WordPress yazılarınıza ve sayfalarınıza tablolar eklediğinizde verileri düzenleyebilir ve okuyucuların anlamasını kolaylaştırabilirsiniz. WordPress, varsayılan tablo bloğu ile bunu son derece basit hale getirir.
WPBeginner’da son zamanlarda en iyi 5 veya 10 eklentiyi göstermek için toparlama makalelerimizde tablolar kullanmaya başladık. Bu basit değişiklik okuyucularımızın katılımını artırmaya yardımcı oldu.
En iyi kısmı mı? Varsayılan blok, tablolarımızın harika görünmesini sağlamak için ihtiyacımız olan her şeyle birlikte gelir.
Bu kılavuzda, WordPress’te tabloları nasıl kolayca oluşturacağınızı ve yöneteceğinizi göstereceğiz.
Kod yazmayı bilmeden tablo eklemenin temellerini, ayrıca tabloları sıralama ve arama gibi gelişmiş özelliklerle nasıl geliştireceğinizi öğreneceksiniz.

WordPress Yazı ve Sayfalarına Neden Tablo Eklemelisiniz?
WordPress yazılarınıza ve sayfalarınıza tablolar eklemek bilgilerin düzenlenmesine yardımcı olabilir. İçeriği kolayca sindirilebilir parçalara ayırarak daha okuyucu dostu hale getirirler.
İster karşılaştırma grafikleri, ister listeler veya istatistikler sergiliyor olun, tablolar verilerinizi sunmak için temiz ve yapılandırılmış bir yol sağlar.
Ayrıca, tablolar genel kullanıcı deneyimini iyileştirebilir. Okuyucularınız uzun paragraflar arasında gezinmek yerine aradıkları bilgiyi hızlı bir şekilde bulabilirler.
Bu, içeriğinize temiz ve profesyonel bir görünüm kazandırırken aynı zamanda daha ilgi çekici hale getirir.
Bunu söyledikten sonra, WordPress yazılarınızda ve sayfalarınızda nasıl kolayca tablo oluşturabileceğinize bir göz atalım.
WordPress Blok Düzenleyicisinde Tablo Oluşturma
WordPress, varsayılan WordPress blok düzenleyicisini kullanarak tablo eklemeyi çok kolay hale getirir.
Yeni bir gönderi veya sayfa oluşturun ya da mevcut bir gönderiyi düzenleyin. İçerik editörüne girdikten sonra, yeni bir blok eklemek için ‘+’ sembolüne tıklayın ve ardından Tablo bloğunu seçin.
Bunu ‘Metin’ bölümünün altında bulabilir veya arama çubuğuna ‘Tablo’ yazabilirsiniz.

Ardından, tablonuz için istediğiniz sütun ve satır sayısını seçmeniz istenecektir. Her iki rakam da varsayılan olarak 2’dir.
Tam sayıdan %100 emin değilseniz endişelenmeyin çünkü tablo sütunlarını ve satırlarını daha sonra her zaman ekleyebilir/çıkarabilirsiniz.

Satır ve sütun sayısını girmeniz ve ‘Tablo Oluştur’ düğmesine tıklamanız yeterlidir.
Blok daha sonra tablonuzu oluşturacak ve ekranda görüntüleyecektir.

Tablo hücrelerini yazabilirsiniz ve her birindeki içerik miktarına göre otomatik olarak yeniden boyutlandırılırlar.
Hücrelerinizin sabit genişlikte olmasını tercih ediyorsanız bu seçeneği sağ tarafta ayarlayabilirsiniz. Burada ayrıca bir tablo üstbilgisi veya altbilgisi bölümü de ekleyebilirsiniz.

Ayarlar panelinden Stil sekmesine de geçebilirsiniz.
WordPress temanız tablo bloğu için bir dizi stil sunabilir veya arka plan ve metin renklerini seçebilirsiniz.

Yeni bir satır veya sütun eklemek istiyorsanız, tabloda eklemek istediğiniz noktadaki bir hücreye tıklamanız yeterlidir. Ardından, ‘Tabloyu Düzenle’ düğmesine tıklayın.
Bu, tablonuza satır ve sütun eklemek veya kaldırmak için bir dizi seçenek gösterecektir.

