to add custom code to your site’s header or footer area to insert tracking scripts or verification codes.
In such cases, you can use plugins to add code snippets without editing theme files, like WPCode.
We use WPCode to manage code snippets on several of our websites, and we love it. If you’re curious about our experiences, check out our detailed WPCode review.
WPCode has a simple interface for pasting your code. This way, your theme files stay untouched, and your changes stay safe during updates.
For example, here we add a custom tracking code in our demo site’s header:

Using plugins like this saves time and reduces mistakes. It’s a safer way to add new features to your website. For more details, you can see our guide on how to add header and footer code in WordPress.
FAQs: Which Files to Edit in Your WordPress theme
Still unsure where to start or how to avoid common mistakes? These frequently asked questions can help you make smarter, safer decisions when customizing your WordPress theme.
Why shouldn’t I edit my main WordPress theme files?
Editing your main theme files directly is risky because any changes you make will be overwritten the next time the theme updates. WordPress updates typically replace the entire theme folder, which means your customizations could disappear without warning.
What is a child theme, and why is it important?
A child theme is a separate theme that inherits the functionality and styling of a parent theme. It’s the safest way to customize your site because it keeps your edits separate from the original theme files. This way, you can safely update the parent theme without losing your changes.
Can I preview changes before making them live?
Absolutely. Using a staging site is one of the best ways to preview changes without affecting your live site. You can also use the Theme Customizer or Full Site Editor (if your theme supports it) to test simple design tweaks in real time before publishing them.
Do I need coding skills to edit WordPress theme files?
If you want to directly edit theme files like header.php, functions.php, or single.php, then yes, a basic understanding of HTML, CSS, and PHP is important to avoid breaking your site.
However, for simple customizations like changing colors, fonts, or layouts, many themes offer built-in customization options in the Theme Customizer or Full Site Editor. You can also use page builders like SeedProd and Elementor to make visual changes without touching code.
Are there tools to help me find which theme file to edit?
Yes! Tools like the What The File plugin can tell you exactly which template file is being used on any page. You can also reference the WordPress template hierarchy to understand how different theme files are loaded depending on the type of content being displayed.
How do I safely add custom CSS to my WordPress site?
One of the easiest ways to add custom CSS is through the Theme Customizer under Appearance » Customize » Additional CSS.
Alternatively, you can use a code snippet plugin like WPCode or a child theme’s stylesheet. These methods ensure your styles won’t be lost during theme updates.
Additional Resources: More WordPress Theme Tips and Tricks
We hope this article helped you find which files to edit in your WordPress theme. Next, you may also want to see our guides on:
- How to Use WordPress Theme Customizer Like a Pro
- A Complete Beginner’s Guide to WordPress Full Site Editing
- How to Display Plugin and Theme Information in WordPress
- How to Add a Parallax Effect to Any WordPress Theme
- How to Add a Smooth Scroll to Top Effect in WordPress Using jQuery
- What Is a WordPress Theme Framework?
- WordPress Theme Development Cheat Sheet
- WordPress Generated CSS Classes to Style Your Themes
- Free vs Premium WordPress Themes (Pros and Cons for Site Owners)
- Best Simple WordPress Themes You Should Try
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I particularly appreciate your emphasis on using child themes for extensive changes.
This is crucial advice that many beginners overlook.
In my experience, creating a child theme has saved me countless hours of frustration when updating themes.
kzain
Is there a way to preview changes made to theme files before making them live on the site? This would be really useful to avoid any unintended disruptions. Thanks for providing such clear and practical advice!
WPBeginner Comments
One option would be to use a staging site or a local server to test the theme before the changes go live.
Moinuddin Waheed
This is a bit developer oriented task but yes at times we get into the question to edit the file and get into dilemma of which one to edit to get the desired changes made.
I used to think that it is always the functions.php file that is to be changed but no the change is to be made where it is desired.
I will explore the plugin to see where we would need to make the edit and changes.
Thanks for this tutorial guide. it is really helpful understanding these concepts better.
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
Thank you for the tip. Sometimes, I need to make a change on a website, and one doesn’t immediately know which file to edit. This plugin can be a great helper in figuring out which template file is currently being used.
WPBeginner Support
Glad we could share this plugin
Admin
Riyaz
Installing this plugin made my life easier. However, some of the themes just leave something like these:
$has_sidebar = is_active_sidebar( ‘single-blog’ );
do_action( ‘mytheme_page_header’ );
and even some functions which I can find nowhere:
mytheme_get_listings_image(‘mytheme-list’)
Is there any way to find these things ?
WPBeginner Support
You would need to manually go through the files manually, normally those would be found in the functions.php file
Admin
mark Swift
Hi,
nice article,
but what if the files are not available in child theme which I have to edit ??
Cos
If you copy template (.php) files to your child theme (so you can edit them and not lose your changes when the theme is updated) then what happens if the file you copied and edited is updated by the theme developer? Do you then lose the benefit of their update?
Susan Sheridan
How about this same kind of tool for finding out which style sheets are being applied?
Bond Shands
I had hoped to use these directions to change the Post Office Mailing Address line at the bottom of my blog. However, installing and activating the What The File plugin produced no discernible results. Nothing new appeared on my Menu Bar. Also, to be honest, your instructions left me in the dark about how I would see the plugin displayed when viewing the blog page I wished to see. (Also, I’m already a subscriber via an alternate email address).
WPBeginner Support
Hi Bond Shands,
Each WordPress site uses a couple of templates which are loaded on each page. For example, the header and footer templates. In order to change your postal address you will need to edit the footer.php file. However, make sure that you backup your WordPress theme before making any direct changes.
Thanks
Admin