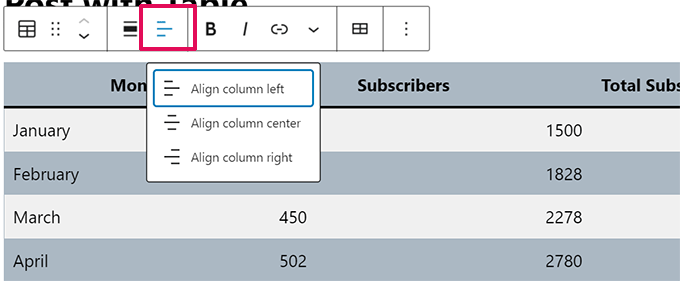
Varsayılan olarak, tablonuzun sütunlarındaki metin sola hizalanır.
Bunu bir sütunun içine tıklayarak ve ardından ‘Sütun Hizalamasını Değiştir’ düğmesine tıklayarak değiştirebilirsiniz:

Ayrıca tüm tablonuzun yazı veya sayfa içindeki hizalamasını da değiştirebilirsiniz.
Sadece ‘Hizalamayı değiştir’ düğmesine tıklayın ve listeden bir seçenek seçin.

Bu seçeneklerin tablonuzun gönderi alanınızın normal sınırlarının ötesinde görüntülenmesine neden olabileceğini unutmayın.
Bazıları WordPress web sitenizde garip görünebilir, bu nedenle tablonun nasıl görüneceğini kontrol etmek için lütfen yazınızı veya sayfanızı önizleyin.
İşte demo sitemizde göründüğü gibi ‘Geniş Genişlik’ olarak ayarlanmış tablomuz:

Gördüğünüz gibi, yazı alanının sol ve sağ kenar boşluklarının ötesine uzanıyor.
Gutenberg editöründe yerleşik olarak bulunan tablo araçları, tablolarınızı görüntülemede size büyük esneklik sağlar. Verileri okuyuculara anlaşılması kolay bir biçimde göstermek için Tablo bloğunu kullanabilirsiniz.
Ancak, blok arama filtreleme, özel sıralama ve daha fazlası gibi gelişmiş özelliklere sahip değildir.
Ayrıca, WordPress web sitenizin kenar çubuğu widget’ları veya diğer sayfalar gibi birden fazla alanında aynı tabloyu verimli bir şekilde kullanmanıza izin vermez.
Gelişmiş tablolar oluşturmak için bir WordPress tablo eklentisi kullanmanız gerekecektir.
TablePress Eklentisini Kullanarak Tablo Oluşturma
TablePress piyasadaki en iyi WordPress tablo eklentilerinden biridir. Ücretsiz bir eklentidir ve tabloları kolayca oluşturmanızı ve yönetmenizi sağlar. Ayrıca, tablonuzu ayrı ayrı düzenleyebilir ve hatta çok sayıda satır ekleyebilirsiniz.
Tablo işlevine sahip olmayan eski klasik WordPress editörünü kullanıyorsanız, TablePress yazılarınıza ve sayfalarınıza tablo eklemenin en iyi yolu olacaktır.
Öncelikle TablePress eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Daha sonra WordPress panonuzda bir TablePress menü öğesi göreceksiniz. Yeni bir tablo oluşturmak için TablePress ” Yeni Ekle ‘ye gidin.

Tablonuz için bir ad yazmanız ve kaç satır ve sütun istediğinize karar vermeniz gerekir. Tablo satırlarını ve sütunlarını daha sonra da her zaman ekleyebilir/çıkarabilirsiniz.
Tablo adını, satırları ve sütunları ekledikten sonra, devam edin ve tablonuzu oluşturmak için ‘Tablo Ekle’ düğmesine tıklayın.
Ardından, tablonuzun bilgilerini içeren bir ekran ve içerik ekleyebileceğiniz bir alan göreceksiniz.

İstediğiniz verileri tablonuzun hücrelerine yazmanız yeterlidir.
Satır ve sütun eklemek veya kaldırmak ya da sıralama işlemleri gerçekleştirmek için tablonun içine sağ tıklamanız yeterlidir. Bu, daha fazla değişiklik yapabileceğiniz bir seçenekler menüsü gösterecektir.

‘Tablo Manipülasyonu’ gibi gelişmiş seçenekler ‘Tablo İçeriği’ alanının altındadır.
Buradan satır ekleyebilir, kaldırabilir ve çoğaltabilirsiniz.

‘Tablo Seçenekleri’nde, verilerle birlikte sıralanmayacak bir üstbilgi ve/veya altbilgi satırı ekleyebilirsiniz.
Tablo adı ve açıklamasının nerede gösterileceğine de karar verebilirsiniz:

Son olarak, ‘Site Ziyaretçileri için Tablo Özellikleri’ bölümünde çeşitli seçenekleri ayarlayabilirsiniz.
Bu ayarlar, okuyucularınız tarafından filtrelenebilen, aranabilen ve sıralanabilen duyarlı tablolar oluşturmanıza olanak tanır.

Tablonuzdan memnun olduğunuzda, ‘Değişiklikleri Kaydet’i tıklamanız yeterlidir.
Bundan sonra, Tablo kısa kodunu kopyalayın. Bir sonraki adımda buna ihtiyacınız olacak.
Şimdi, tabloyu görüntülemek istediğiniz yazıyı veya sayfayı düzenleyin ve Kısa Kod bloğunu editöre ekleyin.

Bundan sonra, daha önce kopyaladığınız kısa kodu Kısa Kod bloğuna ekleyin.
Değişikliklerinizi güncellemeyi veya kaydetmeyi unutmayın.
Öte yandan, klasik editör kullanıyorsanız, kısa kodu doğrudan yazınıza eklemeniz yeterlidir:

İleride tablonuzu değiştirmek isterseniz, kontrol panelinizden TablePress’e geri dönebilir ve değişiklik yapabilirsiniz. Tablonuz, onu kullandığınız tüm yazı ve sayfalarda otomatik olarak güncellenecektir.
TablePress ayrıca elektronik tablolardan ve CSV dosyalarından veri almanıza da olanak tanır. Benzer şekilde, TablePress tablo verilerini Microsoft Excel veya Google E-Tablolar gibi herhangi bir elektronik tablo programıyla açabileceğiniz bir CSV dosyasına aktarabilirsiniz.
Video Eğitimi
Yazılı talimatları tercih etmiyorsanız, video eğitimimizi izlemeniz yeterli:
Umarız bu makale HTML kullanmadan WordPress yazılarına ve sayfalarına nasıl tablo ekleyebileceğinizi öğrenmenize yardımcı olmuştur. WordPress ‘te içindekiler tablosu oluşturma rehberimizi ve WordPress editöründe blokları belirli kullanıcılardan gizleme eğitimimizi de beğenebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Harindu Perera
How to show grid lines in TablePress???
Lorraine
Many thanks. This made things so clear.
Can Erik
Great article. Thank you very much. Easy to install and understand to use. Cheers!
mangi khumakcham
Good table plugin but not mobile friendly.
The table right side get clipped in mobile view.
Sany
Hey
Can someone show me, how I can create dynamic table?
I am new to WordPress. I like to maintain a database of gadgets say phones. I want an interface for me as admin to enter the specs and a picture of the item. For users, they will have the option to filter by brand and also compare 2 or more of these gadgets in a table format. They should also query an item and see all the specs in a table format. Please advice as to how this can be easily managed or maybe you have an article already for this!?
thanks
Stephen Ainsworth
Amazing people don’t know how to use
and have to use a plugin. Sigh.
Noman S Baranian
That is nice thing to learn and gain.. nice blog
Thanks for this! Now, how do I...
Please, other readers, don’t be to harsh with me (especially using the R word). I am very new to all of this and feel successful in creating my first table. Now, how do I change the look and feel of the text in the table? I am using it to link to materials contained further on the page and highlight important pieces.
a guy
You need to use CSS. There’s a bit of a learning curve to all this (in your case, you might want to style the table, rows, table cells, paragraphs in table cells, links, hover effects etc etc), so only start if it’s really important.
Tablepress - warning
I just lost a Table that I created using Tablepress. I don’t know how it was deleted, but I also just found out that there is no way to recover a deleted table. Since I don’t know how the table was deleted, I am worried about relying on Tablepress.
WPBeginner Support
If you have a backup plugin in place then you can recover your table by restoring to an earlier backup.
We don’t think it is a plugin issue.
Admin
Lilli
Great! Great! Just what I was looking for! Thanks a million
David
Is it me or WordPress is retarded? I mean any WYSIWYG editor can do a table on the fly these days, but the biggest CMS can’t? I must be missing something here, but using a plugin or iframes is so much trouble for a simple table… I’ll code it myself.
Vituz Andersen
David,- I am with you. I dont get it. My first HTML editor back in 1998 had tables…. how come it has become easy to make a CMS based website, but you cant make a table…. Hellooooooo!!
Mayur
Hi David,
I initially wanted to code it in myself, but wordpress kept formatting my table all over the place. Is there a specific was to use HTML in a page?
Many Thanks
Sirje Koop Palmqvist
I copied a table from Word into WordPress and the code is neat and clean. It works well. Now I want to try the same table with the FooTable plugin to make it responsive, althought it already is responsive in a way. Thought that a webdesigner keeps the material on the local computer anyway and thus can make changes in Word and replace the table in WP. This might be cheating but it works. Sirje
Radu
TablePress is an amazing plugin.
Thank you for this post.
Actually today I downloaded it and already donated some money to their team.
Have a fantastic day everyone.
Emily
Use it with FooTable to make it Responsive. They both support each other. Perfect!
Ernest
Hi,
Is there any way to remove the table lines from showing?
Neal
The problems with plugins like this is that if you ever abandon the plugin the content linked to that plugin is busted across your entire site.
While very slick plugin I try to minimize my database dependency on them as much as possible.
WPBeginner Support
Neal, you are right about that. However, TablePress uses custom post types for tables. This means your tables are stored in the database even if you deactivate the plugin. You can still export the data.
Admin
Group Of Oceninfo
Hello Wpbeginner Team,
Is it possible to call script in same way ?
For ex. I have 1000 different scripts for 500 different post.
I want to call 2 table in each post and in that table Want to run script not text so Is it possible to call two scripts in table ?
ore
Thanks for this! what resources can I use to create a table in which my clients can log in and post the prices of items they want to either buy and sell and which remains visible to the public
Balaji
Thanks for helping me find the plugin.
Rátkai Tamás
I’m interested in adding a table to a form or page. So if a user goes to the page, he can add the Quantity in the cells and at the bottom of the form he can send the table to me.
Basically it would be a really simple order page without any payment options.
um
how many table we can add in a wordpress without using plugin
Pierre
I’v been trying to insert a table in a blog post by using the tablepress plug in. Suddenly, the word Edit inside a pair of brackets has been appearing in the lower left corner of each page of my web site. I can’t get rid of it. Do you know how I can fix this?
Many thanks!
Pierre
Jennifer
Exactly what I needed to create my press page. You rock.
Allii Allee
i want to add simple tables anyone knows how to add ?
okemini otum
this is awesome, helped me tremendously
Nouman Younas
superb… i just install it after reading this post… i am having some issues when i go for mobile preview… lets see, overall great plugin and post (Y)
sady
How to add Subscribe form like yours??
Thanks
Alicia Rades
Wow! I love this plugin. Thank you!
Anil Anvesh
Ok, I installed the plugin and used a short code to add table to post. Now my query is what google reads short code or table content? Is it seo friendly? Give me a linke to your post where you used this plugin?
Andrew
I like the plugin, but I cannot figure out how to customize the width/height of the columns/rows, or how to have a particular cell be only as large as the contents inside it. Is there any way to do this? Thank you.
WPBeginner Support
Yes look at the support page on the plugin download page.
Admin
reGz
How to split a column in Combine cells?
any idea?
Thanks
Sylvester
Please, is the data entered using tablepress stored in MySQL tables?
Simon
Good question, I’m interested in the answer too. Anybody knows. Thanks! I’ll see if I can check.
Arnel leo Aranquez
is there a way to use this plugin in viewing data from mysql?
WPBeginner Support
No we don’t think it was written for that. However you can export a mysql table as CSV and import it in TablePress.
Admin
Lindberg
It would be awesome if it could view any mysql tables in the database.. should be an easy thing to fix and increase usefullness of this plugin so much
Helen Edwards
How do I remove the “Show xx entries” at the top of the table and “showing 1 to 6 of 6 entries” at the bottom?
Emily
Actually it is out there when you add row and table. The setting is just below it. Look carefully.
Jaya
Hi,
how can i use the tablepress form in my post section to particular user can able to add tables using copy, import files… Please help me to use…Thank you.
regards
Jaya
Bamboo
This is a huge time saver. Thank you!
Amanda
This is a great plugin. i have one question – i nee ot make the font bigger for the info that’s in my table. is there any way to do this other than entering code for each cell individually?
Editorial Staff
For that you would have to modify the CSS.
Admin
Amy
So which WordPress version are you writing for? WordPress.com or WordPress.org, because I can’t find the plugin option on my dashboard. You really should specify this … now I’m back to writing code by hand after getting my hopes up.
Editorial Staff
All articles on WPBeginner are written for self-hosted WordPress
Admin
Jimi Mikusi
Wow.
I’m not easily impressed but this managed to do it.
Within minute after adding the plugin I had a visual pleasing and easily maintainable table on my site.
Thanks!
Editorial Staff
Glad you got it to work
Admin
Eddu
Love this plugin.
Tried to style the table with Headway. No luck so far. Did someone else tried also? Would be great if it would be possible to do so.
Again, great plugin
Ed.
William Lower
What a treasure this was to find! This non-programmer was having a serious non-day trying to create tables with code.
Chrissy
Thanks for this ! Ive been searching the web trying to find a solution because I see all these awesome pricing tables on websites and Ive been using the TinyMCE plugin, which works but its not what I am really needing. Thanks again you guys rock
Vickie
Thanks for another very useful post!
Please does anyone know if it is possible to add code into a cell? I need to add paypal code into a table but not sure the best way to do it?
Jeff Cohan
Did you try simply pasting the code into the cell?
Yvonne Finn
Thanks so much for this relatively simple to use plugin. It has saved me from much frustration as I am no techie and don’t actually want to spend hours doing what can be done with a plugin.
I tried some of the other plugins for creating tables and was not impressed with their user-friendliness or lack thereof.
Much appreciation!
Yvonne
Jon Mason
THIS is a work of art! Nicely done and it is responsive too!
M.Aswad Mehtab
Thanks for This post very helpful for those who are not good with html and css !!
David
This looks like Tables Reloaded, which we use on some sites. However, it looks easier to use and manage. How well does it work with caching plugins like w3 total cache?
Editorial Staff
This is the successor of WP Tables Reloaded plugin worked on by the same developer (Tobias). Tobias also commented on this post saying that the next version will be compatible with W3 Total Cache.
Admin
Jeff Cohan
Absolutely agree: TablePress is THE BEST plugin for creating tables in WordPress (IMHO).
Just a few things to add:
1) TablePress is the successor to what USED TO BE the best plugin for creating tables in WordPress: WP-Table Reloaded (now retired). Both are the work of developer Tobias Bathge.
2) Tables built with WP-Table Reloaded can be migrated to TablePress.
3) Tobias’ support is extraordinary. When I first used TablePress in November of 2012, I encountered a bug in the HTML import function and reported it in the support forum at WordPress.org. Within an hour, Tobias published a fix to Github. But don’t take my word for it. Check out the support forum.
Jeff Cohan
Keith Davis
Thanks Guys
This could be the table plugin for me.
In the past I’ve created tables in Dreamweaver then cut and pasted the code.
I’ll throw out a few tweets on this one.
Editorial Staff
Keith, this is by far the best one we found so far as well. Totally appreciate the social media love that you send us
Admin
Jason
I just got this plug in last week as an alternative to using google docs iframe functions. This works great and allows a client to update the table without updating the pages or posts. I did find that you have to make sure you empty the caches if you are using the W3 plugin, or else you will get a cached version of the table. Great write up.
TobiasBg
Great to hear that you like the plugin!
What you say about caching plugins, like W3 Total Cache, is true. Good thing though: The next version of TablePress will automatically clear the W3 Total Cache page cache, to make sure that all shown tables are up-to-date
Best wishes,
Tobias
Author of TablePress
Rod Salm
Seems odd to put a table creating tab in the main WordPress menu. The menu is supposed to be for top level functions. It seems that it should be in tools maybe, or in the post menu, where you select the tables, have the table making function accessible in the edit functions. Most times people are creating tables in posts and pages and would need to edit the table as well as the data within it.
Having said that, it’s a pretty slick table maker.
Rod Salm
TobiasBg
I agree that the main menu is not always the best option, like when you only maintain a few tables once in a while. So, I made this an option In the TablePress Plugin Options, you can actually choose where you want the TablePress menu entry to appear. Moving it to “Tools” or “Posts” is no problem with that
In the TablePress Plugin Options, you can actually choose where you want the TablePress menu entry to appear. Moving it to “Tools” or “Posts” is no problem with that 
(The predecessor of TablePress put its menu under “Tools” by default. I then however got questions from users who couldn’t find it, after activating it. That is why TablePress will sit in the main menu by default.)
Best wishes,
Tobias
Author of TablePress
Artem Russakovskii
You can change the placement in the plugin settings.
Editorial Staff
Not odd at all. It is done for organizational purposes similar to contact forms, sliders, etc. By doing it this way, you can easily go to the menu and look at all the tables you have ever created rather than searching through the individual posts.
Admin
Blograzzi
This is good. I use it. But I want to ask something. What if i have 7 column and 10252 rows excel table?
Editorial Staff
10,000 rows? Why in the world would you want that to be part of your blog post? Attach it as a separate file, so those who want to download it can do so if they like. It would freak the user out to see how long the page is if you have that many rows.
Admin
TobiasBg
As the editorial staff pointed out already, there are better methods for such large tables, like offering a download, or using a custom PHP/mySQL solution.
You can certainly try using TablePress with a table of that size, but I don’t really recommend it. It should work, but it will probably be slow, especially on the “Edit” screen of the table.
Best wishes,
Tobias
ivica
Absolutely THE best table WordPress plugin at the moment. I tried them all, and this one is the most robust/powerful and yet at the same time the most simple to use. Good choice!